マイクロビットは、イギリスの公共放送局であるBBCが主体となって開発した、教育向けのマイコンボードです。
「MakeCodeエディタ」というブロックプログラミング環境を使うことで、子供でも直感的にプログラムをつくることができます。
この「MakeCodeエディタ」は、パソコンのウェブブラウザ上で動作するため、アプリのインストールなどは必要なく、簡単にプログラム開発をはじめることができます。
また、マイクロビットにセンサをつないだりすることで、かなり実用的なデバイスをつくることもできます。
一方、マイクロビットには「Wi-Fi通信機能」がなく、そのままではインターネットにつながることができません。
つまり、マイクロビットで各種データを採取したりしても、そのデータをWebサーバに送信したりすることはできません。マイクロビットを本格的なIoTデバイスとして活用しようとすると、この点がネックになります。
これに対し、マイクロビットと「M5Stack」を接続し、M5StackのWi-Fi通信機能を使うことで、マイクロビットで採取したデータをWebサーバに送信することができるようになります。
こちら の記事で、マイクロビットとM5Stackを接続しています。この記事では、マイクロビットからM5Stackにデータを受け渡すところまでしか行っていませんが、M5Stack用プログラムにデータをWebサーバに送信する処理を加えることで、所望の機能を実現できます。
さて、せっかくマイクロビットは子供でも簡単にプログラミングできるようになっているにも関わらず、M5Stack用プログラムを「Arduino IDE」でつくるとなると、一気にプログラミングのハードルが高くなってしまいます。
せっかくなので、M5Stack用プログラムも簡単につくることができないか、少し考えてみました。
以下のようなことがしたいと思います。
- マイクロビットとM5Stackをシリアル通信でつなぎ、マイクロビットから受け取ったデータをそのままWebサーバに送信できるようにする。
- M5Stack用プログラムはブロックプログラミング環境でつくれるようにする。
- パソコンへのアプリやドライバのインストールは不要にする。
私はボランティアで、小学生(中〜高学年)向けに、マイクロビットプログラミングなどのワークショップを行っています。
このワークショップの受講生が、M5Stack用プログラムをつくれるようになることを想定しています。
パソコンにアプリなどをインストールせずに、ブロックプログラミングでインターネットに接続するプログラムをつくれるとなれば、つくれる作品の幅も大きく広がりそうです。
なお、ここでは以下の環境で動作確認を行います。
- M5Stackデバイス:M5Stack Basic V2.6
- パソコン:MacBook Pro (13-inch, M1, 2020)
- OS:macOS Monterey (バージョン 12.2)
事前検討
M5Stack用のブロックプログラミング環境といえば「UIFlow」です。
UIFlowには「Web版」と「デスクトップ版」の2種類があります。今回は、パソコンにアプリなどをインストールしたくないので「Web版」を使うこととします。
なお、UIFlowでつくったプログラムをM5Stackに書き込むためには、あらかじめM5Stackにファームウェアを書き込んでおく必要があります。
また、M5Stackにファームウェアを書き込むためには、パソコンにドライバと「M5Burner」というアプリをインストールしなければいけません。
つまり、プログラム開発自体はアプリをインストールせずに実施できたとしても、事前準備のためにアプリのインストールが必要ということになってしまいます。
このため、M5Stackへのファームウェア書き込みは、あらかじめ講師(私)が実施しておき、受講生(小学生)にはファームウェア書き込み済みのM5Stackを使ってもらうこととします。
これに伴い、ファームウェア書き込み済みのM5Stackに対して、受講生自身でWi-Fi設定を変更する必要があります。
事前準備(ファームウェアの書き込み)
ここは、講師(私)が実施します。
ドライバのダウンロード
Webブラウザで、M5Stack社の こちら のページにアクセスします。

