先日、M5Stack社が発売している「Timer Camera」という製品を購入し、動作確認を行いました(記事は こちら)。
Timer Camera X(Yahoo!ショッピング)今回は、M5Stack社のWebページ(こちら)に記載されている内容に沿って、サンプルプログラムを動かしてみようと思います。
UIFlow
一定時間毎に写真を撮影し、クラウドに送信します。
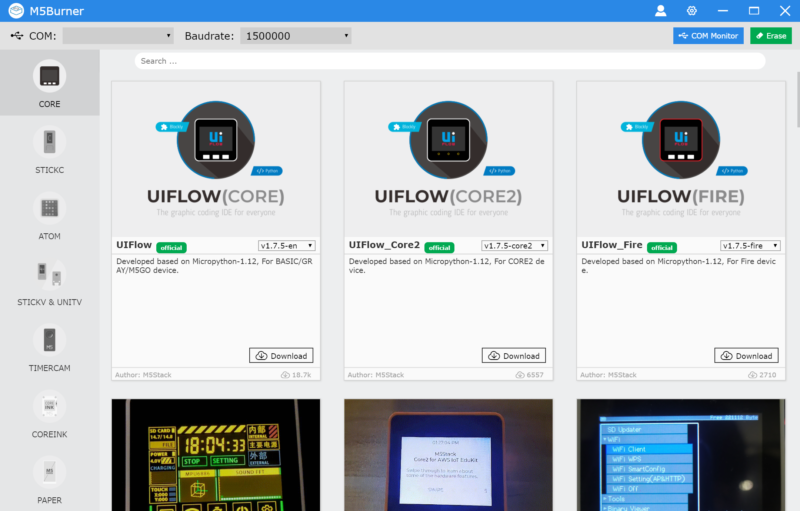
- こちら から「M5Burner」をダウンロードし、解凍して起動します。

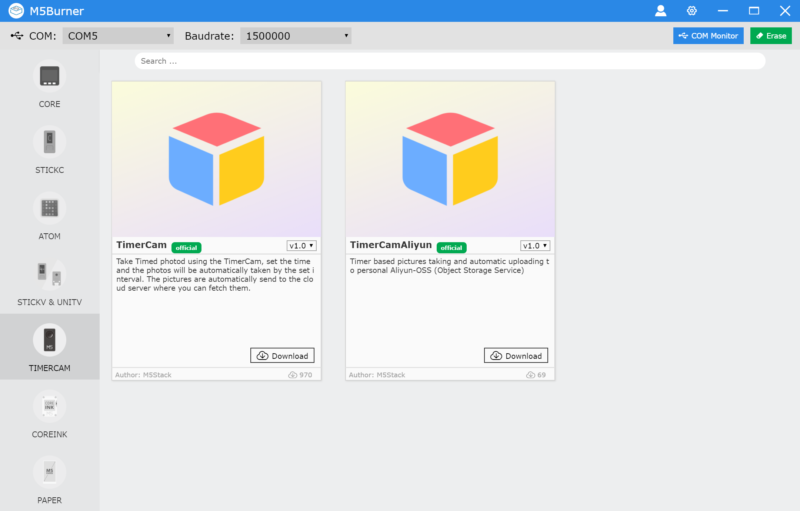
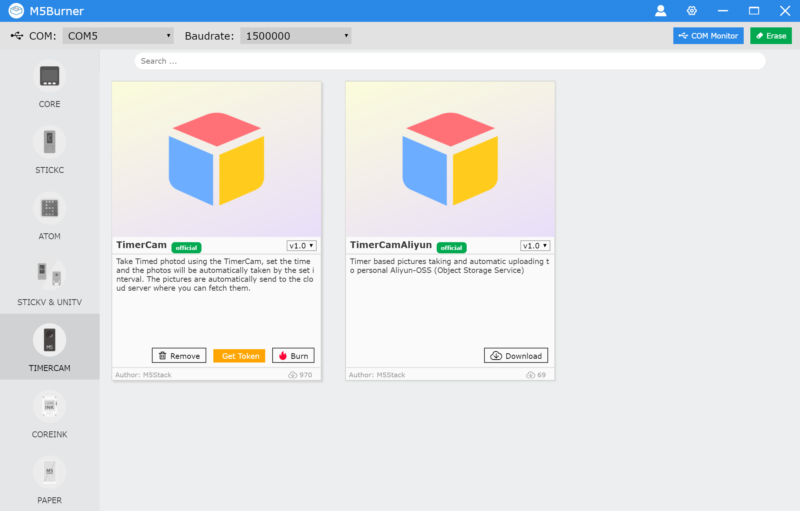
- USBケーブルでTimer Cameraとパソコンをつないで「COM」欄でポートを選択し、左のリストから「TIMERCAM」を選択します。

