ここでは、WordPressで「投稿記事」を新規に作成する方法を説明します。
なお、ここでは無料のWordPressテーマ「Cocoon」を使っていますが、この記事で記載している内容は、基本的にはWordPressテーマに依存しません。
この記事の中で作った投稿記事は こちら です。
使用しているWordPressのバージョンは 5.3.2 です。
事前準備
WordPressの画面上で、色々と悩みながら作業をするのでは、作業の効率が悪くなってしまうので、あらかじめ投稿する記事の「原稿」と、記事内で使用する「画像データ」、投稿記事の「アイキャッチ画像」を準備しておきます。
原稿
「メモ帳」アプリなどを使って、あらかじめ原稿を書いておきます。WordPressにコピペした後は削除するので、ファイルの置き場やファイル名はなんでも構いません。
作成時のコツとして、本文途中に「段落」を入れたい場合や、「本文と見出しの間」、「本文と表の間」、「画像を挿入したい箇所」などには、空白行を入れておきます。
ここでは、記事本文の他、記事のタイトル、パーマリンク(記事タイトルを短い英文で表記したもの)も決定し、一緒にメモしておきましょう。

画像データ
ファイルサイズがあまりにも大きいと、Webブラウザでその記事を閲覧する際に読み込み時間がかかってしまうので、サイズが大きい場合は小さくしておきましょう。
使用しているWordPressテーマにもよりますが、記事を表示する際の横幅は、概ね数百ピクセルに設定されていますので、画像データのサイズも、横幅が1000ピクセル程度あれば十分だと思います。
今回は、画像データの横幅を1600ピクセルにしています。
画像データのサイズを変更するには、さまざまな方法がありますが、例えばWindowsの場合は、「ペイント」アプリで画像データを開き、「イメージ」>「サイズ変更」をクリック、「縦横比を維持する」にチェックを入れた状態で「単位」で「ピクセル」を選択し、「水平方向」の数値を変更します。変更後にデータを保存すれば、画像サイズを小さくすることができます。

アイキャッチ画像
「アイキャッチ画像」は、投稿記事を一覧表示する際などに、記事のとなりに表示されるイメージ画像です。記事にあった綺麗な画像を使います。
アイキャッチ画像については、WordPressテーマによってはサイズ指定などがある場合もありますが、最低でも、全てのアイキャッチ画像のサイズ(縦横比)を揃えておくようにしましょう。
記事によってサイズが異なると、一覧表示の際に並びが汚くなる可能性があります。
本ホームページでは、全てのアイキャッチ画像を「1280ピクセル x 720ピクセル」で揃えています。
画像データのアップロード
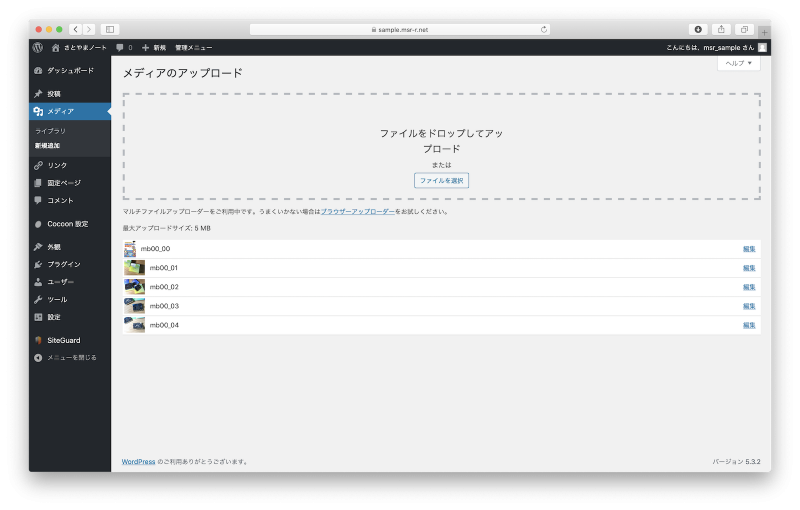
WordPressを開き、「メディア」>「新規追加」をクリックします。

「メディアのアップロード」>「ファイルを選択」をクリックし、事前に準備した「画像データ」、「アイキャッチ画像」を選択します(「Shift」キーや「Control」キーを押しながらクリックすることで複数選択できます)。「選択」をクリックすると、画像データがアップロードできます。

