先日、ビジュアルデザイン用のプログラム開発環境である「Processing」を使い、「M5StickC Plus」で取得したデータに基づき、パソコン画面に図形を描画させました(記事は こちら)。
さて、これを試している途中「もしかしたらM5StickC Plusの代わりにマイクロビットを使っても同じことができるのでは?」と思いつきました。
「Processing」用のスケッチもそれほど難しくはなさそうなので、「マイクロビット」と「Processing」の組み合わせであれば、もしかしたら子供でも、パソコン画面に図形を描画させるような作品をつくることができるかもしれません。
「マイクロビット」の表示手段は5×5のLEDマトリクスしかなく、表示の部分がネックになっていましたので、これができればつくれる作品の幅が広がりそうです。
そんな訳で、早速試してみました。
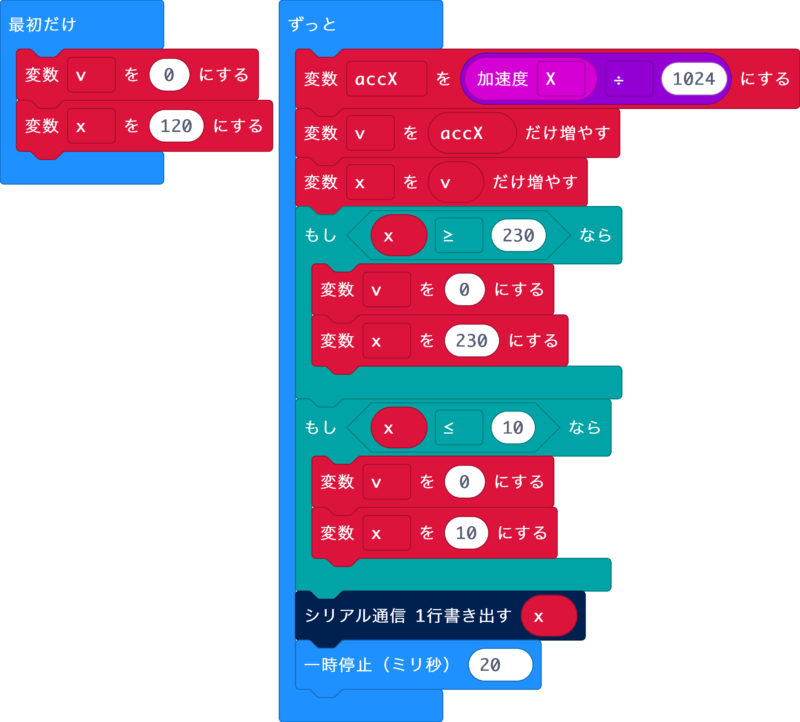
MakeCodeエディタでマイクロビット用のプログラムをつくります。

プログラムの処理内容は、M5StickC Plus用につくったものと同じです。
マイクロビット内蔵の加速度センサで取得したX方向の加速度情報に基づき「○」のX座標を計算し、その値をシリアル通信で書き出しています。
つくったプログラムを、通常と同じ方法でマイクロビットに書き込みます。
Processing用のスケッチは、先日のものと全く同じです。
import processing.serial.*; // import the Processing serial library
Serial myPort; // The serial port
float xpos; // Starting position of the ball
void setup() {
size(960, 540);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[1], 115200);
myPort.bufferUntil('\n');
smooth();
}
void draw() {
background(0,0,0);
fill(255,255,0);
ellipse(xpos, 270, 80, 80);
}
void serialEvent(Serial myPort) {
String myString = myPort.readStringUntil('\n');
myString = trim(myString);
xpos = int(myString) * 4;
}シリアル通信でマイクロビットから数値データ(「○」のX座標の値)を受け取り、その値に応じて「○」を描画します。
USBケーブルでマイクロビットとパソコンをつないだ状態で、Processingで「▶︎(実行)」ボタンをクリックすると、パソコン画面上に新規ウィンドウが開き、「○」が表示されます。マイクロビットの傾きに応じて「○」が左右に動きます。
マイクロビットの操作でパソコン画面上にさまざまな図形を描画できますので、これを使えばいろいろな面白い作品がつくれそうです。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。