- 「TimerCam」の「Download」をクリックします。

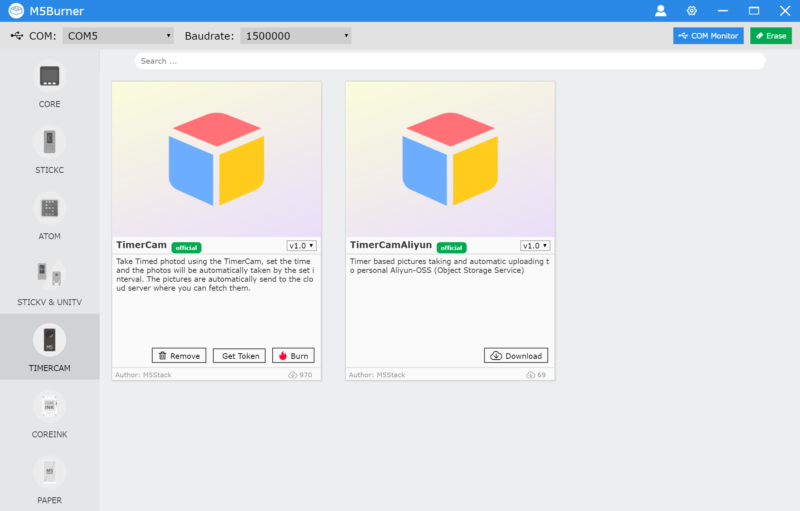
- ダウンロードが完了したら「Burn」をクリックします。

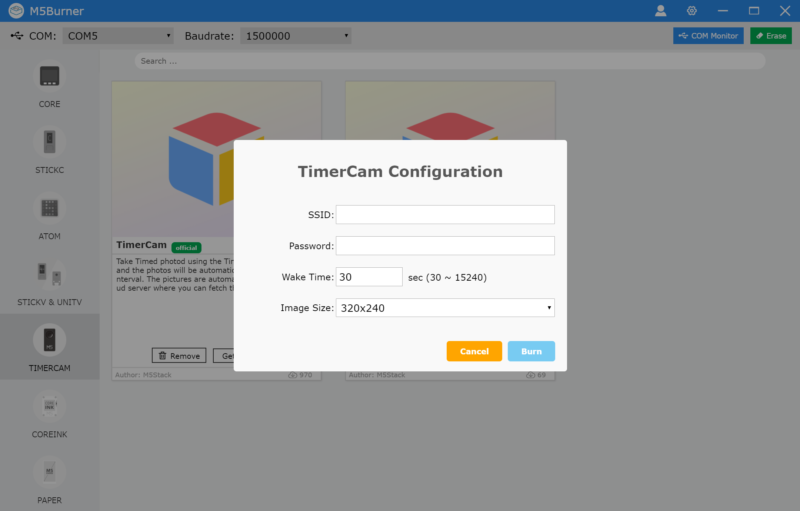
- 設定ウィンドウが表示されるので、Wi-Fi設定などを入力して「Burn」をクリックします。

