先日、M5StickCとGPSユニットをつないで、緯度、経度が測定できることを確認しました(記事は こちら)が、緯度と経度が分かるようになると、現在地の位置情報を地図上に表示したくなります。
位置情報を地図上に表示する方法を少し調べてみたところ、「Ambient」というWebサービスを使うのが非常に簡単なようです。
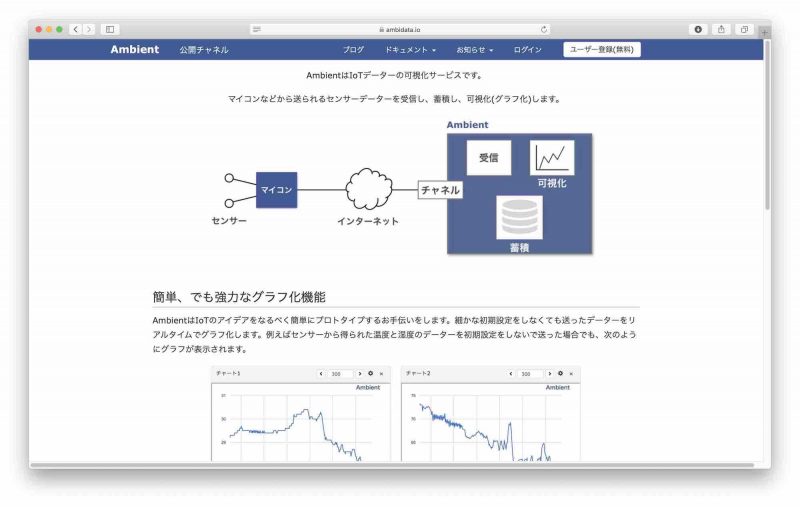
Ambientは、IoTデータを可視化するためのWebサービスで、マイコンなどから送られたセンサデータを、簡単に受信・蓄積・可視化(グラフ化)できます。センサ端末の台数やデータ数の制限はあるようですが、無料で利用できます。
色々なIoTシステムを実現する上で便利そうなので、今回はAmbientの導入方法を確認しようと思います。
ユーザ登録
まずは、Ambientのユーザ登録を行います。
- Ambientのホームページ(https://ambidata.io)にアクセスします。

- 「ユーザー登録(無料)」をクリックします。

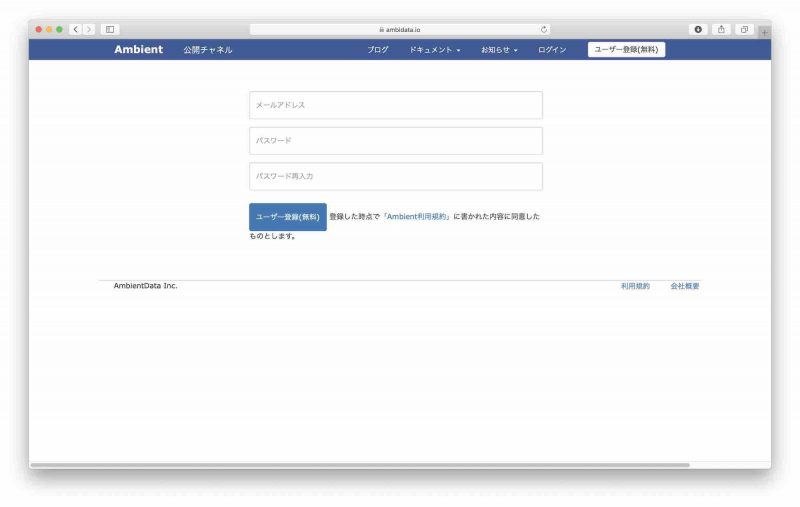
- メールアドレスとパスワードを入力して「ユーザー登録(無料)」をクリックします。
- 設定したメールアドレスに確認メールが届くので、記載されているURLにアクセスします。これで登録が完了します。
チャネル作成
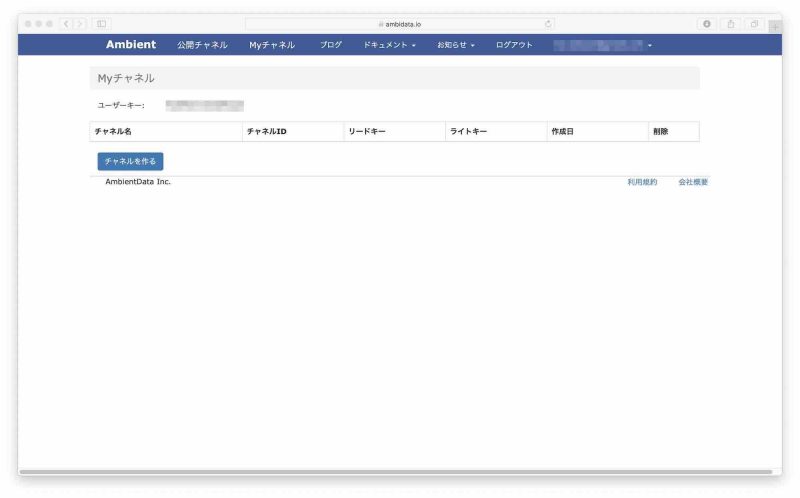
- 「ログイン」をクリックします。

