LPWA(Low Power Wide Area)という無線通信技術があります。
名前のとおり、低電力かつ長距離通信が可能(その代わりに低速で低容量)という特長をもった通信技術で、IoTに適しています。
LPWAの通信規格のひとつに「Sigfox」というものがあります。
以前からSigfoxには興味があったのですが、「M5Stack」にスタックするだけでSigfox通信ができる「M5Stack用Sigfoxモジュール」という製品を入手したので、これを試してみることにしました。


今回は、M5Stackに「ENV.IIIユニット」を接続して温度と湿度を測定し、その値をSigfox経由でWebサーバに送信してみようと思います。
デバイスの準備
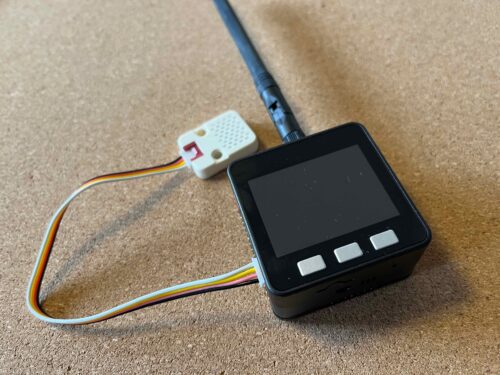
- 「M5Stack用Sigfoxモジュール」を「M5Stack Basic V2.6」に取り付けます。


- 後述する「Sigfox Buy」でデバイスを登録するためには、あらかじめモジュール固有の「Device ID」と「PAC」を取得しておく必要があります。モジュールの「Device ID」と「PAC」を取得するために、M5Stackに こちら のプログラムを書き込みます。実行すると、M5StackのLCD画面とシリアルモニタに「Device ID」と「PAC」が表示されます。
- M5Stackに「ENV.IIIユニット」をつないでおきます。