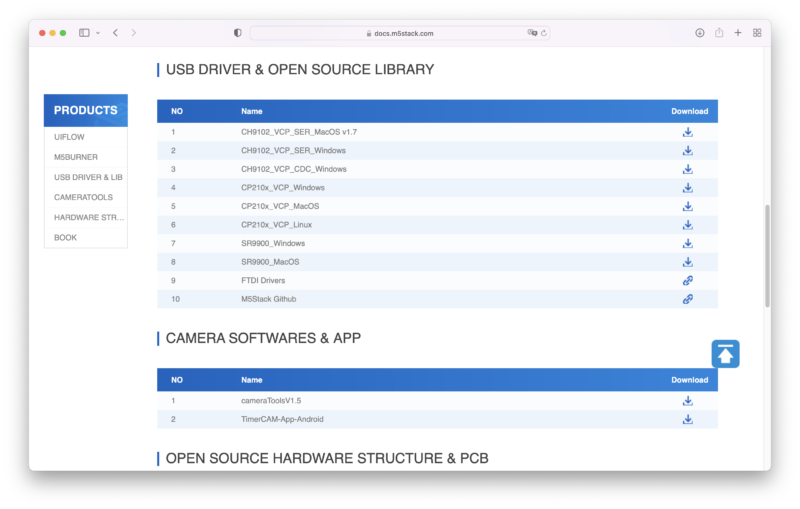
「USB DRIVER & OPEN SOURCE LIBRARY」の項にて、所望のドライバをダウンロードします。

M5Stack Basicには新旧ふたつのバージョンがあり、古いバージョンでは「CP2104」というシリアル変換ICが使われていましたが、新しいバージョン(V2.6)では「CH9102F」に変更されています。
今回は「M5Stack Basicバージョン:V2.6」「OS:macOS」なので、「CH9102_VCP_SER_MacOS v1.7」を使います。
ここの処理は「Arduino IDE」を使う場合でも同様なので、詳細な説明は省略します。
M5Burnerのインストール
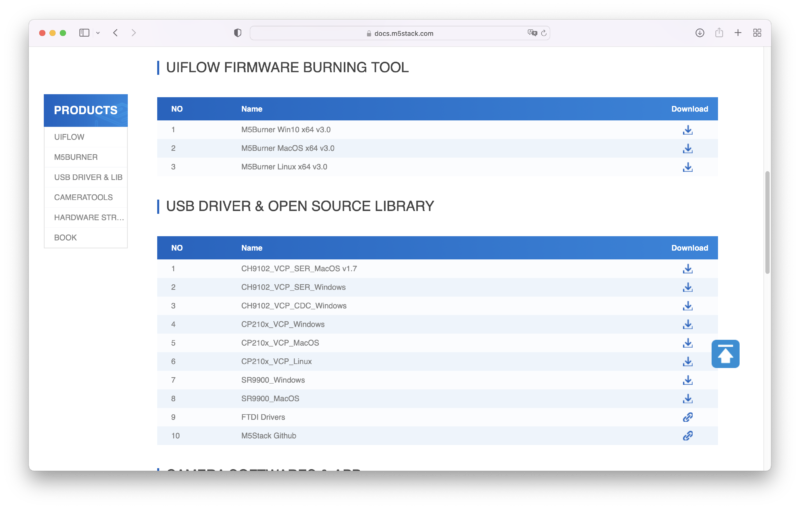
同じページの「UIFLOW FIRMWARE BURNING TOOL」の項にて、使用しているパソコンに応じたファイルをダウンロードします。

今回は「OS:macOS」なので、「M5Burner MacOS x64 v3.0」をダウンロードします。
ダウンロードされた「m5burner」アプリを「Application」フォルダに移動します。
ファームウェアの書き込み
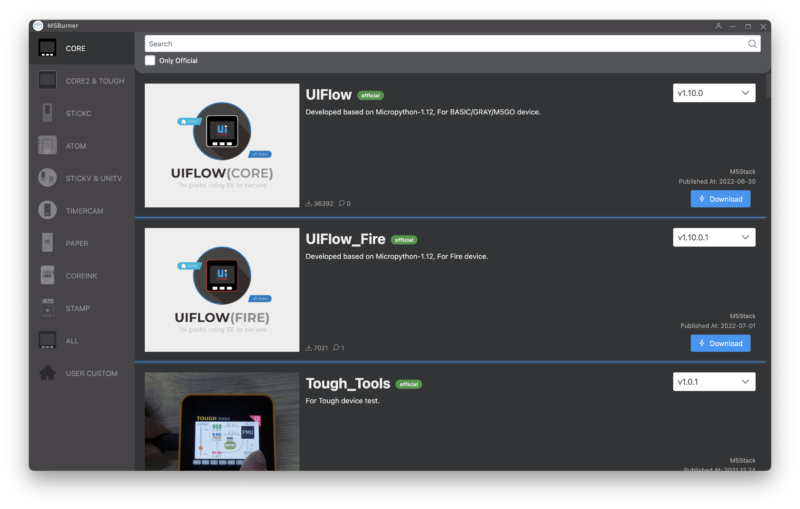
「Application」フォルダの「m5burner」アプリをダブルクリックして起動します。

