以前の記事で、マイクロビットをスマホアプリの「Gamepad」でコントロールする方法を紹介しました(記事は こちら と こちら)。
このとき紹介したのは、「devices」という拡張機能を使う方法でした。
しかし、「devices」拡張機能は2021年4月より「非推奨」となり、普通の使い方では使用できなくなってしまいました(発表資料は こちら)。
そのため、「devices」拡張機能を使わずに、マイクロビットをスマホでコントロールする方法について調査しました。
スマホの「micro:bit」アプリで「Flash」>「sample:gamepad-demo」を「Code Editor」で開いてみました。
以前は、このサンプルプログラム内でも「devices」拡張機能が使われていました。
しかし現在は、「devices」拡張機能は使われておらず、代わりに「高度なブロック」>「制御」>「イベントが届いたとき」ブロックが使われていました。
このブロックを使えば、スマホアプリの「Gamepad」でマイクロビットをコントロールできるようです。
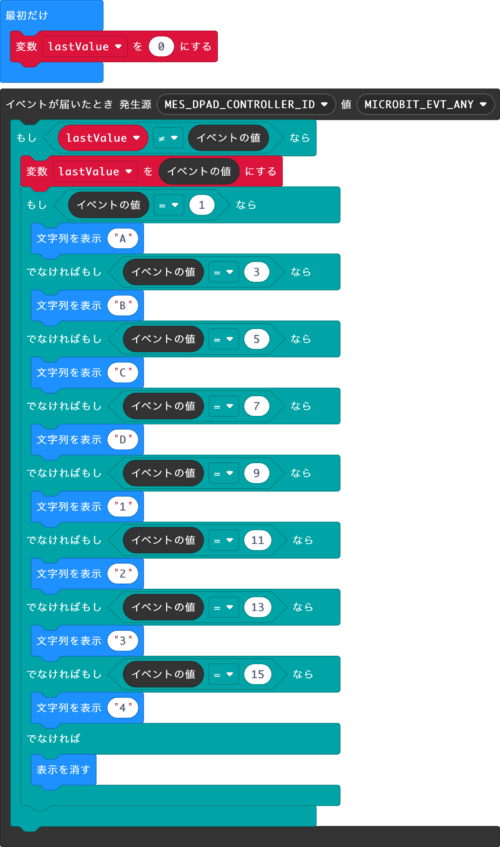
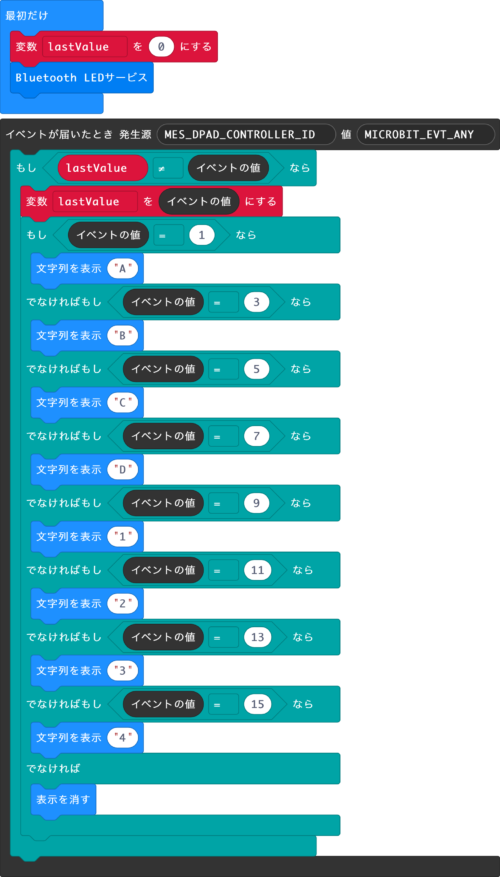
以下のようなプログラムをつくってみました。

マイクロビットをスマホアプリの「Gamepad」でコントロールする手順は以下のとおりです。
- 前述のプログラムをマイクロビットに書き込みます。
- スマホで「micro:bit」アプリを開きます。
- 「Choose micro:bit」でスマホとマイクロビットのペアリングを行います。
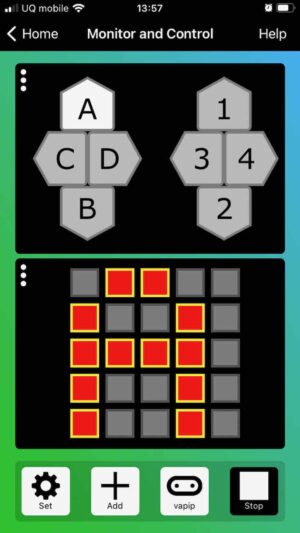
- 「Monitor and Control」を開きます。
- 「Add」で「Gamepad」を画面に追加します。

- 「Start」をタップします。
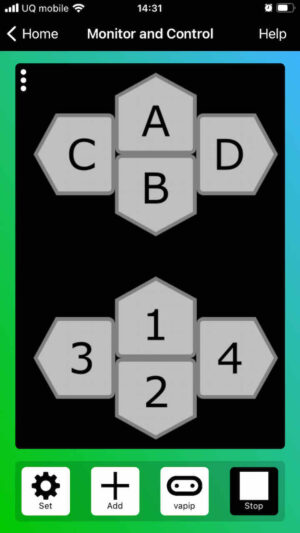
- 「A」「B」「C」「D」「1」「2」「3」「4」をタップすると、同じ文字がマイクロビットのLEDに表示されます。
また、「Bluetooth LEDサービス」ブロックを使うと、マイクロビットのLEDに表示されているのと同じ内容を、スマホ画面にも表示することができます。
- MakeCodeエディタで「高度なブロック」>「拡張機能」で「bluetooth」を選択します。
- 「radio」と「bluetooth」は同時に使用できないというメッセージが表示されるので、「一部の拡張機能を削除してbluetoothを追加する」をクリックします。
- 追加された「Bluetooth」>Bluetooth LEDサービス」を「最初だけ」に追加します。

- 作成したプログラムをマイクロビットに書き込みます。
- スマホの「micro:bit」アプリで「Monitor and Control」を開きます。
- 「Add」で「LEDs」を画面に追加します。
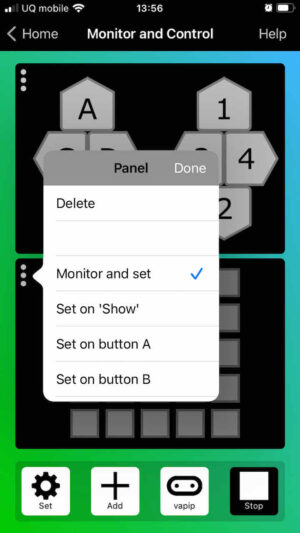
- 「LEDs」画面左上の点々をタップし、「Monitor and set」を選択します。

- 「Gamepad」で「A」「B」「C」「D」「1」「2」「3」「4」をタップすると、同じ文字がマイクロビットのLEDに表示され、それと同じ内容が、スマホの「LEDs」画面にも表示されます。

これらの機能を活用することにより、
- スマホアプリの「Gamepad」からマイクロビットに指示を送る。
- マイクロビットは指示を受けて処理を行い、その結果をLEDに表示する。
- スマホアプリの「LEDs」で、マイクロビットのLED表示内容を見ることで、マイクロビットが指示に対してどのような処理を行ったか確認する。
というような使い方ができます。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。


