パソコン画面上で図形をアニメーション表示するために「Processing」というプログラム開発環境をつかってみました(記事は こちら)。
さて、私は最終的には「Processing」でつくったものをWebブラウザで表示させたいと思っています。
調べたところ、「Processing」でつくった作品をWebブラウザで表示するには、いくつかの方法があるようです。
processing.js
ProcessingでつくったプログラムをWebブラウザで表示してくれるライブラリです。
以下の3ファイルをWebサーバの同一フォルダに設置します。
- processing.js:こちら からダウンロードします。
- XXX.pde:Processingで作成したプログラムです。今回はProcessingのサンプルプログラム「Mouse2D」をそのまま使います。内容は以下のとおりです。
void setup() {
size(640, 360);
noStroke();
rectMode(CENTER);
}
void draw() {
background(51);
fill(255, 204);
rect(mouseX, height/2, mouseY/2+10, mouseY/2+10);
fill(255, 204);
int inverseX = width-mouseX;
int inverseY = height-mouseY;
rect(inverseX, height/2, (inverseY/2)+10, (inverseY/2)+10);
}- XXX.html:内容は以下のとおりです。scriptタグで「processing.js」を、canvasタグで「XXX.pde」を指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>processing.js demo</title>
<script src="processing.js"></script>
</head>
<body>
<canvas data-processing-sources="Mouse2D.pde"></canvas>
</body>
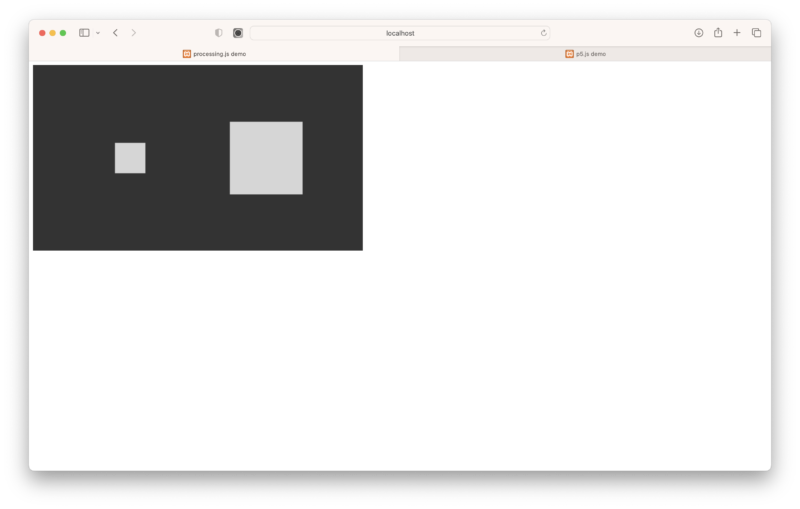
</html>Webブラウザで「XXX.html」を開くと、「Processing」でつくった作品がWebブラウザで表示されます。マウスを動かすと、きちんと正方形が移動します。

