先日まで、M5Stackにて、
- 8ビットADコンバータ「MCP3008」を使う方法(記事は こちら)
- 「color565」関数を使って、LCD画面での表示色をなめらかに変化させる方法(記事は こちら)
- 「pinMode(OUTPUT_OPEN_DRAIN)」を使って、複数の外付けアナログセンサのうちひとつだけを有効化する方法(記事は こちら)
を調査してきました。
リンク
今回は、これらを組み合わせて、多数の外付け光センサ(CDSセル)をマトリックス状に並べ、その測定値をM5StackのLCD画面に「ヒートマップ」として表示してみようと思います。
光センサは縦3個 × 横4個の計12個をブレッドボードに並べます。
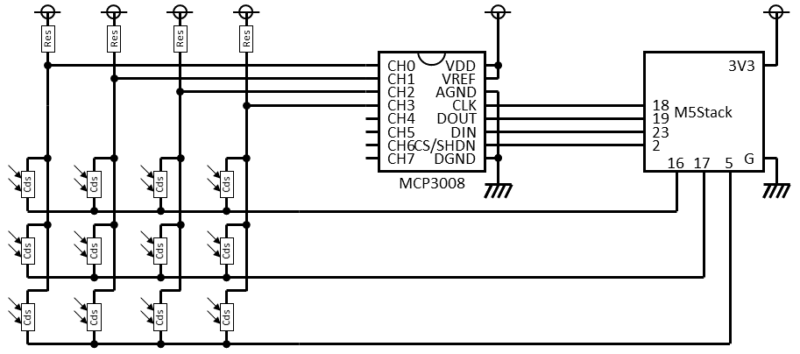
回路図はこちらです。

スケッチはこちらです。
#include <M5Stack.h>
#include "MCP3004.h"
const int MCP3004_CS = 2;
MCP3004 mcp3004(MCP3004_CS);
const int WL[3] = {16, 17, 5};
void setup() {
M5.begin();
SPI.begin();
mcp3004.begin();
for(int r=0; r<3; r++) pinMode(WL[r], OUTPUT_OPEN_DRAIN);
}
int val[3][4];
void loop() {
for(int r=0; r<3; r++) {
digitalWrite(WL[0], HIGH);
digitalWrite(WL[1], HIGH);
digitalWrite(WL[2], HIGH);
digitalWrite(WL[r], LOW);
for(int c=0; c<4; c++) {
val[r][c] = mcp3004.read(c);
drawCell(r, c, val[r][c]);
}
}
delay(100);
}
void drawCell(int raw, int col, int val) {
int color = M5.Lcd.color565(255, (int)((1023-val)/4), (int)((1023-val)/4));
M5.Lcd.fillRect(col*80, raw*80, 80, 80, color);
}3 × 4の光センサは、3本の制御信号と4本のデータ信号につながっています。
ADコンバータは全8ビットのうち4ビットを使用しており、4本のデータ信号の値を読み取ります。
3本の制御信号を順番に1本ずつ有効にし、その都度ADコンバータで4ビットのデータを読み取ることで、計12個の光センサのデータが採取できます。
M5StackのLCD画面を3 × 4のタイル状に分割し、対応する光センサのデータに応じた色で塗りつぶします。
結果はこちらです。
光センサのマトリックスを影にしたり光を当てたりすると、対応するエリアのLCD画面が赤くなったり白くなったりします。
あまり実用的ではありませんが、視覚的にはなかなか面白いものができました。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。
リンク



