M5StackなどでIoTデバイスをつくる場合、採取したデータの内容に応じてメール通知したいというようなケースがあります(気温がしきい値を下回った場合にメールで通知する、など)。
ただ、このように通知を受け取る場合、最近ではメールよりも「LINE」の方が慣れ親しんでいて使いやすいという方も多いようです。
そんな訳で、今回はM5StackからLINEに通知を送信する方法を確認してみます。
なお、IoTデバイスからLINEへの通知は「IFTTT」というWebサービスを経由することでも簡単に実現できますが、今回は「IFTTT」を使わず、IoTデバイスから直接LINEに通知してみます。
まず最初に、LINEの「トークン」というものを取得します。
- Webブラウザで、LINE Notifyのページ(こちら)にアクセスし、自分のLINEアカウントでログインします。

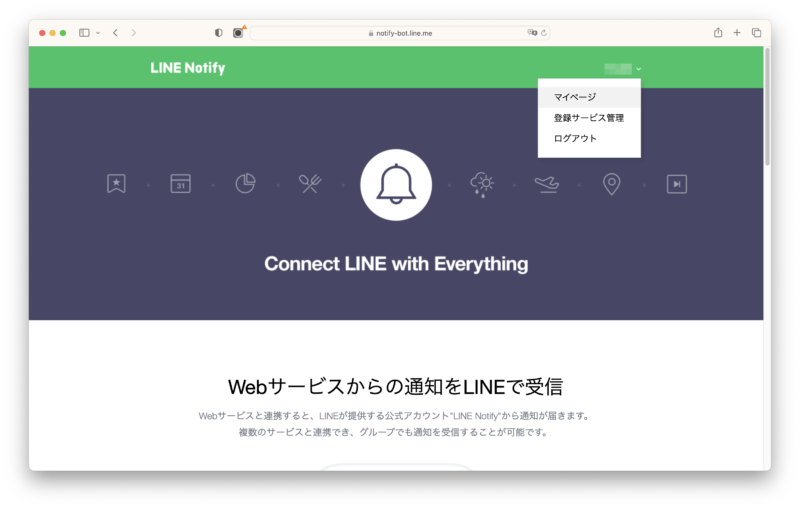
- 画面右上のメニュー(自分のアカウント名が表示されている場所)から「マイページ」を選択します。

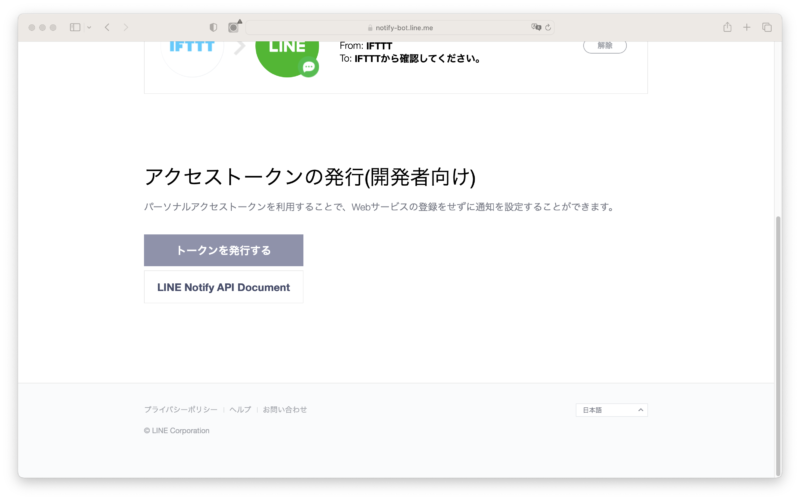
- 「アクセストークンの発行(開発者向け)」で「トークンを発行する」をクリックします。