投稿記事の作成
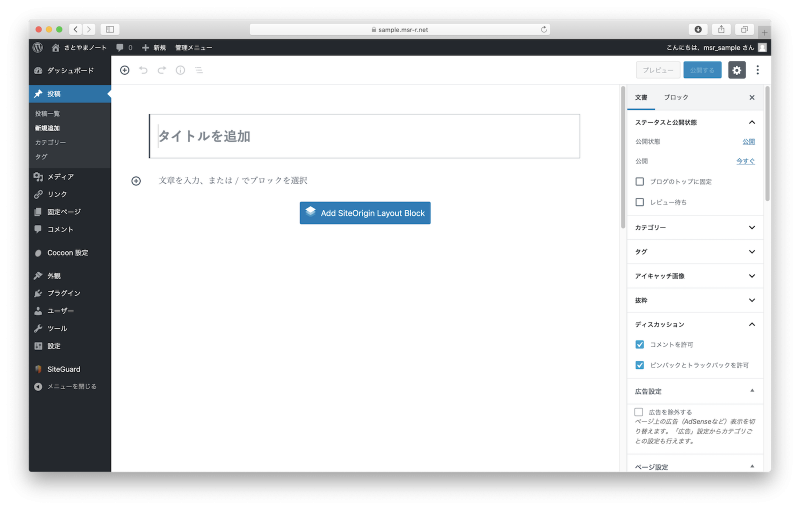
「投稿」>「新規追加」をクリックします。

「タイトルを追加」の欄に、事前に準備した記事タイトルをコピペします。
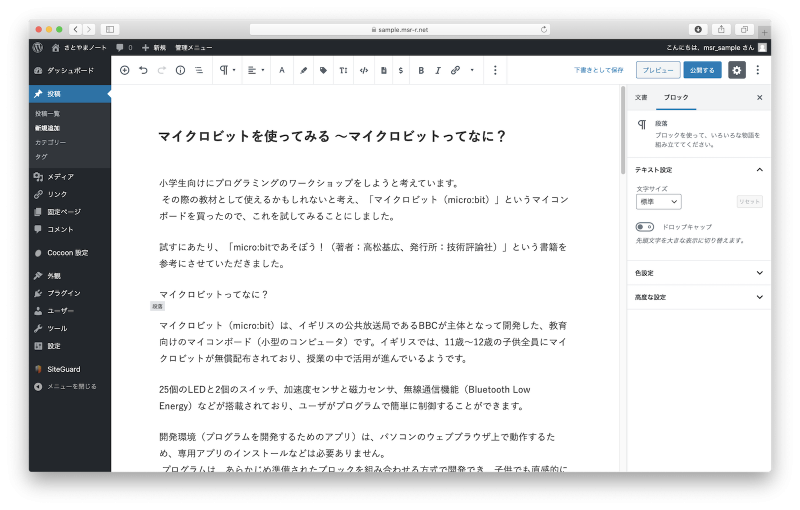
「文章を入力、または / でブロックを選択」の欄に、事前に準備した記事本文を、すべてコピペします。
こんな感じになります。