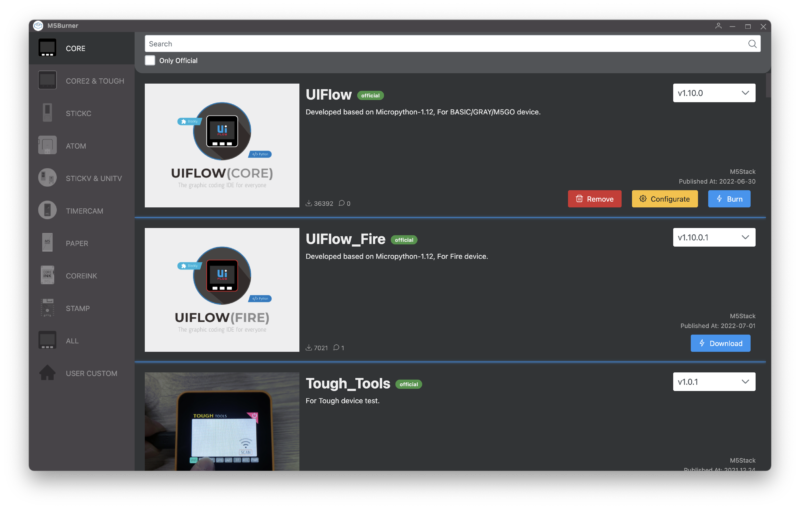
M5Stack Basicは「CORE」というデバイスグループなので、左側のメニューで「CORE」を選択し、表示された「UIFLOW(CORE)」の「Download」をクリックします。
USBケーブルでM5Stack Basicとパソコンをつなぎ、「Burn」をクリックします。

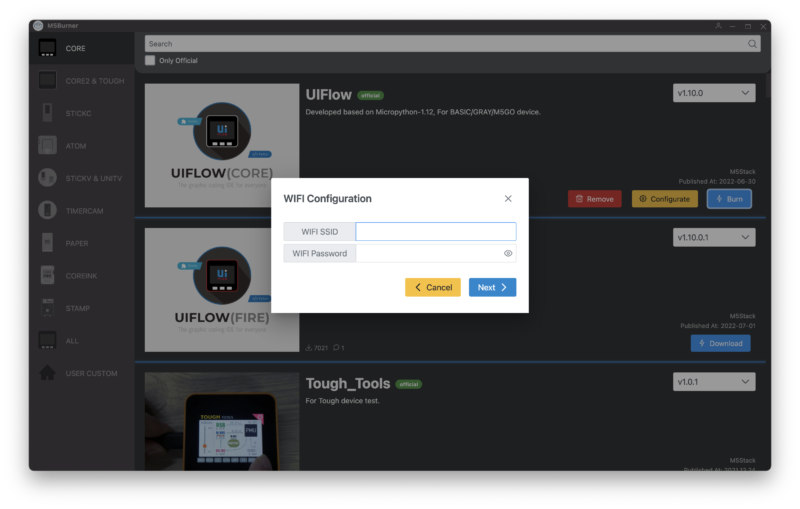
「WIFI Configuration」というウィンドウが表示されるので、空白のまま「Next」をクリックします。

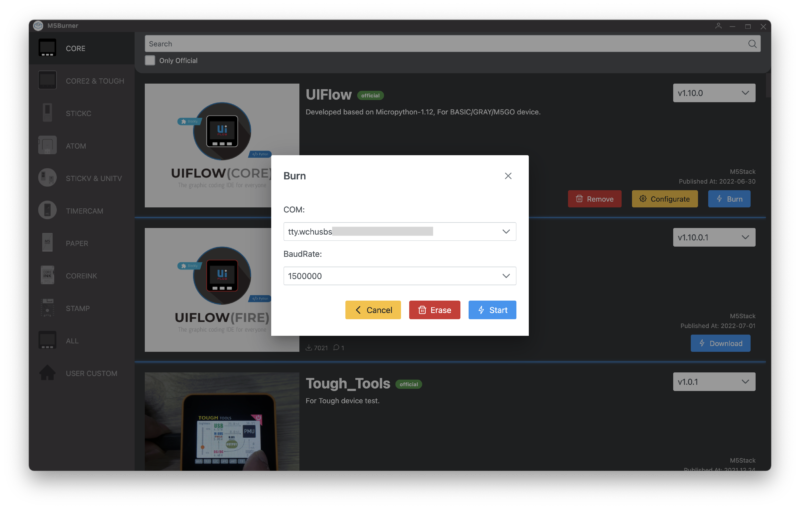
「Burn」というウィンドウが表示されるので、「COM:」で対応するポートを選択し「Start」をクリックします。