とても簡単に、「Processing」でつくった作品をWebブラウザで表示することができました。
ただし、「processing.js」は既にメンテナンスモードになっており、今後更新されないようです。
p5.js
ProcessingをJavaScriptに移植したライブラリです。
Processingで作成したプログラムそのものを使うことはできず、JavaScriptでプログラムをつくり直す必要がありますが、JavaScriptはそもそもWebブラウザ用の言語ですので、最初からp5.jsでプログラムをつくっておけば、後々いろいろと応用がききそうです。
以下の2ファイルをWebサーバの同一フォルダに設置します。
- XXX.js:ProcessingのプログラムをJavaScriptでつくり直したものです。今回はProcessingのサンプルプログラム「Mouse2D」をJavaScriptでつくり直してみました。内容は以下のとおりです(Processingプログラムからの変更点は赤字の箇所です)。
function setup() {
createCanvas(640, 360);
noStroke();
rectMode(CENTER);
}
function draw() {
background(51);
fill(255, 204);
rect(mouseX, height/2, mouseY/2+10, mouseY/2+10);
fill(255, 204);
let inverseX = width-mouseX;
let inverseY = height-mouseY;
rect(inverseX, height/2, (inverseY/2)+10, (inverseY/2)+10);
}- XXX.html:内容は以下のとおりです。scriptタグでCDNに保存されている「p5.js」と、上記の「XXX.js」を指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>p5.js demo</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.5.0/p5.js"></script>
</head>
<body>
<script src="Mouse2D.js"></script>
</body>
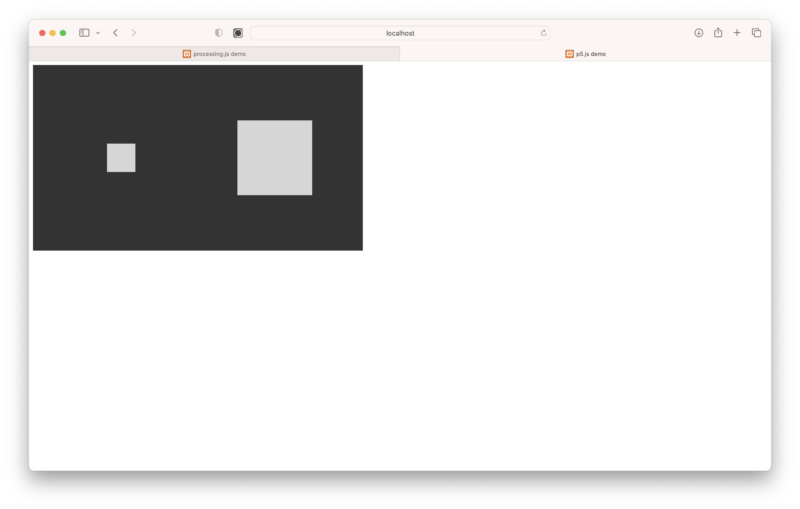
</html>Webブラウザで「XXX.html」を開くと、「p5.js」でつくった作品がWebブラウザで表示されます。こちらもマウスを動作に応じて正方形が移動します

どちらの方法でも、非常に簡単に作品をWebブラウザで表示することができました。
「processing.js」のメリットは、Processingでつくったプログラムを修正することなくそのまま利用できる点ですが、私のようにこれまで全くProcessingの利用経験がない者にとっては、作成済みのプログラムを活用する必要はありません。
どうせ新規にプログラムをつくるなら、最初からWebブラウザに適した「p5.js」を使う方が良さそうです。
そんな訳で、今後は「p5.js」を利用することにします。
p5.js Web Editor
p5.js用のプログラム開発環境として「p5.js Web Editor」というものがあります。
Webブラウザ上で利用することができ、ソフトウェアをインストールする必要はありません。
ここでは「p5.js Web Editor」を使ってみようと思います。
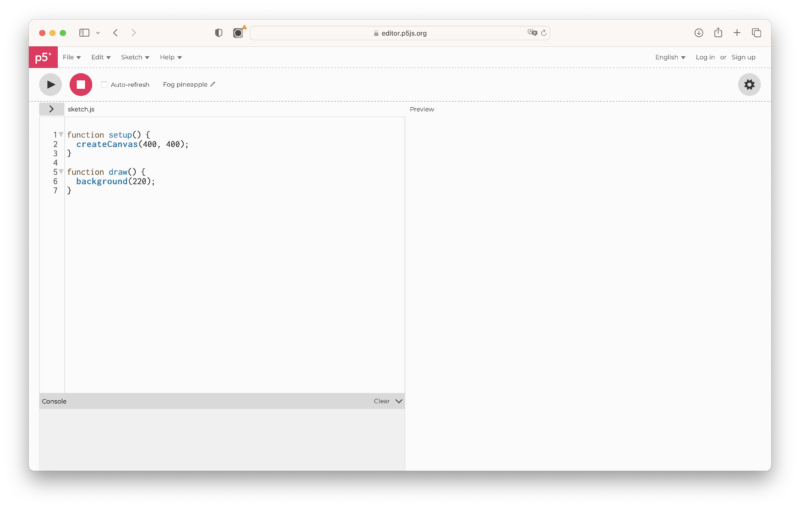
- Webブラウザで「p5.js Web Editor(こちら)」を開きます。