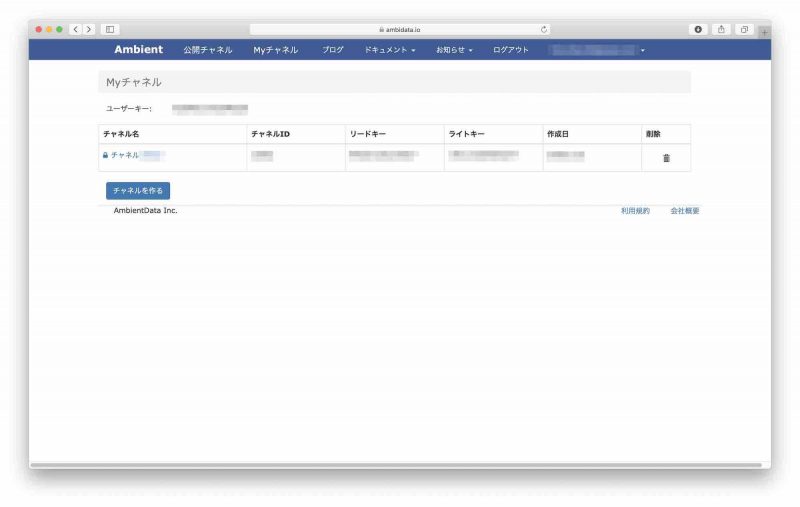
- 「チャネルを作る」をクリックします。

- 新しいチャネルが追加されました。これで、Ambientにデータを送る準備ができました。
Ambientライブラリのインストール
次に、Ambientにデータを送るための、M5StickC用のスケッチを準備します。
まずは、Arduino IDEに「Ambientライブラリ」をインストールします。
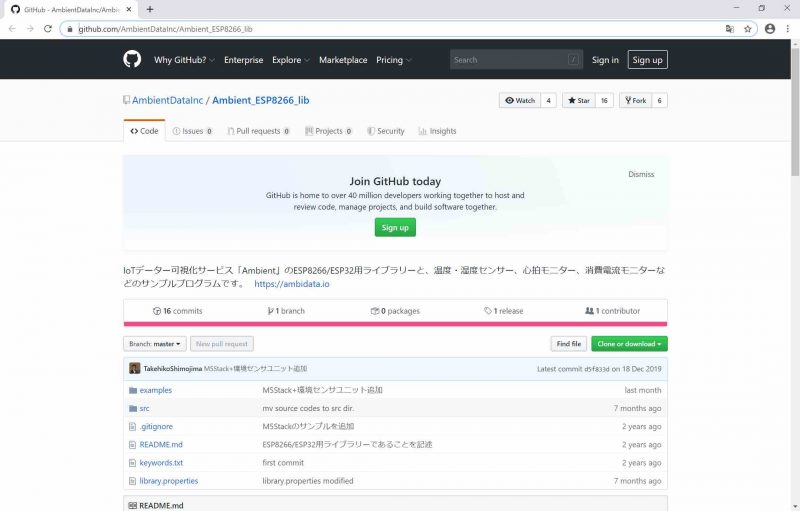
- Githubの「Ambientライブラリ」ページ(https://github.com/AmbientDataInc/Ambient_ESP8266_lib)にアクセスします。