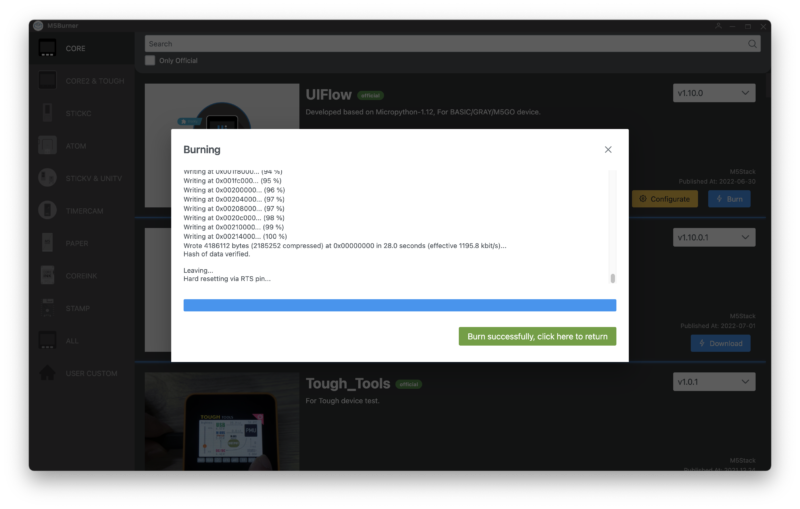
「Burn successfully」と表示されたら、ファームウェアが正常に書き込まれています。

M5Stack Basicのディスプレイには、以下のように「Wi-Fi設定画面」が表示されます。

M5StackのWi-Fi設定
ここからは、受講生(小学生)に実施してもらいます。
作業はWi-Fi経由でできるので、M5Stackとパソコンをつないでおく必要はありません。
M5Stack Basicの電源をオンにすると、ディスプレイには先ほどと同じ「Wi-Fi設定画面」が表示されます。
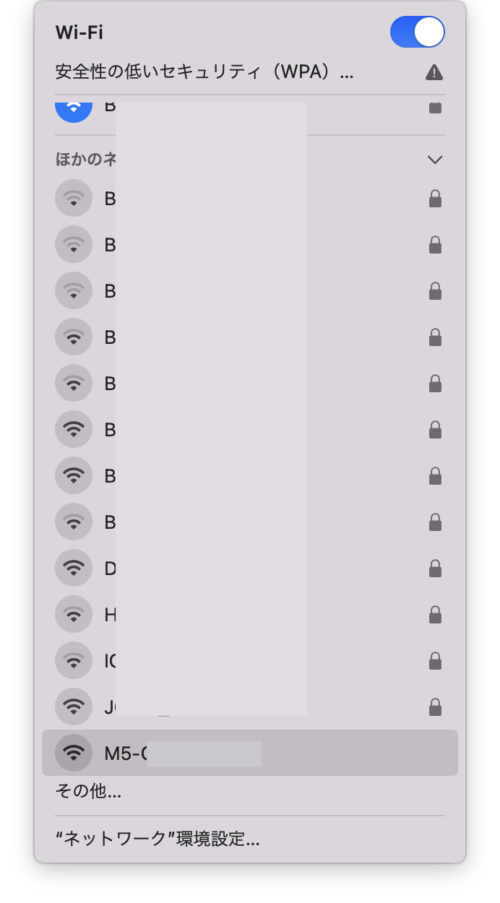
パソコンやスマホのWi-Fi接続先で、M5Stackの画面に表示されているSSID(M5-XXXX)を選択します。

