M5StackやM5StickCにはLCD画面がついており、デバイスで取得したデータに基づいて文字や図形を表示させることができます。
ただ、用途によっては、同じような情報をパソコンの大きな画面で表示させたい場合があります。
デバイスで取得した数値データをそのまま表示したりグラフ表示したりする程度であれば、Arduino IDEの「シリアルモニタ」や「シリアルプロッタ」を使えば良いのですが、これらでは図形を自由に表示することはできません。
ここでは「Processing」というビジュアルデザイン用のプログラム開発環境を用いて、デバイスで取得したデータに基づいて図形を表示させてみようと思います。
デバイスとしては、加速度センサが内蔵されている「M5StickC Plus」を使います。
以前、M5StickCの傾きに応じて、画面に表示されているボールをころがすスケッチを作りました。
これと同じものを、パソコンの画面上に表示させたいと思います。
Processingのインストール
- Processing Foundationの公式ページ(こちら)にアクセスします。

- 「Download」をクリックします。

- 自身のパソコン環境に応じたファイルをダウンロードします。今回はMac(macOS Ventura バージョン13.1)とWindows PC(Windows 11 Home バージョン22H2)に対して環境構築しました。
- ファイルをダウンロードすると「Donate」という画面が表示されますが、寄付はしなくてもProcessingは利用可能です。

- Macの場合は、ダウンロードされた「Processing」ファイルをそのまま「アプリケーション」フォルダの下に移動します。Windows PCの場合は、zipファイルがダウンロードされますので、解凍して中に入っている「processing-X.X.X」フォルダを「Program Files(x86)」フォルダの下に移動します。
- Macの場合は「Processing」アイコン、WIndows PCの場合は「processing.exe」アイコンをダブルクリックして「Processing」を起動します。
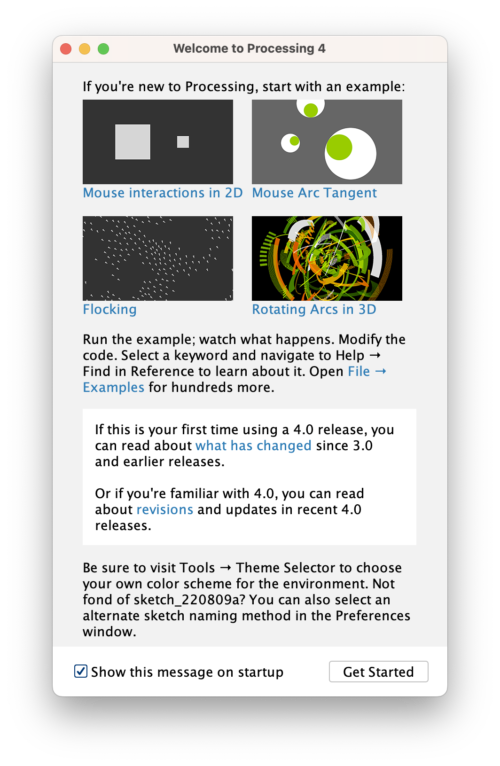
- このようなサンプル表示画面が開きます。