- 「Clone or download」>「Download ZIP」をクリックします。
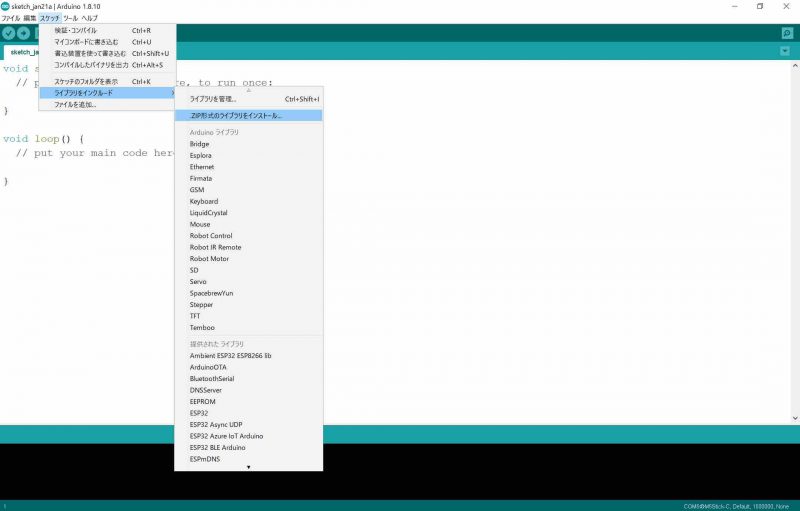
- Arduino IDEを起動します。「スケッチ」>「ライブラリをインクルード」>「.ZIP形式のライブラリをインストール…」をクリックし、ダウンロードしたZIPファイルを選択します。

- もう一度「スケッチ」>「ライブラリをインクルード」を選択します。「Ambient ESP32 ESP8266 lib」があれば、正常にインストールできています。
スケッチ作成・書き込み
M5StickC用のスケッチを作成します。今回はセンサは使わず、以下のようなスケッチを準備しました。一定時間毎に、1ずつカウントアップしたデータを送信するだけのものです。
「ssid」と「password」には、お使いのWi-Fiネットワークの情報を、「channelId」と「writeKey」には、先ほど作ったAmbientチャネルの情報を書き込みます。
#include <M5StickC.h>
#include "Ambient.h"
WiFiClient client;
Ambient ambient;
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
unsigned int channelId = XXXXX;
const char* writeKey = "XXXXXXXX";
int cnt=0;
void setup() {
M5.begin();
M5.Lcd.setRotation(3);
M5.Lcd.setCursor(0, 0, 2);
WiFi.begin(ssid, password);
while(WiFi.status()!=WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.print("\r\nWiFi connected\r\nIP address: ");
M5.Lcd.println(WiFi.localIP());
ambient.begin(channelId, writeKey, &client);
}
void loop() {
ambient.set(1, cnt++);
ambient.send();
M5.Lcd.setCursor(0, 0, 2);
M5.Lcd.printf("%d\n",cnt);
delay(5000);
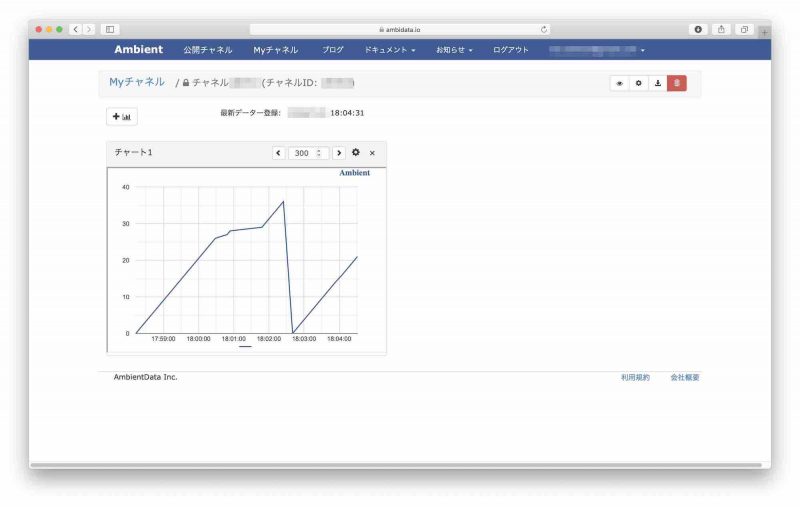
}M5StickCにスケッチを書き込み、しばらく待ちます。その後、Ambientページの「チャネル名」欄の、該当するチャネル名をクリックすると、送信データのグラフが表示されます(今回はスケッチの再書き込みを行ったため、データが一旦ゼロに戻って、再度カウントアップしています)。

とても簡単にIoTデータのグラフ化ができました。
最近、設備の稼働状態を表示するためのグラフ形式もリリースされたようで、工場などでの現実的な用途にも活用できそうです。