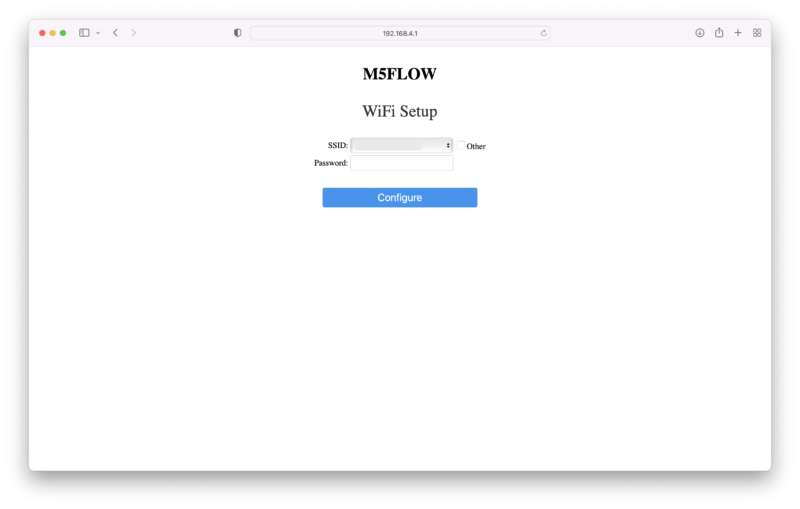
その上で、パソコンやスマホのWebブラウザを開き、「192.168.4.1」にアクセスします。

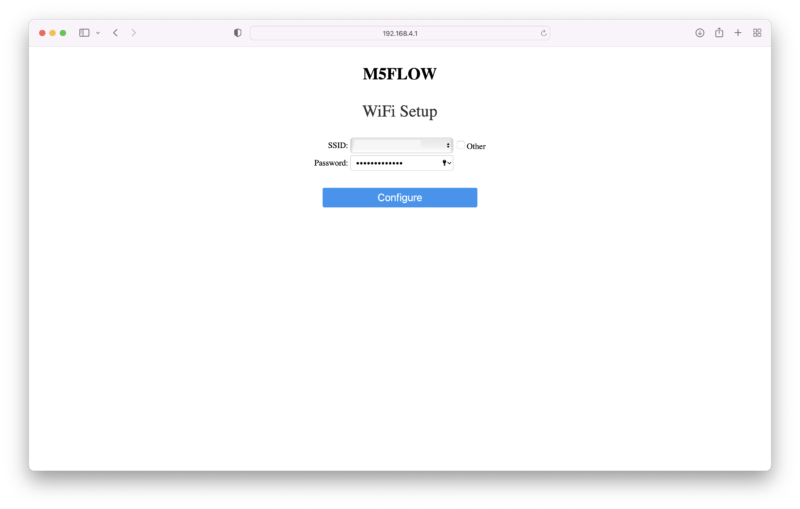
使用するWi-Fiネットワークの「SSID」と「Password」を入力して「Configure」をクリックします。

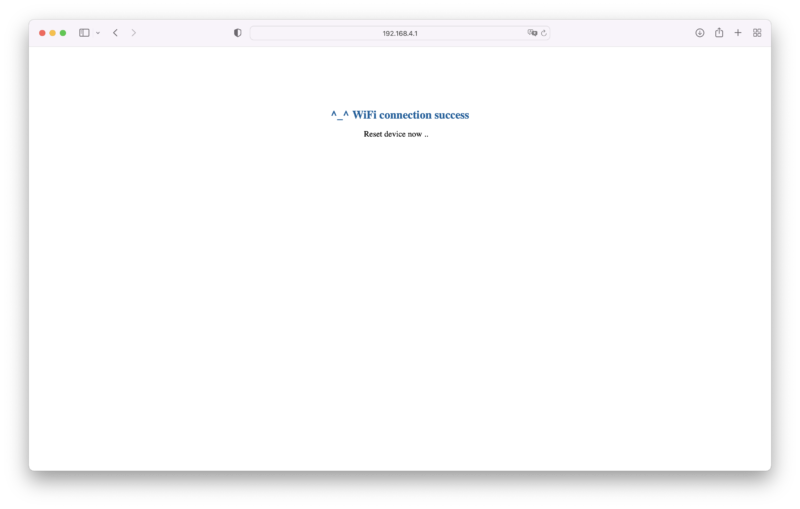
「WiFi connection success」と表示されたら、正常に設定できています。

M5Stack Basicのディスプレイには、以下のように「API KEY表示画面」が表示されます。

パソコンやスマホのWi-Fi設定内容は、勝手に元の状態に戻ります。
ちなみに、Wi-Fi設定を実施済みのM5Stackに対して、Wi-Fi設定内容を変更したい場合は、デバイスのCボタン(Setup)を押します。
すると、ディスプレイには以下のような「設定画面」が表示されます。

