micro:bitには、色々なセンサが搭載されています。ここでは、micro:bitの各種センサを、プログラムで使ってみます。
光センサ
おもての面に並んでいるLEDが、光センサとしても働き、周囲の明るさを測定します。明るさを 0(暗い)〜 255(明るい)の範囲で数値で表します。
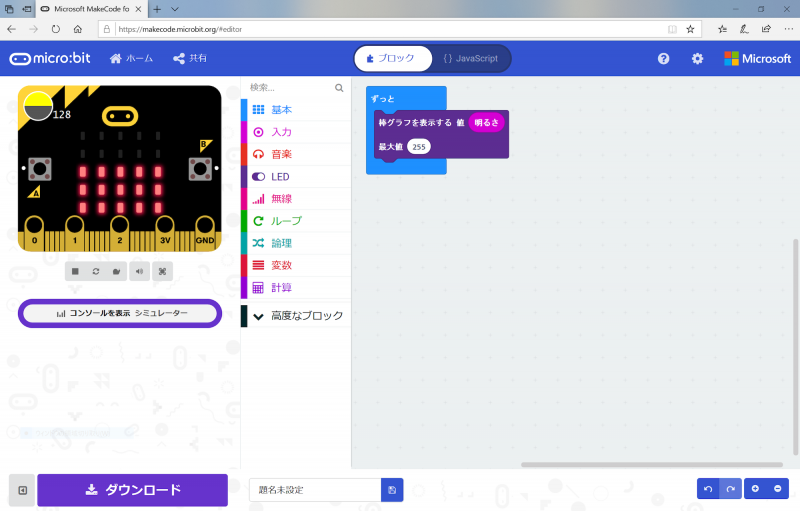
明るさを棒グラフで表示するプログラムは以下のとおりです。ちなみに「ずっと」は、micro:bitに電源が繋がっている間、この中に書かれている処理を繰り返します。

動作結果は以下のとおりです。本当は、棒グラフがきれいに表示されているのですが、実際には、LEDは点滅を繰り返しているようで、写真を撮ってみると、ところどころのLEDが消えてしまっています。

温度センサ
プロセッサチップの中に入っている温度センサで、周囲の温度を測定します。実際にはチップの内部温度を測定していますので、もしもチップの温度が周囲の温度よりも高いと、正しい温度が測定できません。プログラムで非常に複雑な処理をさせると、チップの温度が少し高くなってしまうことがあります。
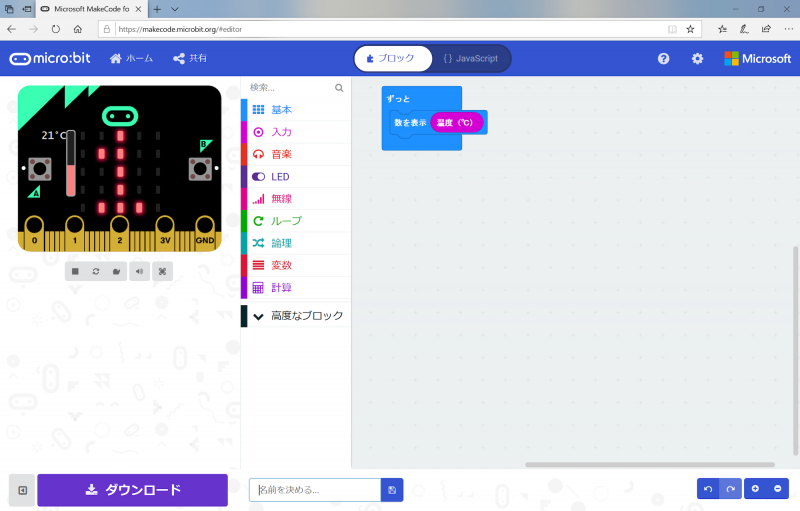
温度をLEDで表示するプログラムは以下のとおりです。

