マイクロビットのブロックエディタ(MakeCodeエディタ)を開くと、ツールボックスの「高度なブロック」の中に「関数」というグループがあります。
プログラム中のいろいろな箇所で同じような処理を行う場合に、その処理内容を「関数」にします。
「関数」の中に処理内容を記述し、その処理を行いたい箇所では「関数の呼び出し」を行うことで、実際に処理内容を記述するのを1箇所だけにすることができます。
これにより、以下のような効果があります。
- プログラムの作成が楽になる。
- プログラムの修正が楽になる。
- プログラムにバグが入りにくくなる(修正忘れが減る)。
- プログラムが見やすくなる(後から見てもプログラムの内容が分かりやすい)。
ここでは、「夜間押しボタン式信号」を例にして、関数の使い方を確認してみます。
昼は定期的に「青」に、夜は「Aボタン」をおしたときだけ「青」になる信号です。
なお、
- 「青信号を点灯」の代わりに「えがおアイコン」を表示
- 「赤信号を点灯」の代わりに「ねがおアイコン」を表示
- 「青信号を点滅」の代わりに「ハートアイコン」を点滅
させることとします。
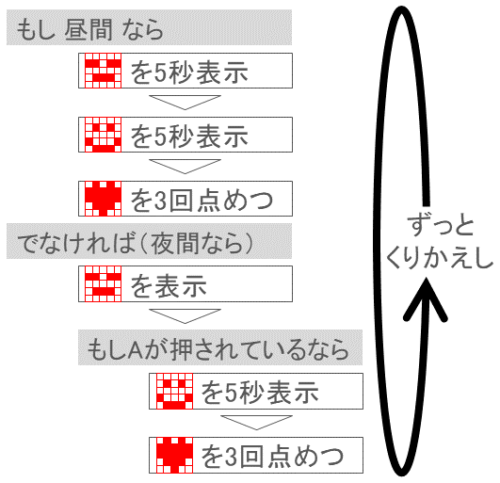
処理内容(プログラムの仕様)は以下のとおりです。
- 昼(明るさが30以上)なら、「ねがおアイコンを5秒表示」→「えがおアイコンを5秒表示」→「ハートアイコンを点滅」をくりかえす。
- 夜なら「ねがおアイコンを表示」。
- 夜に「Aボタン」がおされたら、「えがおアイコンを5秒表示」→「ハートアイコンを点滅」のあと、「ねがおアイコンを表示」にもどる。
- 「点滅」では「ハートアイコンを0.1秒表示」→「ハートアイコンを0.1秒消す」を3回くりかえす。
- 明るさはマイクロビット内蔵の「光センサ」で検知する。