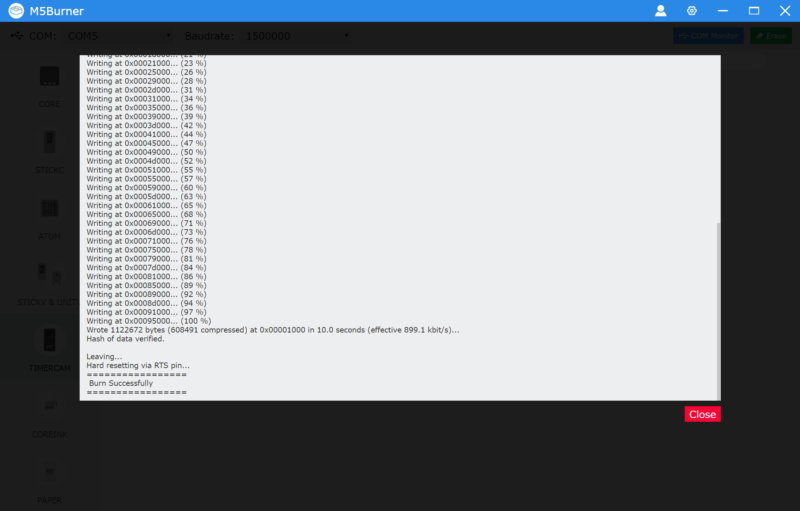
- ポップアップウィンドウが表示され、書き込みが始まります。正常に書き込みが完了すると「Burn Successfully」と表示されるので「Close」をクリックします。

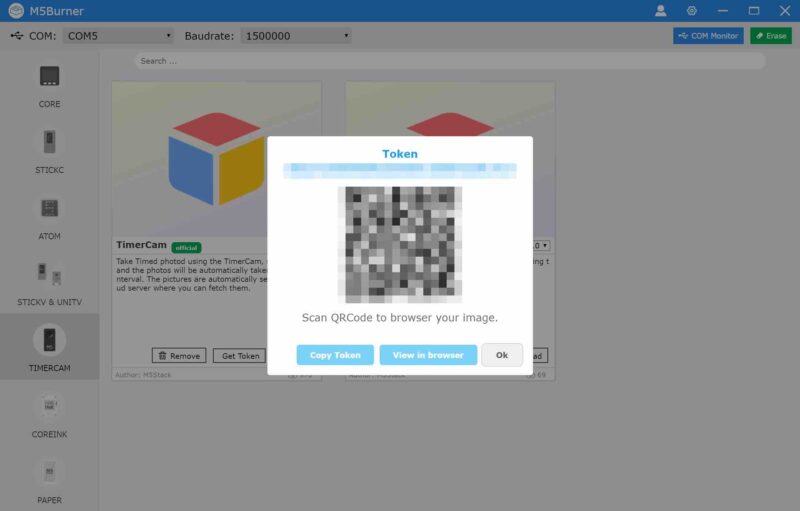
- 「Get Token」をクリックします。

- QRコードが表示されるので、それをスマホで読み取ると、Timer Cameraで撮影した画像がWebブラウザで表示されます。

Arduino IDE
Timer CameraをWebカメラとして動かします。
M5Stack用の環境構築は終わっている(記事は こちら)ので、その次から実施します。
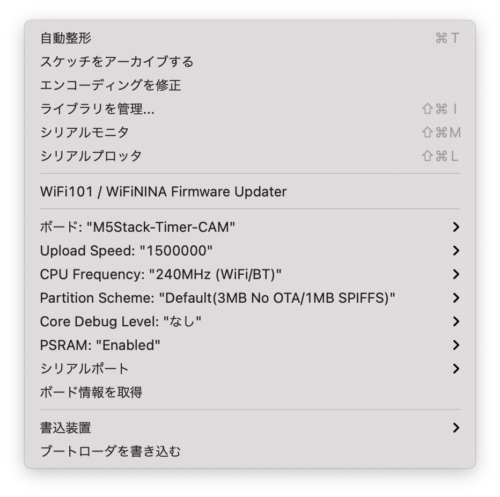
- 「ツール」>「ボード:」で「M5Stack-Timer-CAM」を選択します。