ここから体裁を整えていきます。
見出し
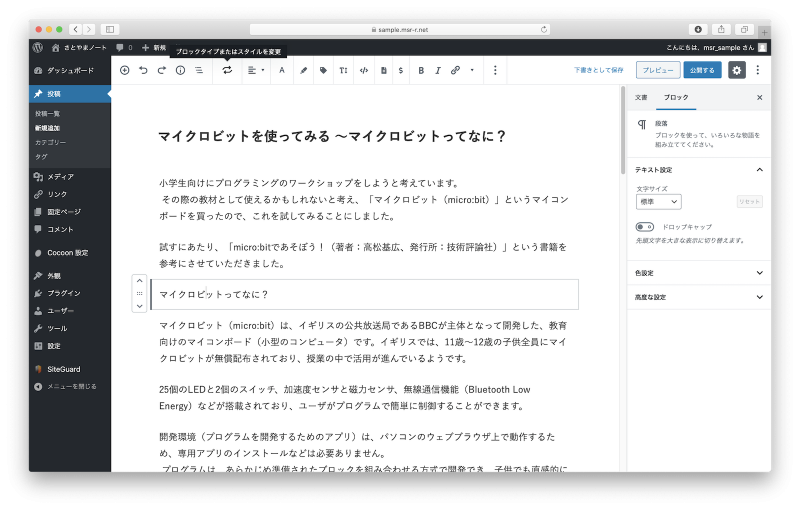
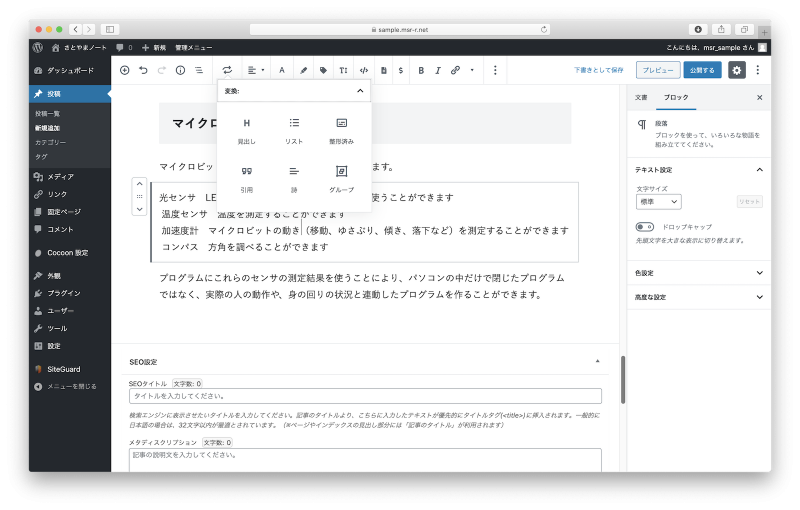
「見出し」にしたい行を選択すると、ウィンドウ上部にメニューが現れます。

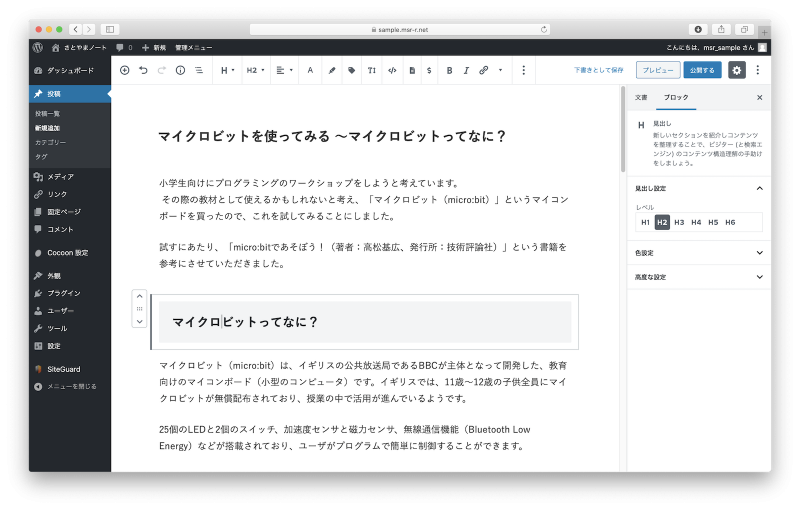
「ブロックタイプまたはスタイルを変更」をクリックし、「見出し」を選択します。
見出しの大きさを変えたい場合は、ウィンドウ上部のメニュー、もしくはウィンドウ右側の「見出し設定」>「レベル」で変更します。