デバイスの登録
- 「Sigfox Buy」のWebページ(こちら)にアクセスします。

- 「Activate my DevKit>」をクリックします。

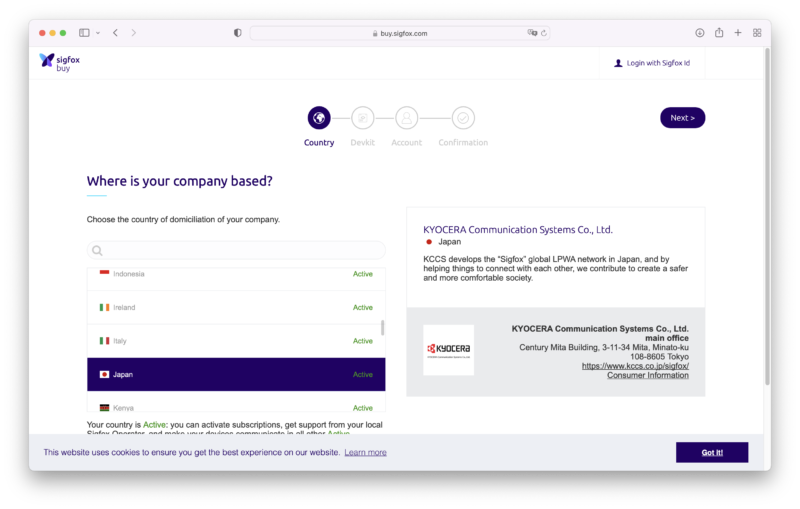
- 「Japan」を選択して「Next>」をクリックします。

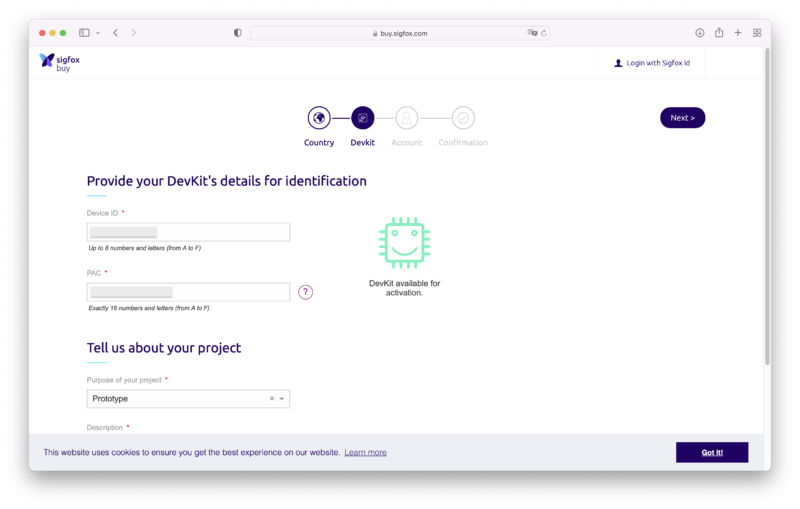
- 「Provide your DevKit’s details for identification」で、先ほど確認した「Device ID」と「PAC」を入力します。また、「Tell us about your project」で、デバイスの用途を入力します。今回は「Purpose of your project」に「Prototype」、「Description」に「Prototype for IoT device」と入力しました。入力が完了したら「Next>」をクリックします。

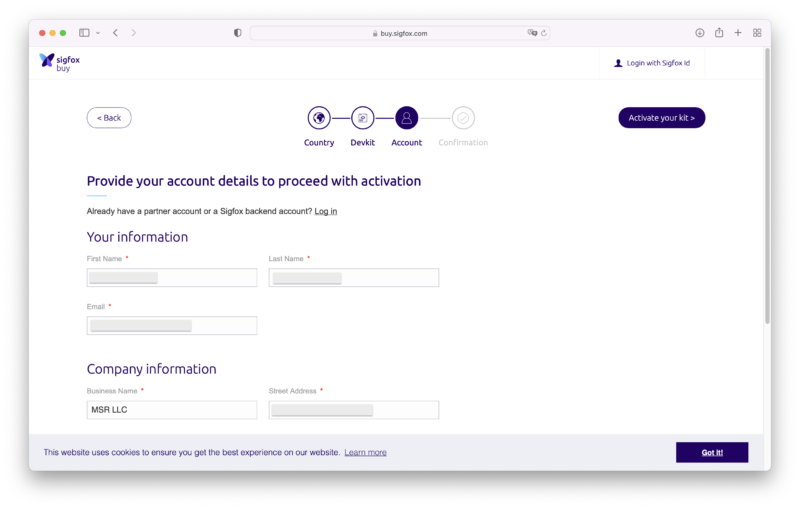
- 「Provide your account details to proceed with activation」でユーザ情報を入力して「Activate your kit>」をクリックします。

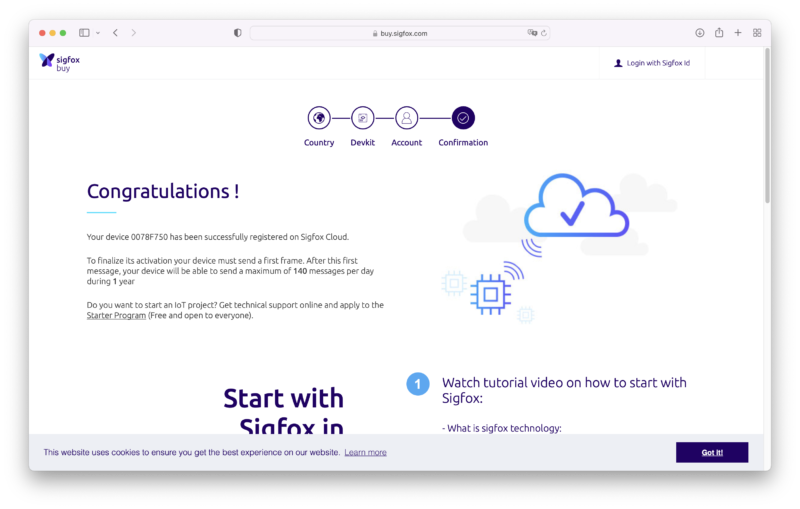
- 「Congratulations!」と表示されたら成功です。パスワードの設定を求めるメールが届きます。