Cボタンで「Wi-Fi via AP」まで降りてBボタン(実行)を押します。

これで、先ほどと同じ「Wi-Fi設定画面」が表示されます。
また、後述のUIFlowでプログラムを書き込んだ後は、M5Stackを再起動すると、一瞬だけ以下のような「スタートアップ画面」が表示された後、自分のつくったプログラムが実行されている状態になります。

この状態でWi-Fi設定内容を変更したい場合は、M5Stackを再起動し、「スタートアップ画面」が表示されている間にCボタン(Setup)を押します。
これで、先ほどと同じ「設定画面」が表示されます。
UIFlow
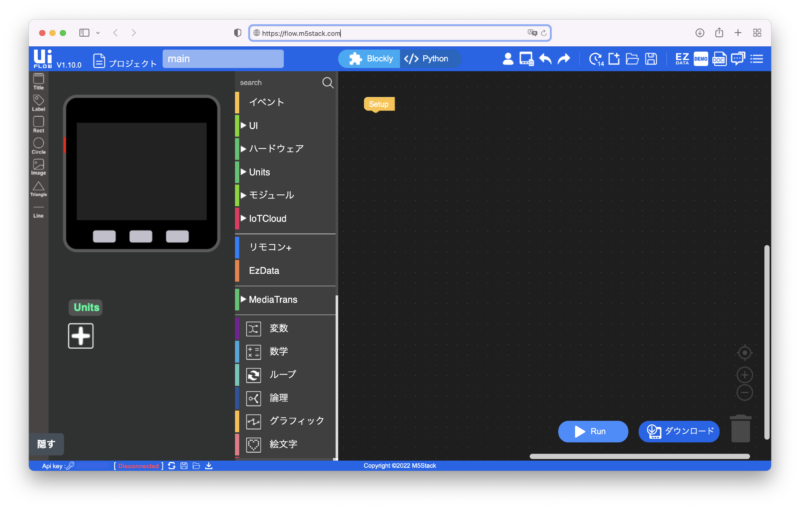
こちら のUIFlowのプログラミングページにアクセスします。

APIKEYのペアリング
最初に、UIFlowとM5Stackのペアリングを行います。
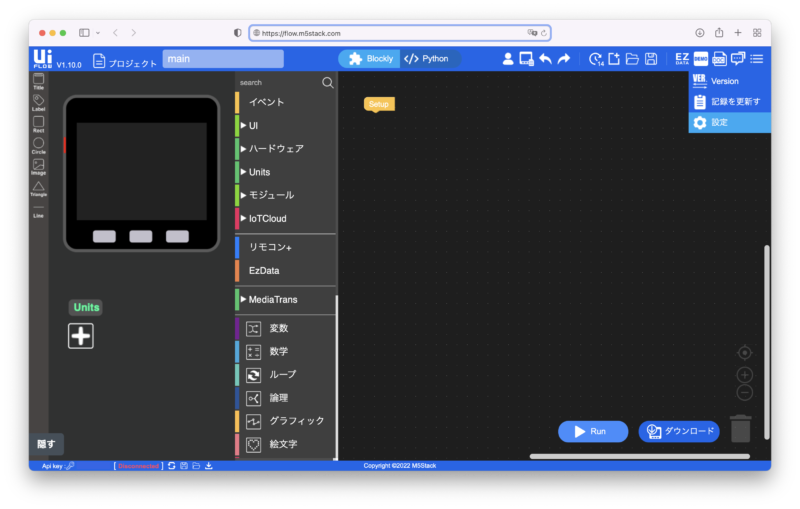
画面右上の「設定」をクリックします。