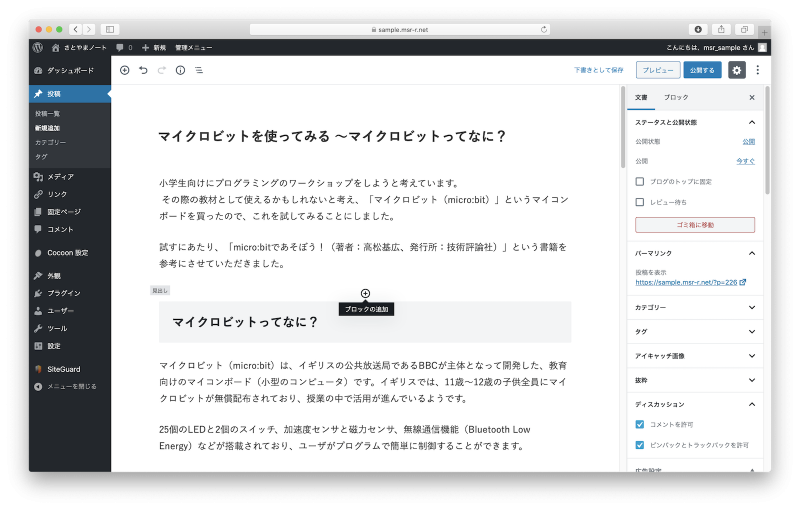
画像
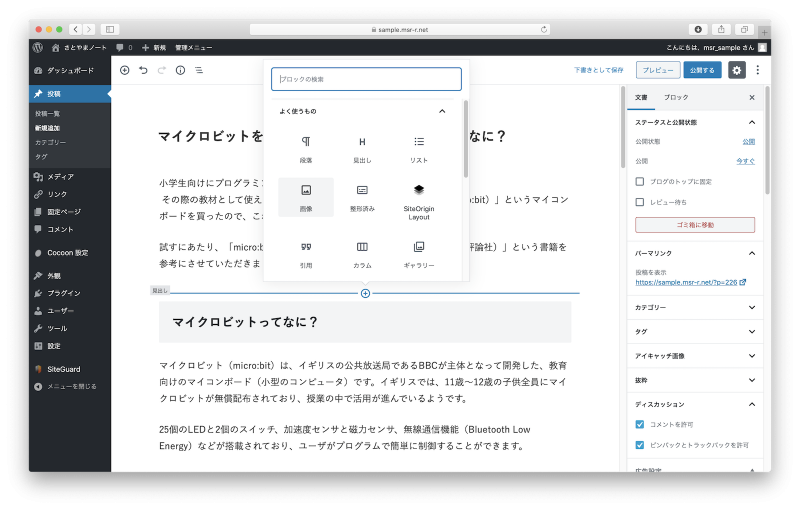
画像を入れたい行にカーソルを持っていくと、「+マーク(ブロックの追加)」が現れるので、それをクリックし、「画像」を選択します。


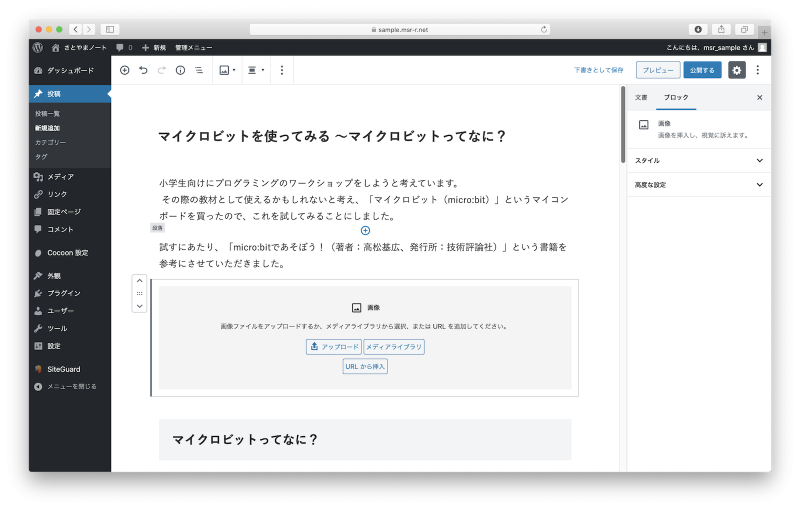
「メディアライブラリ」をクリックすると、画像データ一覧が現れるので、所望の画像を選び、「選択」をクリックします。