- 「SET YOUR SIGFOX ID PASSWORD」をクリックします。

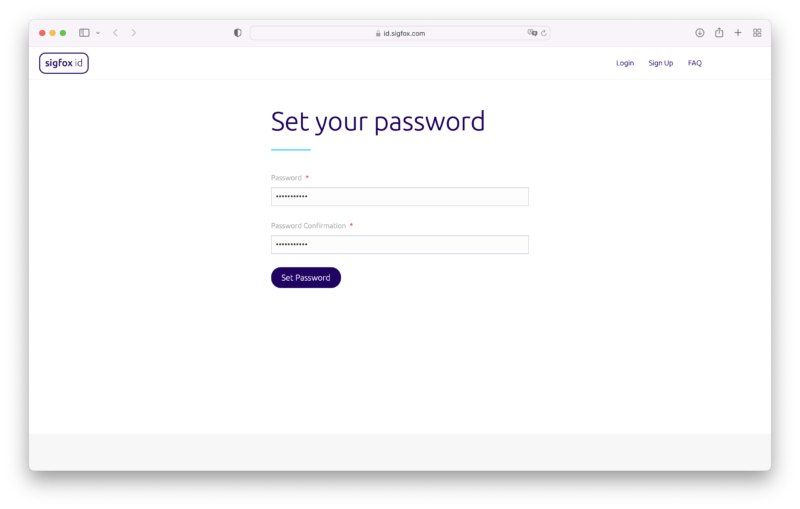
- 「Set your password」でパスワードを新規入力し、「Set Password」をクリックします。
動作確認
IoTデバイスからSigfoxでデータ送信する場合、データは「Sigfox Backend Cloud」に送られます。
ここでは、「Sigfox Backend Cloud」の設定を行い、実際にM5Stackから「Sigfox Backend Cloud」にデータを送ってみます。
- 動作確認のため、こちら のWebページに記載されているサンプルプログラムを、M5Stackに書き込んでおきます。
- 「Sigfox Backend Cloud」のログインページ(こちら)にアクセスします。

- E-Mailアドレスと先ほど設定したパスワードを入力して「Sign in」をクリックします。

- 「Accept」をクリックします。

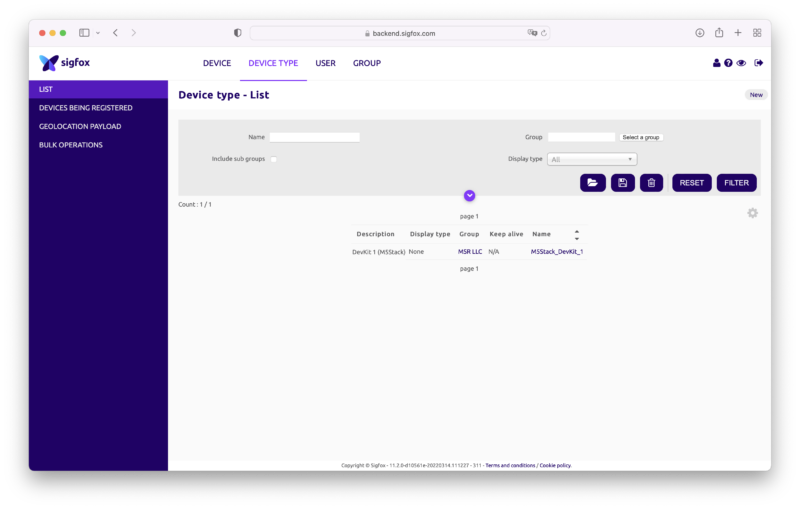
- 上部の「DEVICE TYPE」タブをクリックします。

- 先ほど登録したデバイスの情報が表示されています。先ほどM5Stackに書き込んだスケッチで動作確認するためには、あらかじめ、このデバイスの「Downlinkモード」を変更しておく必要があります。変更するために、該当デバイスの「Name」欄をクリックします。