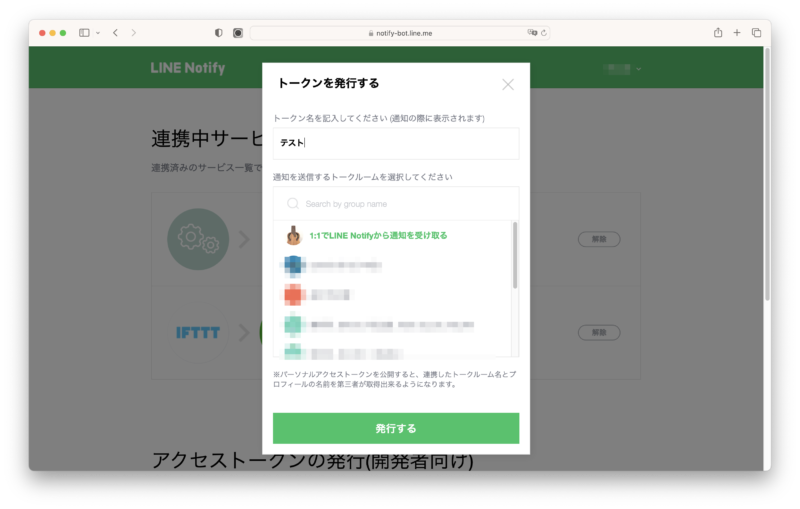
- 「トークン名を記入してください」の欄に好きな名前を入力(通知されるメッセージの先頭にこの名前が表示されます)、また「通知を送信するトークルームを選択してください」で通知の送信先を選択(自分に通知する場合は「1:1でLINE Notifyから通知を受け取る」を選択します)し、「発行する」をクリックします。

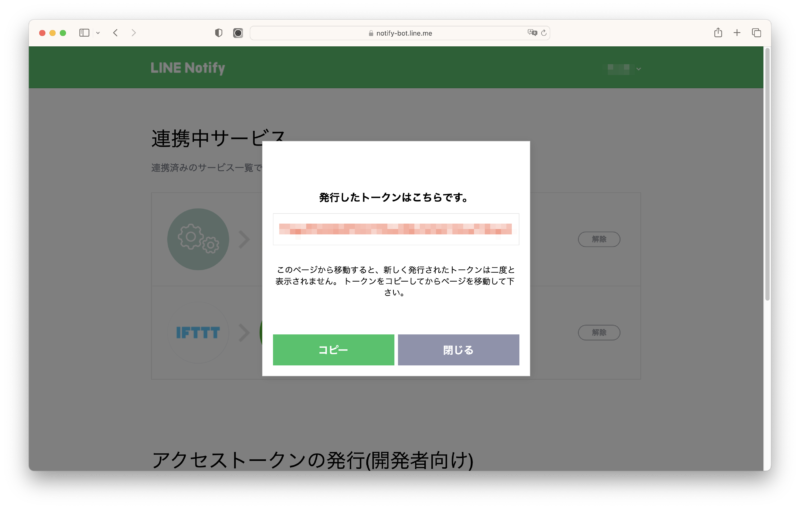
- 「発行したトークンはこちらです。」と表示されるので、表示されたトークンをコピーしてから「閉じる」をクリックします。

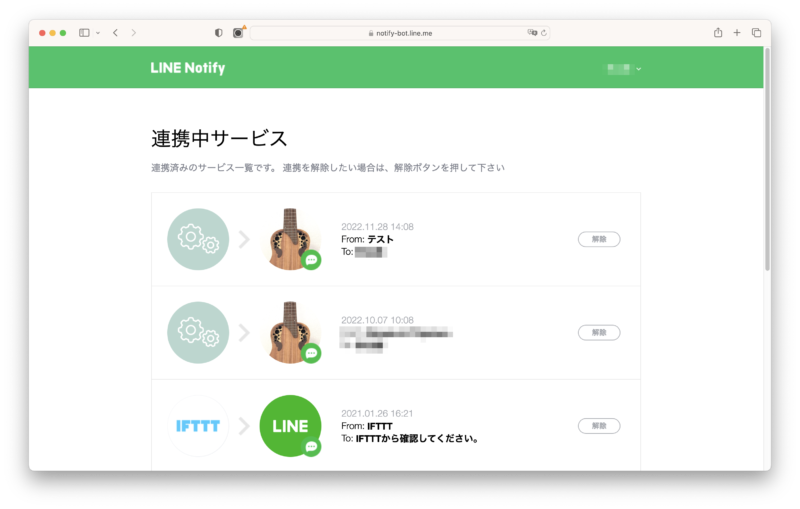
- 「連携中サービス」に、今つくったサービスが表示されます。ここでは今つくったサービスの他に、以前に作成したサービスや、「IFTTT」が自動的に作成したサービスも表示されています。