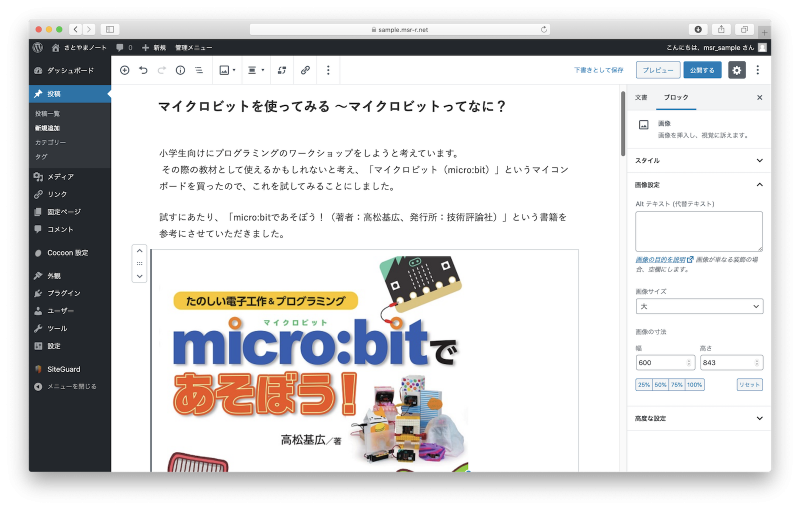
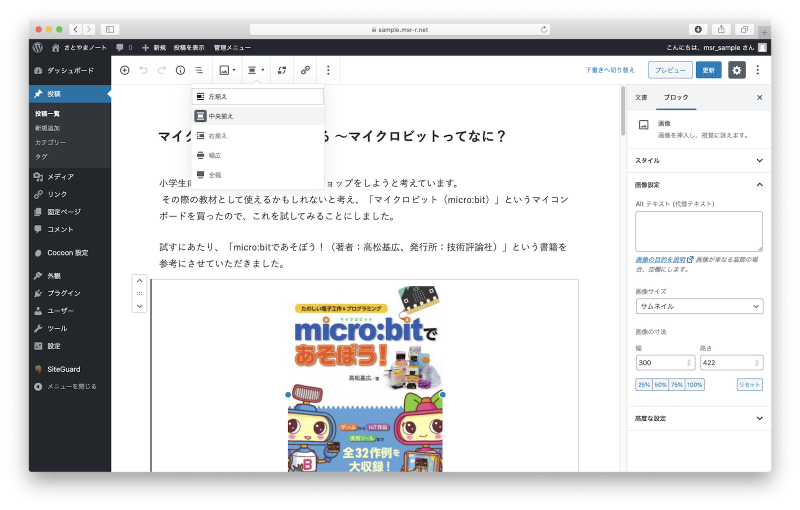
ウィンドウ右側の「画像設定」>「画像サイズ」で、適切なサイズに変更します。

ウィンドウ上部のメニューで「配置を変更」をクリックし、「中央揃え」を選択します。

表
テキストをコピペしてできたブロックについては、変更できるブロックタイプが限定されます。
例えば、ここの記述は「表」形式にしたいのですが、「ブロックタイプまたはスタイルを変更」で「表」が選択できません。

このような場合は、新規に入力します。
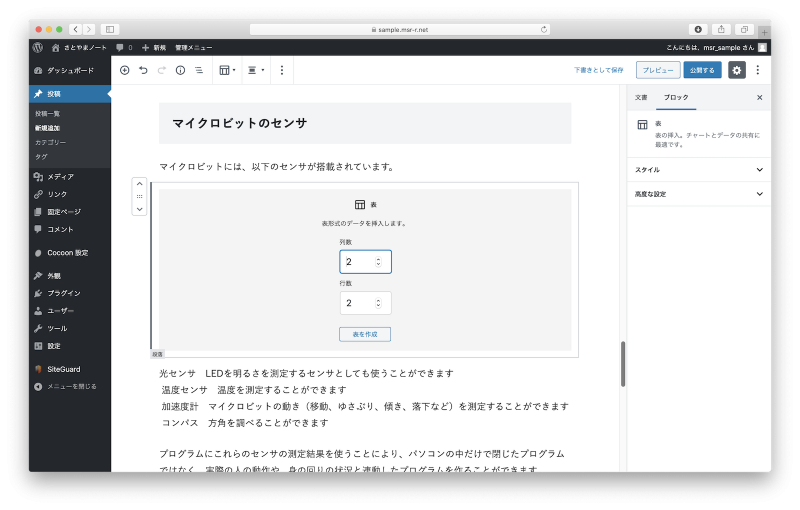
表を入れたい行にカーソルを持っていくと、「+マーク(ブロックの追加)」が現れるので、それをクリックし、「表」を選択します。