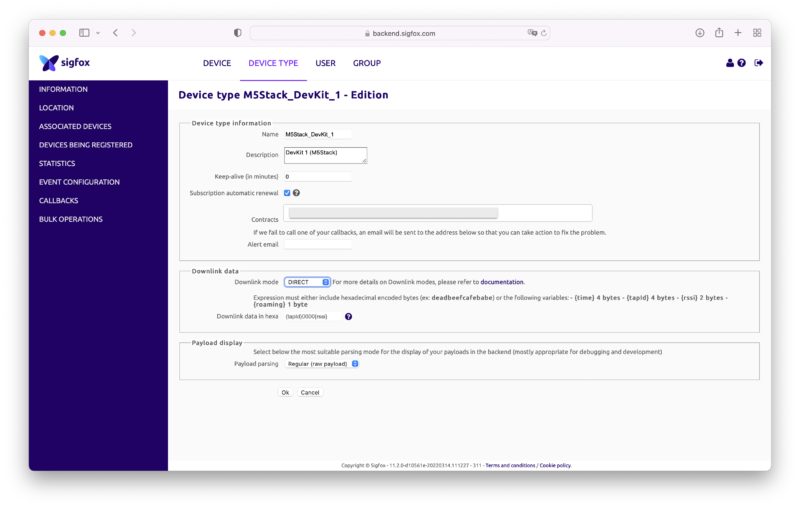
- 画面右上の「Edit」をクリックします。

- 「Downlink data」の「Downlink mode」を、「CALLBACK」から「DIRECT」に変更して「OK」をクリックします。
- 先ほどM5Stackに書き込んだスケッチでは、Aボタンを押すと、Sigfox通信で「Sigfox Backend Cloud」に「CAFE」という16進数データを送信します。また、Bボタンを押すと、Sigfox通信で「Sigfox Backend Cloud」に「C0FFEE」という16進数データを送信し、「Sigfox Backend Cloud」からの下りメッセージを受信します。
- M5Stackを起動してAボタンを押すと、数秒たってから、LCD画面に「OK」と表示されます。

- Bボタンを押すと、数秒たってから、LCD画面に「RX=…, RSSI:…」といったようなメッセージが表示されます。

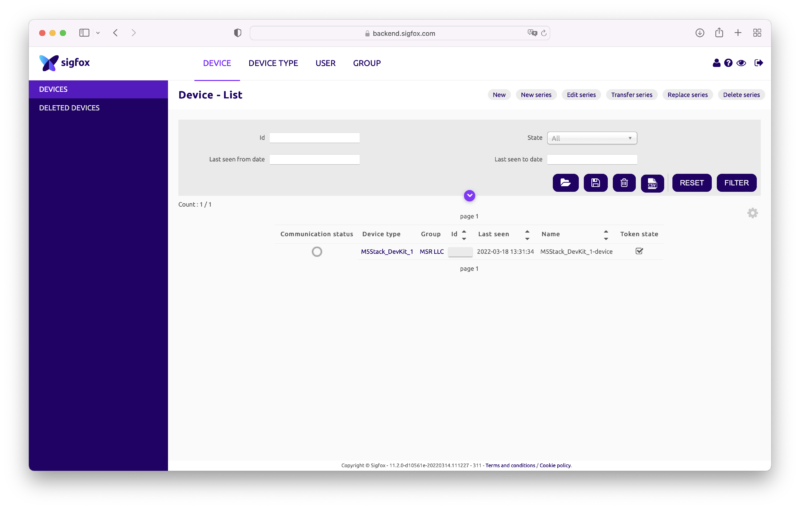
- 上部の「DEVICE」タブをクリックします。

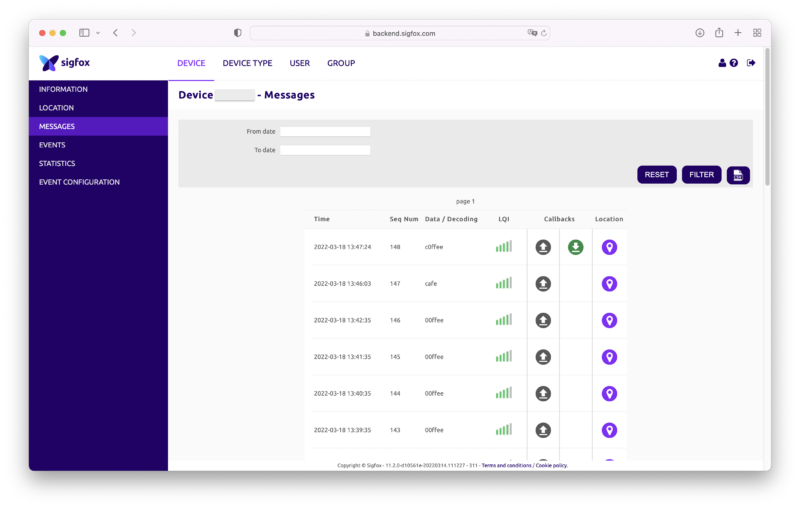
- 該当デバイスの「ID」欄をクリックし、左のメニューで「MESSAGE」をクリックすると、デバイスからの送信結果が確認できます。