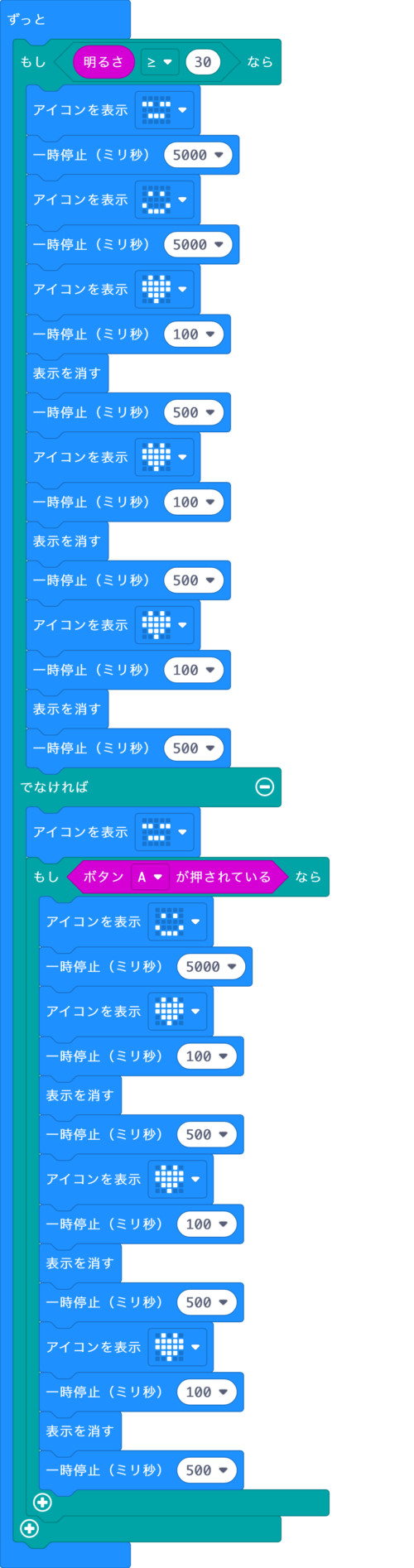
プログラムは以下のようになります。

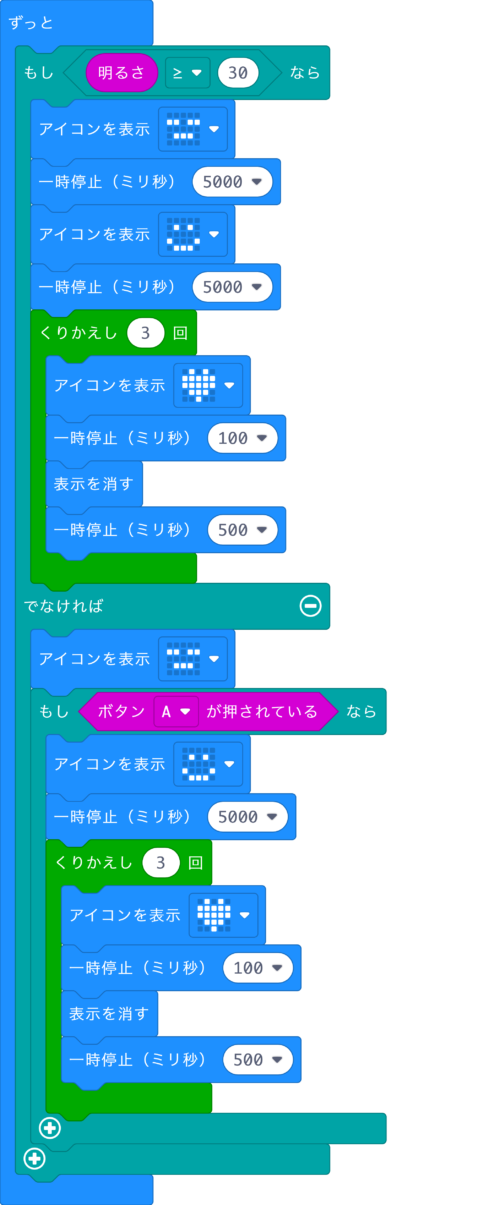
点滅の処理を直書きしていますが、「くりかえし」を使えばプログラムを短くすることもできます。

さて、このプログラムを実際に動かしてみると、点滅の時間が短すぎることが分かります。
よって消灯している「0.1秒」を適当な時間に変更してみたいと思います。
実際に作業してみると、変更箇所は「くりかえし」を使わない場合で6箇所、「くりかえし」を使っても2箇所になることが分かると思います。
今回のプログラムでは「点滅」は2箇所だけですが、もしもひとつのプログラムの中に「点滅」が何十箇所もあるようなケースになると、修正作業はとても大変になります。また、修正忘れ(バグ)が入り込む可能性も非常に高くなります。
このような場合に「関数」を使うことで、処理内容の記述を1カ所だけにすることができます。
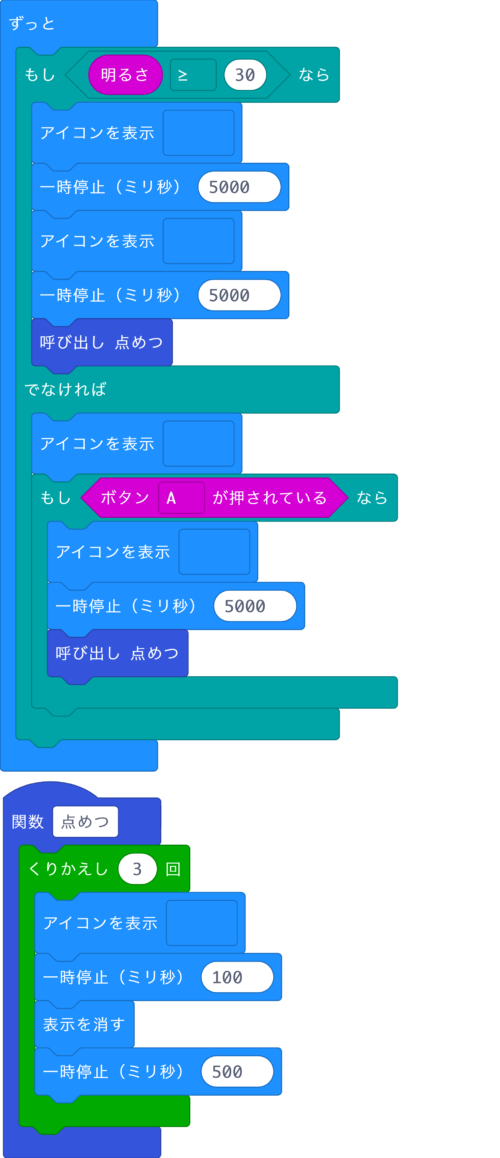
- 「高度なブロック」>「関数」の「関数を作成する」をクリックし、「doSomething」と書いてあるところを「点めつ」と書きなおして「完了」をクリックします。
- 「関数 点めつ」ブロックがあらわれるので、その中に点滅の処理をつくります。
- 点滅させたい場所に、「高度なブロック」>「関数」の「呼び出し 点めつ」を置きます。
「関数」を使ったプログラムは以下のようになります。

長かったプログラムをこんなにスッキリさせることができました。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