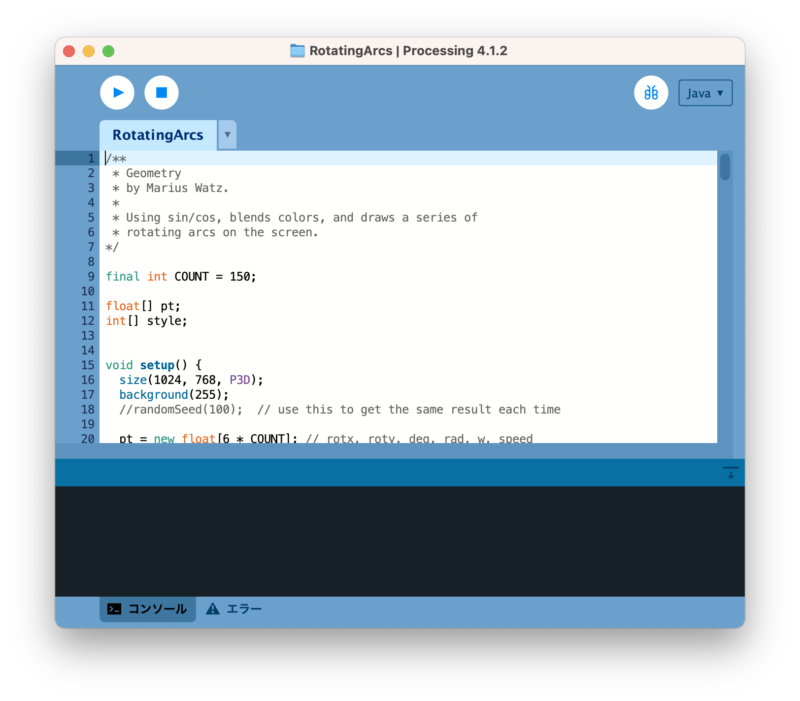
- 試しに「Rotating Arcs in 3D」をクリックしてみると、このようなスケッチ作成画面が開きます。

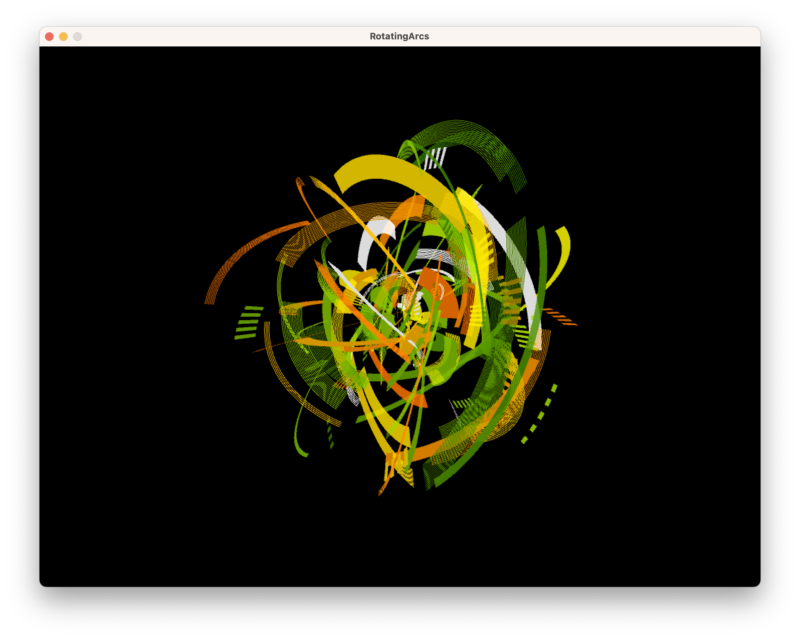
- 開いたウィンドウで「▶︎(実行)」ボタンをクリックすると、このような新規ウィンドウが開き、図形が描画されます(実際にはアニメーション画面で、図形が動いています)。