これで、M5Stackから「Sigfox Backend Cloud」にデータ送信できることが確認できました。
Webサーバへのデータ送信
M5Stackと「ENV.IIIユニット」で温度と湿度を測定し、その値をSigfoxでWebサーバに送信します。
Webサーバには自作のPHPプログラムを設置してあり、以下の書式でGET送信されたデータをデータベースに保存できるようにしています。
<URL>?chipid=<DEVICE-NAME>&val0=<DATA0>&val1=<DATA1>- 以下のスケッチをM5Stackに書き込みます。Aボタンを押すと、温度と湿度を測定し、それらをSigfoxで送信します。「Serial2.println(msg)」するだけで、msgの内容をSigfoxで送信できます。送信するデータ(msg)の書式は「AT$SF=<HEX-DATA>」です。
#include <M5Stack.h>
#include "UNIT_ENV.h"
SHT3X sht30;
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
Serial2.begin(9600, SERIAL_8N1, 16, 17);
}
void loop() {
float tmp, hum;
M5.update();
if(Serial2.available()) {
M5.Lcd.println(Serial2.readString());
}
if(M5.BtnA.wasPressed()) {
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setCursor(0,0);
// データ採取
if(sht30.get()==0) {
tmp = sht30.cTemp;
hum = sht30.humidity;
} else {
tmp = 0;
hum = 0;
}
M5.Lcd.printf("Temp: %2.1f\r\nHumi: %2.0f%%\r\n", tmp, hum);
// Sigfoxでデータ送信
String msg = "AT$SF=" + convertFloatToHex(tmp) + convertFloatToHex(hum);
M5.Lcd.print("MSG: ");
M5.Lcd.println(msg);
M5.Lcd.setTextColor(RED);
Serial2.println(msg);
}
}
String convertFloatToHex(float val) {
union {
uint32_t B32;
float Float;
} floatb32;
floatb32.Float = val;
return String(floatb32.B32, HEX);
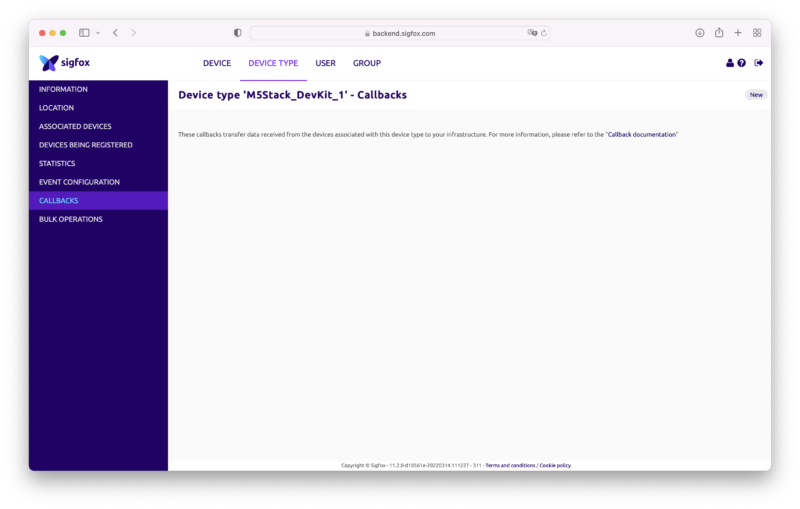
}- 「Sigfox Backend Cloud」で、上部の「DEVICE TYPE」タブをクリックし、該当デバイスの「Name」欄をクリック、左のメニューで「CALLBACKS」をクリックします。