行数、列数を入力し、「表を作成」をクリックします。
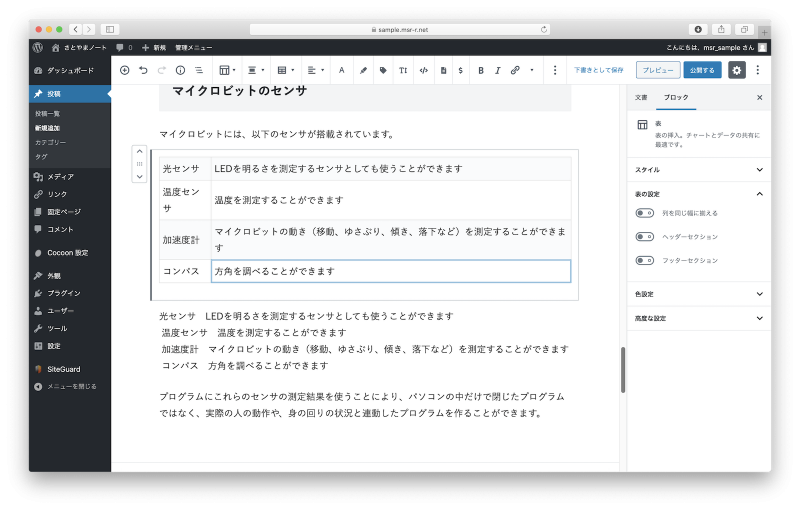
各カラムに、情報を入力していきます(元の記述部分からコピペします)。

ウィンドウ上部のメニューで「配置を変更」をクリックし、「全幅」を選択します。
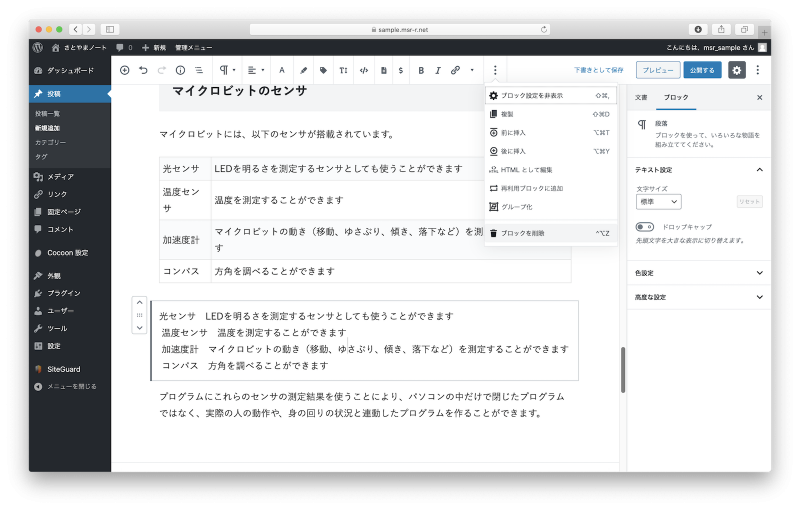
これで表ができあがったので、元の記述を削除します。元の記述を選択し、ウィンドウ上部のメニューで「ブロックを削除」をクリックします。

投稿記事のプロパティ設定
作成した投稿記事の各種プロパティは、ウィンドウ右側の「文書」メニューで設定します。
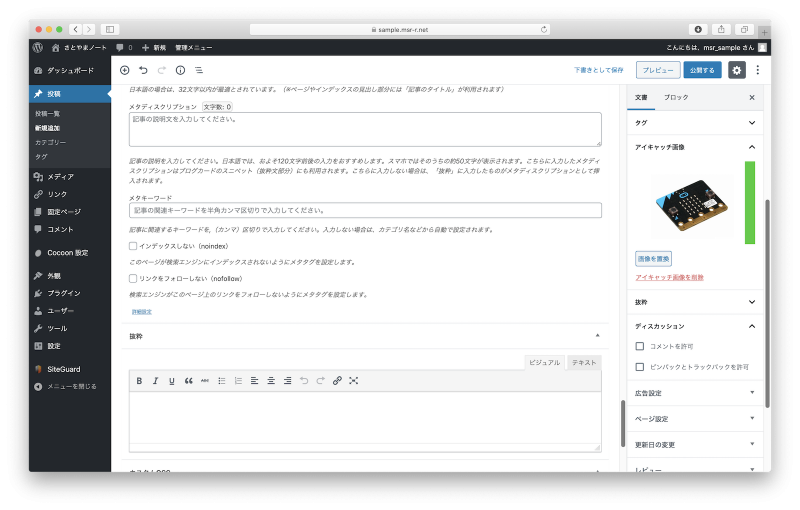
「アイキャッチ画像」で、「アイキャッチ画像を設定」をクリックし、画像データを選択して「アイキャッチ画像を設定」をクリックします。
「ディスカッション」で、「コメントを許可」、「ピンバックとトラックバックを許可」のチェックを外します。