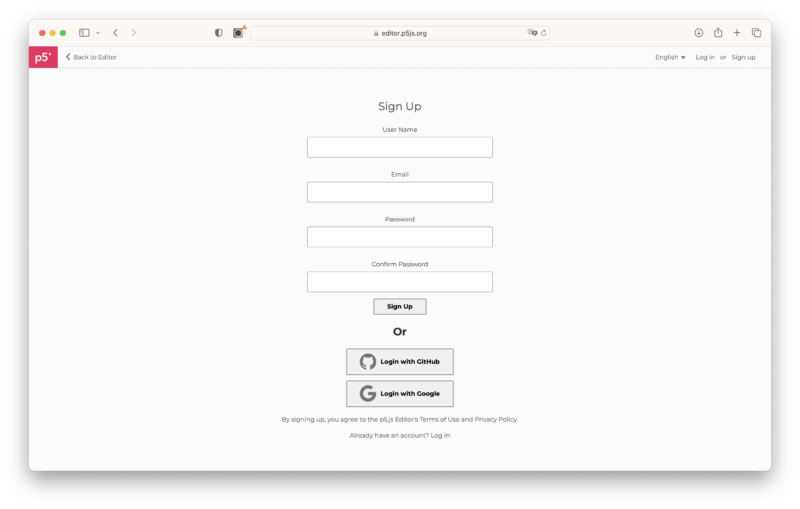
- 画面右上の「Sign Up」をクリックします。

- ユーザー名、メールアドレス、パスワードを入力して「Sign Up」をクリックします。

- 確認メールが届くので「Verify Email」をクリックします。

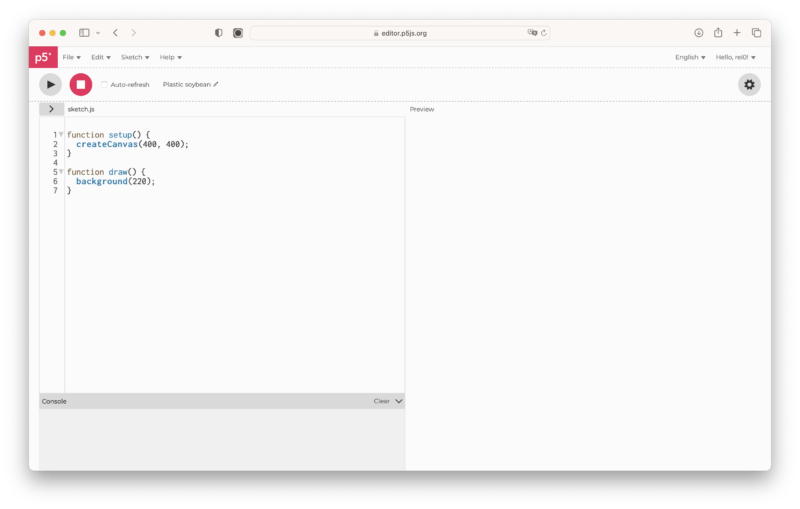
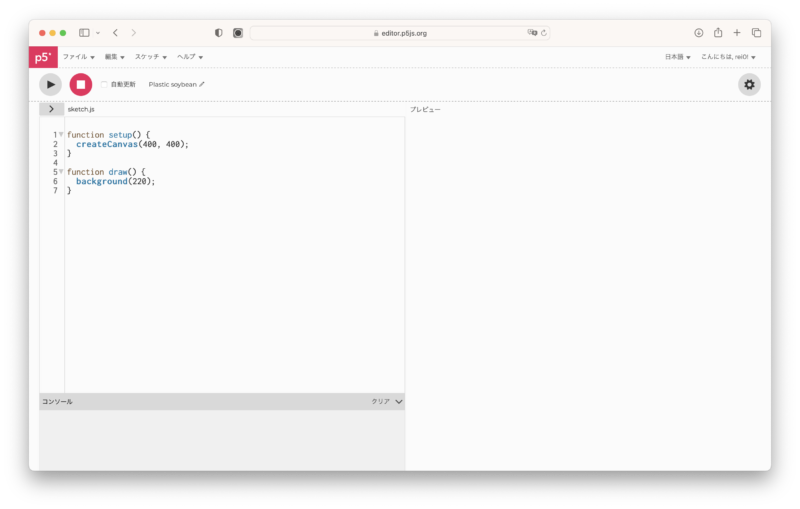
- アカウントが取得できました。画面右上の「English」をクリックして「日本語」を選択します。