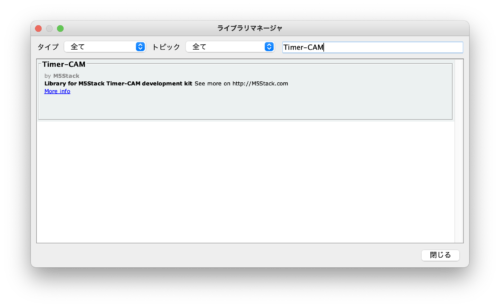
- 「スケッチ」>「ライブラリをインクルード」>「ライブラリを管理」を選択します。
- 「ライブラリマネージャ」ウィンドウで「Timer-CAM」を検索し「インストール」をクリックします。

- 「ファイル」>「スケッチ例」>「Timer-CAM」>「web_cam」を開きます。
- 「ssid」と「password」を自分のWi-Fiルータの情報に変更し、Timer Cameraに書き込むと、シリアルモニタにこのように表示されます。
Connect to XXXXXXXX, xxxxxxxx
.....
WiFi connected
Starting web server on port: '80'
Starting stream server on port: '81'
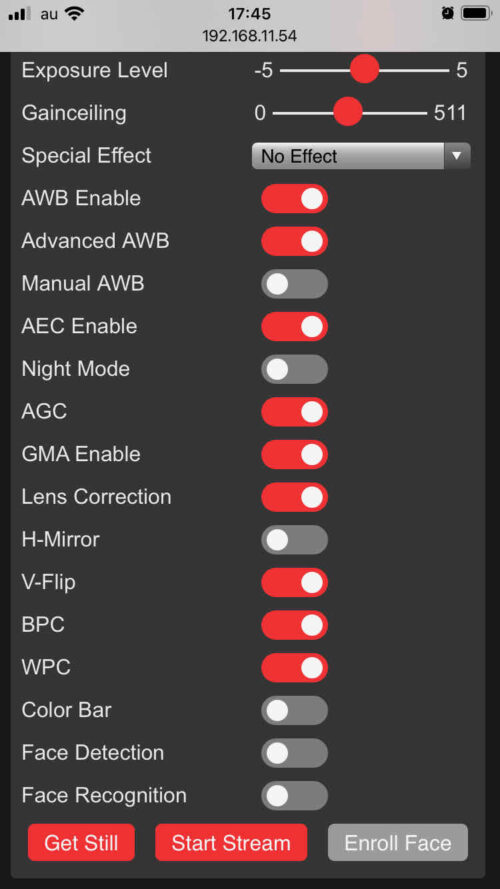
Camera Ready! Use 'http://192.168.11.54' to connect- 表示されているURLにアクセスします。

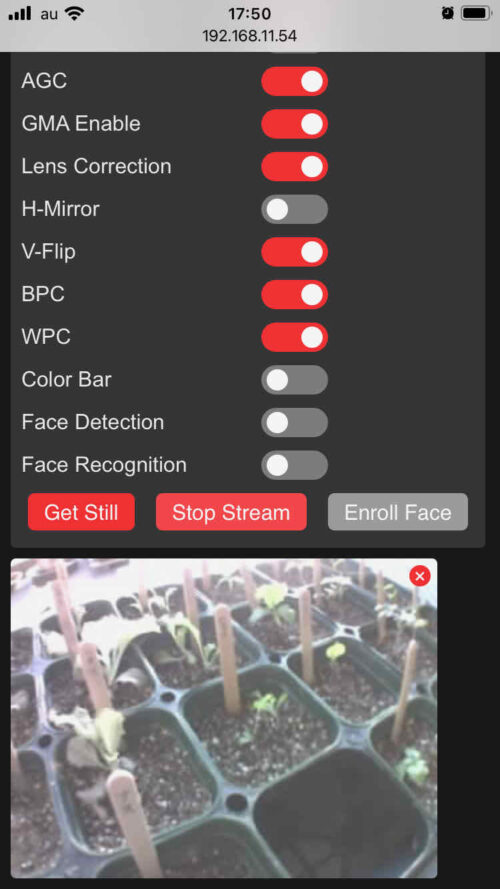
- 末尾の「Start Stream」をタップすると、Timer Cameraで撮影した画像が表示されます。

なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