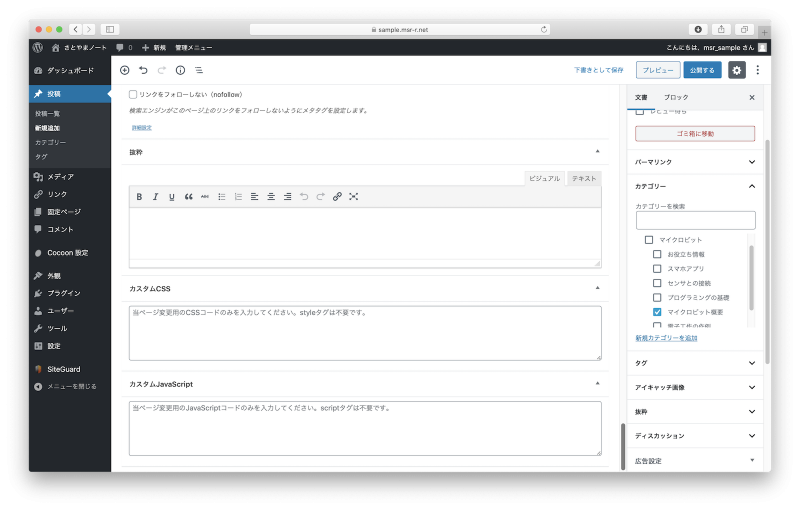
「カテゴリー」で、設定したいカテゴリーにチェックを入れます。

投稿記事の公開
一旦、投稿記事を公開します。ウィンドウ右上の「公開する」をクリックします。確認画面が表示されるので、再度「公開」をクリックします。
パーマリンクの変更
一旦、投稿記事を公開した後に、その記事のパーマリンクを変更します。
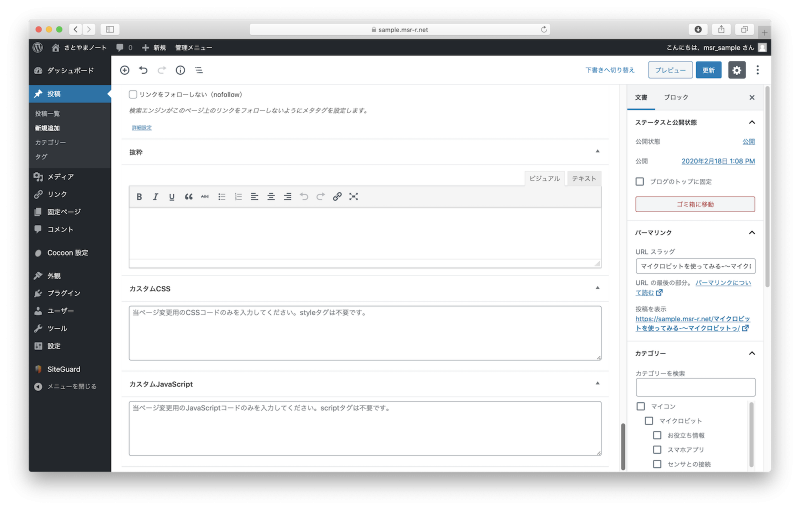
ウィンドウ右側の「文書」メニューの「パーマリンク」で、「URLスラッグ」を、事前に準備したパーマリンクに書き換え、ウィンドウ右上の「更新」をクリックします。

以上で、投稿記事の新規作成は完了です。
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。