- 画面左上の任意の文字列とペンアイコンが表示されている場所をクリックしてプログラムの名前(今回は「Mouse2D」)を入力します。

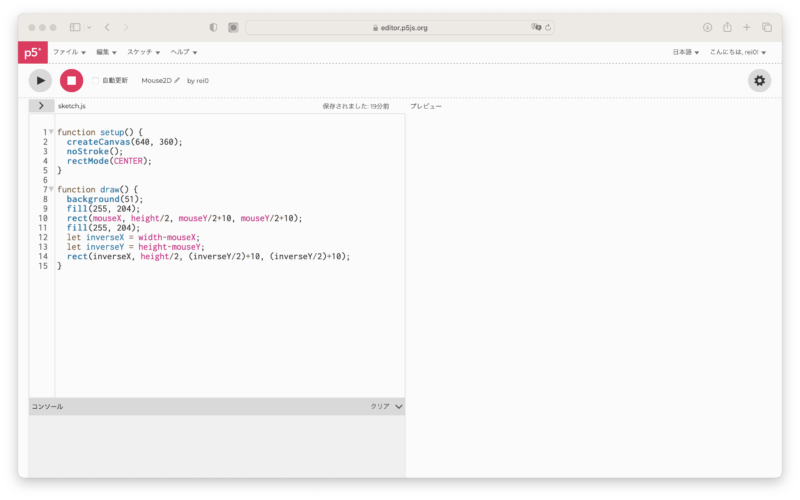
- プログラムを入力します。今回はProcessingのサンプルプログラム「Mouse2D」をJavaScriptに変更したものを入力しました。

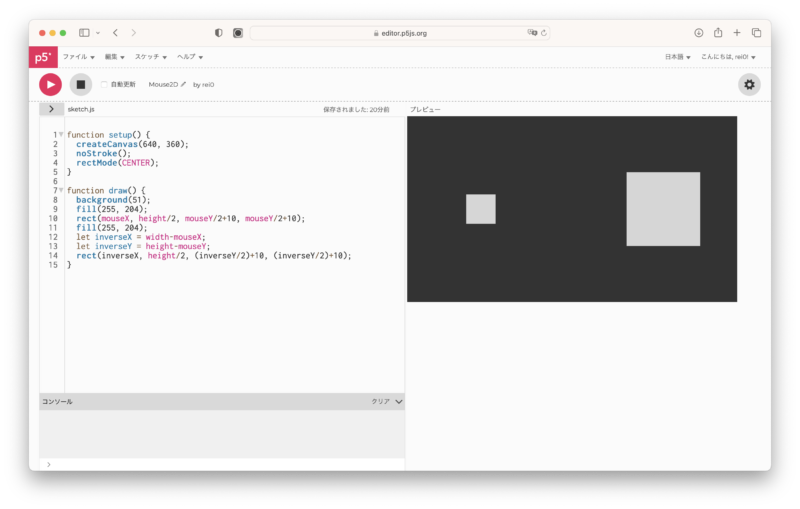
- 画面左上の「▶︎(実行)」ボタンをクリックすると、プログラムの内容が表示されます。マウスを動かすと表示されている正方形も動きます。

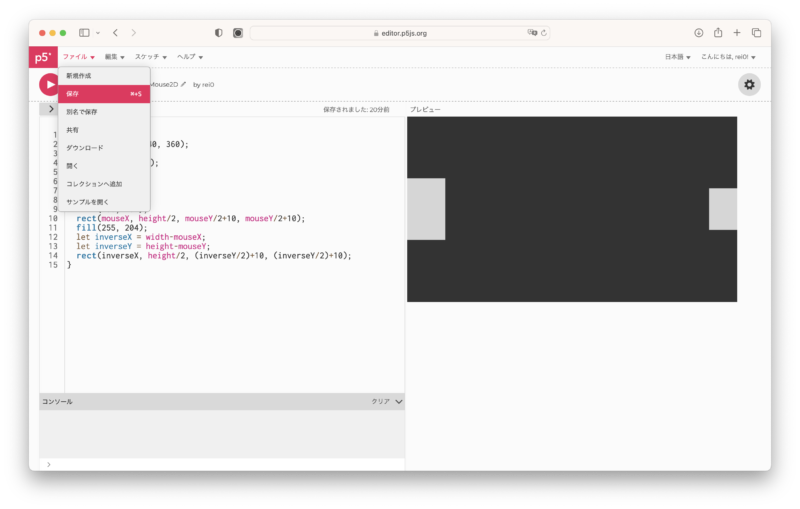
- 画面左上の「ファイル」>「保存」でプログラムを保存できます。

- 「ファイル」>「開く」で保存したプログラムを開くことができます。

とても使いやすそうで、簡単にプログラム開発ができそうです。
p5.jsだけでなく、JavaScriptやHTML、CSSのプログラミングにも使えるようなので、子供のプログラミング教育にも活用できるかもしれません。