私がIoTデバイスの消費電流値を測定する際には、ストロベリー・リナックスの「INA226PRC」という電圧・電流計モジュールを使用しています。
これまで「INA226PRC」を使う際には、データを「Ambient」などのWebサーバに送信してグラフ表示するか、もしくはデータをSDカードに保存してExcelでグラフ表示するという使い方をしてきました。
どちらの手順も若干面倒なので、もっとシンプルに、パソコン画面上で電流波形をグラフ表示できるようにしてみたいと思います。
といっても、ただ単に「Serial.print」で電流値データを出力し、それをArduino IDEの「シリアルプロッタ」で波形表示するだけです。
ざっと波形をながめる時にはこの方法を採用し、きちんと数値を確認したい場合はExcelを使うなど、使い分けができればと考えています。
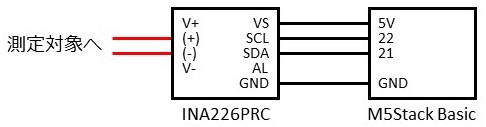
「INA226PRC」と「M5Stack Basic」を以下のようにつなぎます。M5Stack側は、GROVE(A)ポートを使います。

M5Stack用のスケッチは以下のとおりです。
#include <M5Stack.h>
#include <Wire.h>
#include "INA226PRC.h"
INA226PRC ina226prc;
int interval = 128; // (ms)
boolean execflag = false;
unsigned long prev = millis();
void setup() {
M5.begin();
Wire.begin();
ina226prc.begin();
drawInterval(execflag);
}
void loop() {
M5.update();
if(M5.BtnC.wasPressed()) {
interval = interval / 2;
if(interval < 2) interval = 1024;
drawInterval(execflag);
}
if(M5.BtnB.wasPressed()) {
execflag = !execflag;
drawInterval(execflag);
}
if(execflag) {
unsigned long now = millis();
if(now - prev >= interval) {
Serial.println(ina226prc.readCurrent());
prev = now;
}
}
}
void drawInterval(boolean flag) {
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1);
M5.Lcd.setTextDatum(4);
if(flag) M5.Lcd.setTextColor(RED);
M5.Lcd.drawNumber(interval, 160, 120, 8);
if(flag) M5.Lcd.setTextColor(WHITE);
}「INA226PRC」用のライブラリについては、こちら で紹介されているものをそのまま利用させていただきました。
Cボタンを押すことで、データ出力の間隔を 2ms〜1024ms の範囲で変更できます。M5StackのLCD画面には、データ出力間隔が表示されます。
Bボタンを押すことで、データ出力を開始・終了できます。データ出力中は、LCD画面に表示されている数字が赤色に変わります。
「INA226PRC」は、ブレッドボードに取り付けておきました。

測定対象のIoTデバイスもこのボードに取り付け、デバイスに供給する電源は「VIN」につなぎ、デバイスは「VOUT」から電源を取るようにすることで、「INA226PRC」でデバイスの消費電流値を測定できます。
早速、適当なIoTデバイスをつなぎ、電流値を測定してみました。
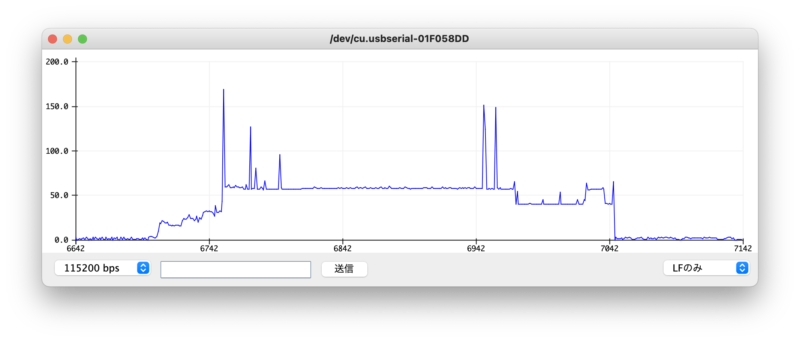
M5Stackは、USBケーブルでパソコンとつないでおきます。Arduino IDEの「シリアルプロッタ」を開き、M5StackのBボタンを押すと、このような波形を採取することができました。

ちなみに先日、M5StickCなどのESP32デバイスとパソコンをBluetoothで接続し、ESP32が送信したデータをWebブラウザでグラフ表示できるようにしました(記事は こちら)。
この仕組みが使えるように、スケッチを少しだけ変更してみました。
#include <M5Stack.h>
#include <Wire.h>
#include "INA226PRC.h"
#include "BLESerial.h"
INA226PRC ina226prc;
BLESerial bleSerial;
int interval = 128; // (ms)
boolean execflag = false;
unsigned long prev = millis();
void setup() {
M5.begin();
Wire.begin();
ina226prc.begin();
bleSerial.begin("ESP32");
drawInterval(execflag);
}
void loop() {
M5.update();
if(M5.BtnC.wasPressed()) {
interval = interval / 2;
if(interval < 2) interval = 1024;
drawInterval(execflag);
}
if(M5.BtnB.wasPressed()) {
execflag = !execflag;
drawInterval(execflag);
}
if(execflag) {
unsigned long now = millis();
if(now - prev >= interval) {
bleSerial.println(ina226prc.readCurrent());
prev = now;
}
}
}
void drawInterval(boolean flag) {
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1);
M5.Lcd.setTextDatum(4);
if(flag) M5.Lcd.setTextColor(RED);
M5.Lcd.drawNumber(interval, 160, 120, 8);
if(flag) M5.Lcd.setTextColor(WHITE);
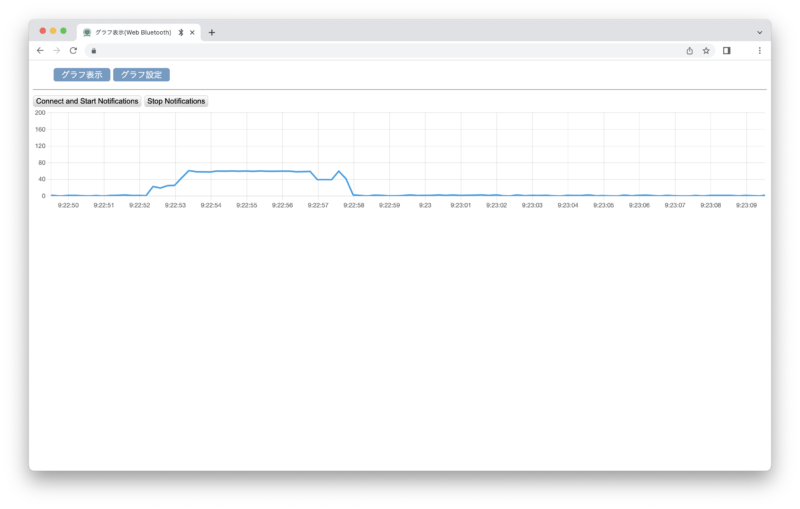
}このように、Webブラウザでグラフ表示できました。

こちらの方法であれば、M5StackとパソコンをUSBケーブルでつないでいなくても、電流波形を観測できます。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。