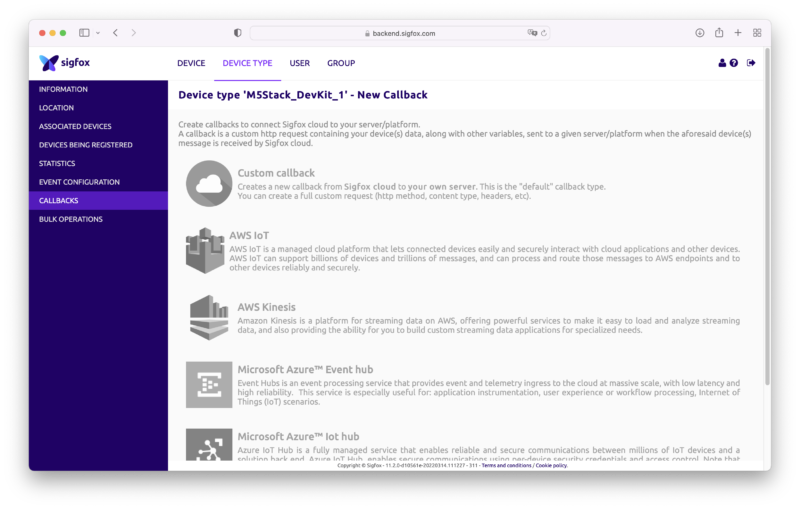
- 画面右上の「New」をクリックします。

- 「Custom callback」をクリックします。

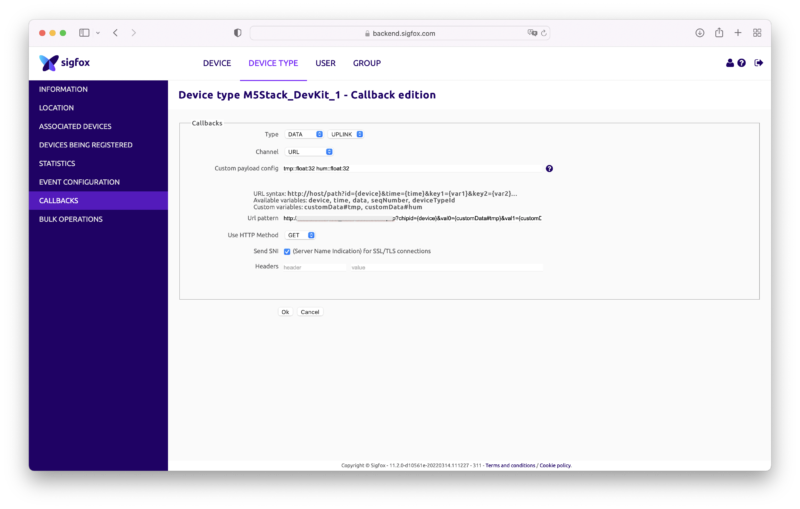
- 「Callbacks」の「Custom payload config」に「tmp::float:32 hum::float:32」と入力します。先ほどのスケッチで、「float型(32ビット)の温度データ」と「float型(32ビット)の湿度データ」をHEX(16進数)に変換し、それらを連結して送信していますが、それらのデータを「tmp」「hum」という名前で受信するための記述です。また、「Use HTTP Method」を「GET」にし、「URL pattern」に「<URL>?chipid={device}&val0={customData#tmp}&val1={customData#hum}」と入力します。前述のGET送信時の書式にあわせたものです。入力できたら「Ok」をクリックします。
- M5Stackを起動し、Aボタンを押します。LCD画面に温度、湿度、送信した内容が表示されます。また、数秒たつと「OK」と表示されます。

