IoTをつかって、畑の各種環境データ(温度や湿度、水位、土壌水分量など)を観測していますが、このようなことをしていると、風や水の流れなどを観測したいケースが出てきます。
そのような時、すぐに思いつくのは、工作用モーターの軸に風車や水車を取り付けて、軸が回転した時にモーターが発電する電圧を測定するという方法です。
今回は、実際に工作用モーターの軸に風車を取り付けてみて、M5Stackと組み合わせて、本当に「風速センサ」として使えそうかどうか実験してみようと思います。
なお、「風速センサ」とは言いながらも、今回観測したいのは「風車が回っているかどうか?」程度です。「風速何メートル」といったような定量データは測定しません。
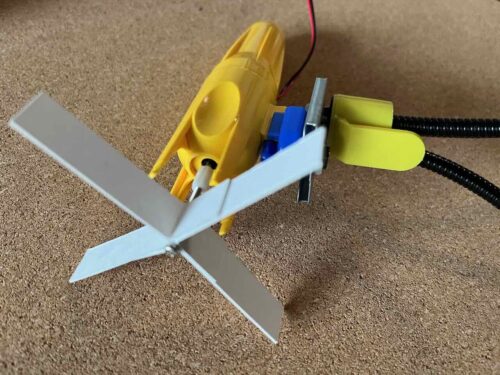
モーターは、将来的に屋外で使用することも考慮して、防水性のある「タミヤ 楽しい工作シリーズ 水中モーター」をつかうことにします。
厚紙で簡単な風車をつくり、両面テープでモーターの軸に取り付けます。


本来は、風車の形状・大きさや取り付け方など、いろいろ考えないといけなさそうですが、今回はあくまでも実験ということで、ごく簡単につくれる方法を採用しました。
この状態で、モーターの端子間電圧をテスターで測ってみました。
風車に思い切り息を吹きかけた時で「120〜150mV程度」という結果になりました。
M5Stackに以下のスケッチを書き込みました。
#include <M5Stack.h>
void setup() {
M5.begin();
pinMode(36, INPUT);
M5.Lcd.fillScreen(WHITE);
}
void loop() {
int val = analogRead(36);
fillWave(val);
delay(100);
}
void fillWave(int val) {
if(val > 127) val = 127;
uint16_t color1 = M5.Lcd.color565(255-val, 255-val, 255);
uint16_t color2 = M5.Lcd.color565(255-val*2, 255-val*2, 255);
M5.Lcd.fillRect(0, 120, 320, 240, color1);
M5.Lcd.fillRect(0, 140, 320, 240, color2);
M5.Lcd.fillEllipse(80, 130, 81, 40, color1);
M5.Lcd.fillEllipse(80, 110, 81, 40, WHITE);
M5.Lcd.fillEllipse(240, 130, 81, 40, color1);
M5.Lcd.fillEllipse(240, 150, 81, 40, color2);
}36番ピンから読み込んだアナログ値に応じて、画面の表示色を変更させます。
波状の模様で色を表示させたいと思い「fillWave」という関数を使っていますが、本来やりたいのは「analogRead」で36番ピンの値を読み込んで、その値に従って画面表示させるということだけです。
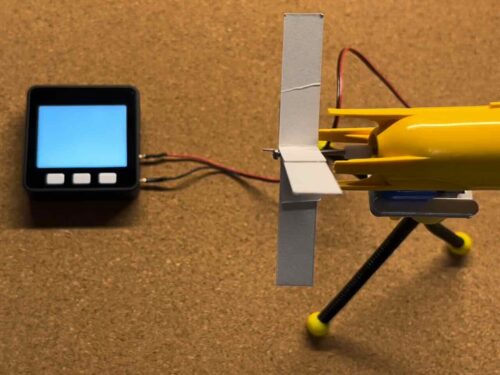
モーターのふたつの端子を、M5Stackの「GND」と「36」番ピンにつなぎます。

ストローで息を吹きかけ、風車を回すと、画面の色が変わりました。

ちなみに、この風車に水道の蛇口から流した水を当てても、同様に画面の色が変わりました。
工作用モーターを「風速センサ」や「流量センサ」として使えそうな目処がたちました。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