動作結果は以下のとおりです。表示される数字は、左に流れていきますので、うまく写真を撮れませんでした(実際には 24 と表示されています)。

加速度センサ
何らかの動作をしたことを検出します。 動作には「ゆさぶられた」、「ロゴが上/下になった」、「画面が上/下になった」、「左/右に傾けた」、「落とした」、「3G/6G/8G」があります。
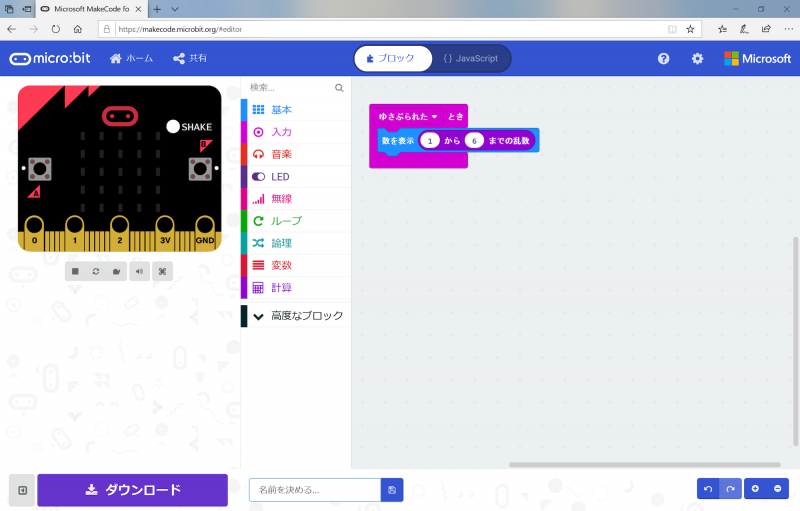
micro:bitを振った時、1 〜 6 のランダムな数字を表示するプログラムは以下のとおりです。

動作結果は以下のとおりです。micro:bitを振ると、任意の数字が表示されます。

もう一度振ると、また任意の数字が表示されます。

地磁気センサ(コンパス)
micro:bitが向いている方向を 0 〜 359 の数字(角度)で測定します。コンパスを使う時には、最初に補正(キャリブレーション)の処理が必要です。キャリブレーションは、micro:bitを色々な向きに傾けて、全てのLEDを点灯させることによって行います。
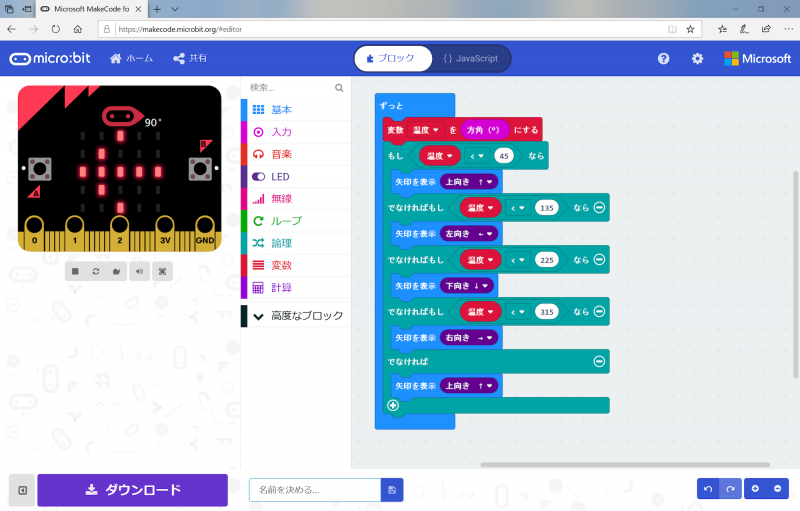
北の方向を「矢印」の向きで示すプログラムは以下のとおりです。ちなみに「変数 [温度] を [方角(°)] にする」は、コンパスの測定結果を [温度] という変数に取り込みます。また、「もし〜なら」は、[温度] 変数の値によって、異なる処理をするときに使います。ここでは、
- 0 <= 温度 < 45 の時、「↑」を表示
- 45 <= 温度 < 135 の時、「←」を表示
- 135 <= 温度 < 225 の時、「↓」を表示
- 225 <= 温度 < 315 の時、「→」を表示
- 315 <= 温度 < 360 の時、「↑」を表示
というように場合分けをしています。

動作結果は以下のとおりです。micro:bitの向きを変えると、矢印の向きも変わります。

なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