- 「■(停止)」ボタンをクリックすると、ウィンドウが閉じます。
M5StickC Plus用のスケッチ
Arduino IDEでM5StickC Plus用のスケッチをつくります。
スケッチの内容は以下のとおりです。
#include <M5StickCPlus.h>
float accX = 0.0f;
float accY = 0.0f;
float accZ = 0.0f;
float x = 120.0f;
float v = 0.0f;
void setup() {
M5.begin();
M5.IMU.Init();
M5.Lcd.setRotation(1);
}
void loop() {
M5.update();
M5.IMU.getAccelData(&accX, &accY, &accZ);
v += accY;
x += v;
if(x>=230.0) { v=0.0; x=230.0; }
if(x<=10.0) { v=0.0; x=10.0; }
M5.Lcd.fillScreen(BLACK);
M5.Lcd.fillCircle((int)x, 68, 10, YELLOW);
Serial.println((int)x);
delay(20);
}以前、M5StickC用につくったスケッチとほとんど同じです。
以前のスケッチからの変更点は以下の2点です。
- 「M5StickC」から「M5StickC Plus」へのデバイス変更に伴い、参照ライブラリおよびLCD画面サイズに関する情報を変更
- LCD画面に「○」を描画するのと同時に、「○」のX座標の値をシリアル通信で書き出し
つくったスケッチを、通常と同じ方法でM5StickC Plusに書き込みます。
Processing用のスケッチ
Processing用のスケッチをつくるのは初めてなので、スケッチ例を参考にして、見よう見まねでつくってみます。
Arduino IDEの「ファイル」>「スケッチ例」>「04.Communication」>「SerialCallResponseASCII」を開くと、そのスケッチ例の中にコメントアウトされた状態でProcessing用のスケッチが記載されていますので、それを元にしてつくります。
スケッチの内容は以下のとおりです。
import processing.serial.*;
Serial myPort;
float xpos;
void setup() {
size(960, 540);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[1], 115200);
myPort.bufferUntil('\n');
smooth();
}
void draw() {
background(0,0,0);
fill(255,255,0);
ellipse(xpos, 270, 80, 80);
}
void serialEvent(Serial myPort) {
String myString = myPort.readStringUntil('\n');
myString = trim(myString);
xpos = int(myString) * 4;
}シリアル通信でM5StickC Plusから数値データ(「○」のX座標の値)を受け取り、その値に応じて「○」を描画するものです。
Processingのスケッチ作成画面にこのスケッチを書き込みます。
USBケーブルでM5StickC Plusとパソコンをつないだ状態で、Processingで「▶︎(実行)」ボタンをクリックすると、コンソールにシリアルポートのリストが表示されます。
M5StickC Plusのシリアルポートがリスト中の [1] でない場合は、「myPort = new Serial(this, Serial.list()[1], 115200);」という行の [1] と書かれているところを所望の番号に変更し、再度「▶︎(実行)」をクリックします。
パソコン画面上に新規ウィンドウが開き、M5StickC PlusのLCD画面に表示されているのと同じものが表示されます。
Bluetoothで通信
先日、M5StackとパソコンをBluetoothで接続する方法を調査しました(記事は こちら)。
この方法を使って、M5StickC PlusとパソコンがUSBケーブルでつながっていない状態で、M5StickC PlusのLCD画面に表示されているのと同じ内容をパソコン画面上にも表示させてみます。
M5StickC Plus用のArduino IDEスケッチを、少しだけ変更します。
スケッチの内容は以下のとおりです。
#include <M5StickCPlus.h>
#include "BluetoothSerial.h"
BluetoothSerial bts;
float accX = 0.0f;
float accY = 0.0f;
float accZ = 0.0f;
float x = 120.0f;
float v = 0.0f;
void setup() {
M5.begin();
M5.IMU.Init();
M5.Lcd.setRotation(1);
bts.begin("M5StickC");
}
void loop() {
M5.update();
M5.IMU.getAccelData(&accX, &accY, &accZ);
v += accY;
x += v;
if(x>=230.0) { v=0.0; x=230.0; }
if(x<=10.0) { v=0.0; x=10.0; }
M5.Lcd.fillScreen(BLACK);
M5.Lcd.fillCircle((int)x, 68, 10, YELLOW);
bts.println((int)x);
delay(20);
}「○」のX座標の値を「Bluetooth Serial」で書き出すように変更しただけです。
パソコンのBluetooth設定で「M5StickC」を接続した上で、Processingで「▶︎(実行)」ボタンをクリックすると、M5StickC PlusのLCD画面に表示されているのと同じものが、パソコン画面上にも表示されます。
M5StickC Plusとパソコンが有線でつながっていない状態で、M5StickC Plusで取得したデータに基づいた図形を、パソコン上に表示させることができました。
Processingでは多様な描画ができそうなので、センサの値に応じてグラフ表示したりマップ表示したりするなど、工夫次第で、さまざまな実用的な用途にも活用できそうです。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。