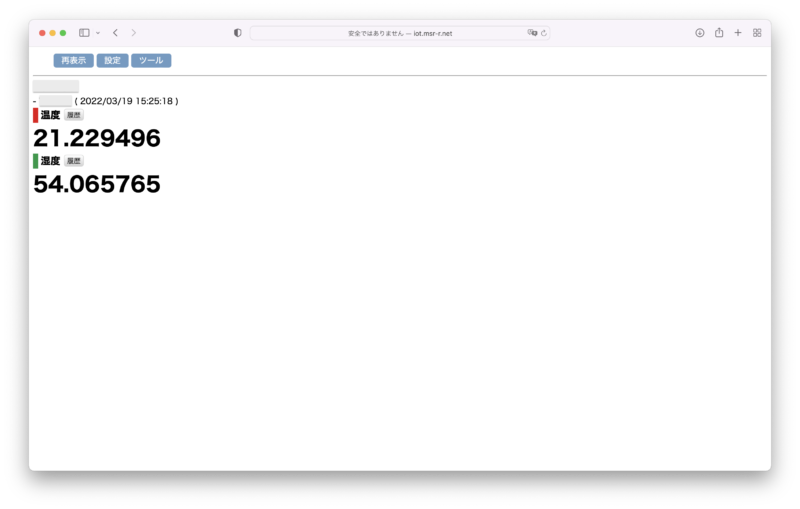
- Webサーバを確認すると、送信した温度、湿度データが表示されています。

この手の設定作業は難しいものだと思い込んでいたので、おそるおそる触ってみましたが、結果的には非常にわかりやすく簡単でした。
これであれば、いろいろと使えそうな気がします。
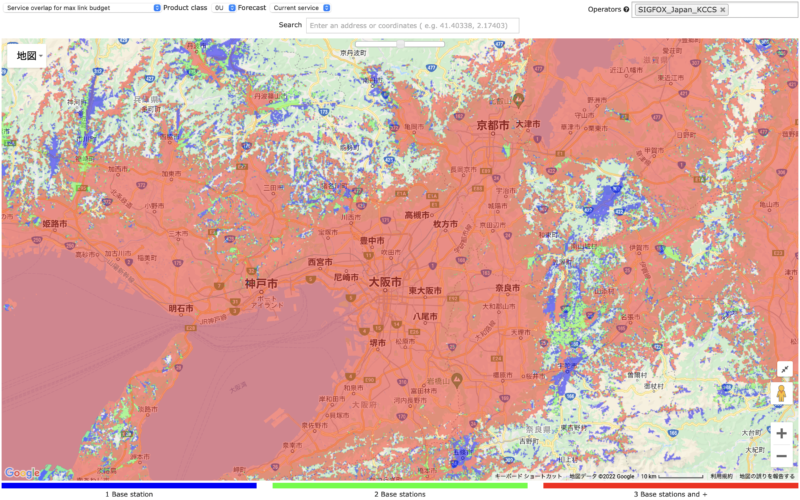
なお、「Sigfox Backend Cloud」では「SERVICE MAPS」を見ることができます。
関西地方のマップはこのようになっており、かなり広い範囲をカバーできています(基地局が3ヶ所以上あるところが赤色)。

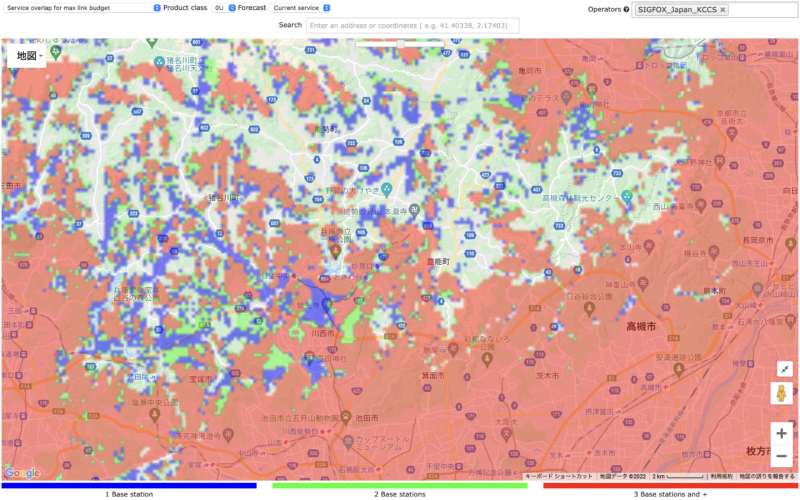
ただ、私がIoTデバイスを設置したいと考えている兵庫県川西市北部では、通信できるか微妙な感じです。

なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