M5Stack用のスケッチはこちらです。
#include <M5Stack.h>
#include <WiFiClientSecure.h>
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
const char* host = "notify-api.line.me";
const char* token = "XXXXXXXX";
unsigned long displayTime = 0;
boolean line_notify(String msg) {
WiFiClientSecure client;
client.setInsecure();
if(!client.connect(host, 443)) {
Serial.println("connect error!");
return false;
}
String query = String("message=") + msg;
String request = String("")
+ "POST /api/notify HTTP/1.1\r\n"
+ "Host: " + host + "\r\n"
+ "Authorization: Bearer " + token + "\r\n"
+ "Content-Length: " + String(query.length()) + "\r\n"
+ "Content-Type: application/x-www-form-urlencoded\r\n\r\n"
+ query + "\r\n";
client.print(request);
return true;
}
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("WIFI START:%s ", ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.println(" - READY");
displayTime = millis();
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
int val0 = random(100, 1000);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1); // size
M5.Lcd.setTextColor(WHITE); // color
M5.Lcd.setTextDatum(4); // origin
M5.Lcd.drawNumber(val0, 160, 120, 8); // value, x, y, font
String msg = "乱数の値は " + String(val0) + " です。";
line_notify(msg);
M5.Lcd.setTextSize(2); // size
M5.Lcd.setTextColor(RED); // color
M5.Lcd.setCursor(0, 220); // x, y
M5.Lcd.print("LINE-NOTIFY FINISH");
displayTime = millis();
}
if(millis() - displayTime >= 2000) {
M5.Lcd.fillScreen(BLACK);
}
}最初の方に書かれている変数のうち、「ssid」と「password」には使用するWi-FiルータのSSIDとパスワードを、「token」には先ほど取得したLINEのトークンを記入します。
今回はM5Stackにセンサなどはつながず、Aボタンを押すたびに乱数の値をLINEに通知するようにしてみました。
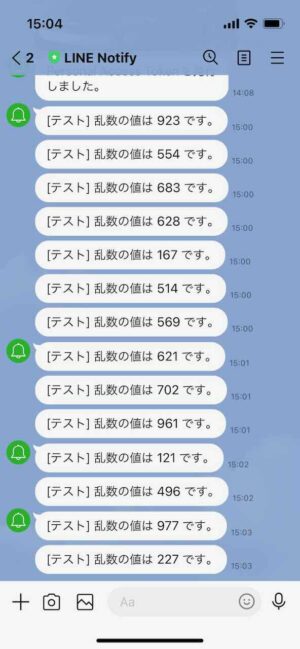
Aボタンを押すと、M5StackのLCD画面に乱数の値と「LINE-NOTIFY FINISH」というメッセージが2秒間表示され、LINEにも「[テスト] 乱数の値は XXX です。」という通知が届きます。
「テスト」というのは、トークンを発行する時に記入したトークン名です。


比較的簡単に、LINEに通知を送信することができました。
今回つくったのは、ボタンを押すたびに意味のない数値を送信するだけのデバイスですが、センサで採取した数値などを使い、必要なときだけLINE通知するようにスケッチを改良すれば、十分に実使用可能なIoTデバイスになりそうです。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。