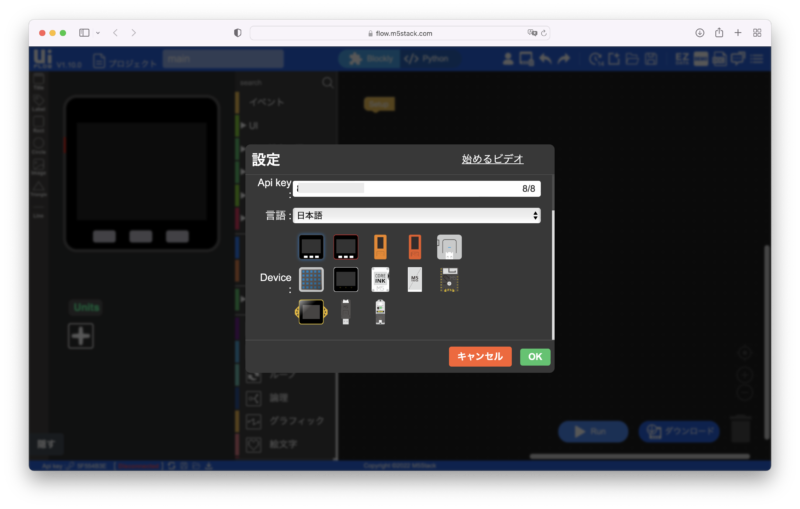
「Api key」に、M5Stackのディスプレイに表示されている「API KEY」を入力、「言語」を「日本語」に、「Device」のアイコン群から左上の「Core」アイコンを選択して「OK」をクリックします。

プログラムの書き込み
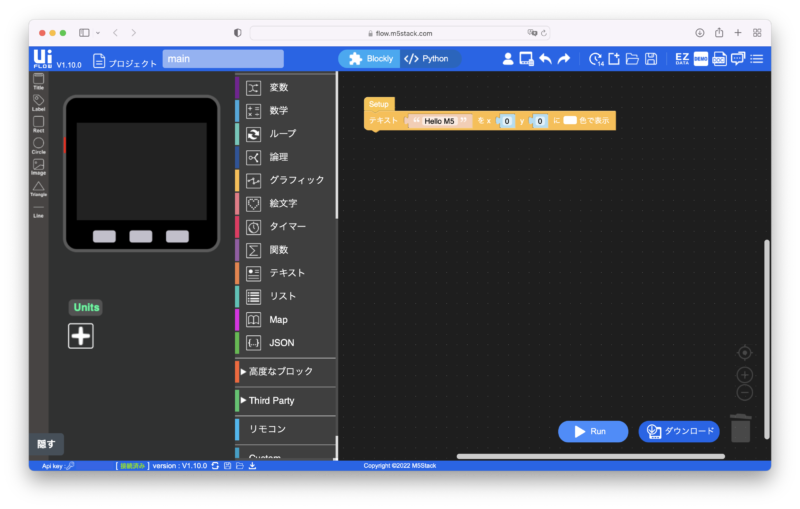
以下のような簡単なプログラムをつくり、画面右下の「ダウンロード」をクリックします。

M5Stackのディスプレイに「Uploading…」「Reseting…」と表示された後、一瞬「スタートアップ画面」が表示されてから「Hello M5」と表示されます。

なお、自分のつくったプログラムが実行されている状態(上記の例では「Hello M5」と表示されている状態)では、UIFlowからプログラムをダウンロードすることはできません。
既にプログラムが書き込まれたM5Stackに対してプログラムを更新したい場合は、M5Stackを再起動し、「スタートアップ画面」が表示されている間にBボタンを押します。
これで、M5Stackのディスプレイに「API KEY表示画面」が表示されます。この状態であれば、UIFlowからM5Stackにプログラムをダウンロードできます。
ちなみに、画面上部の「Save」をクリックすると、つくったプログラムを保存できます。
また、画面上部の「Open」をクリックすると、保存していたプログラムをオープンできます。
マイクロビットのデータをWebサーバに送信する
それでは、実際にマイクロビットとM5Stackをつないで、マイクロビットから受け取ったデータをWebサーバに送信してみたいと思います。
今回は、以下のような処理を行ってみます。
- マイクロビットのAボタンを押すたびに、マイクロビット内蔵の温度センサで温度を測定し、そのデータをM5Stackに受け渡す。
- M5Stackがマイクロビットからのデータを受け取ったら、そのデータをIFTTTに送信し、IFTTT経由でLINEに通知する。
マイクロビットとM5Stackの接続
M5:bitとGROVEケーブルを使うか、一般的なマイクロビット拡張基板とジャンパーワイヤを使って、マイクロビットとM5Stackを接続します。


今回は、後者の方法で接続します。
以下のようにつなぎます。
| micro:bit | M5Stack |
|---|---|
| GND | G |
| 3V | 3V3 |
| 8 | 22 |
| 12 | 21 |
マイクロビット用プログラム
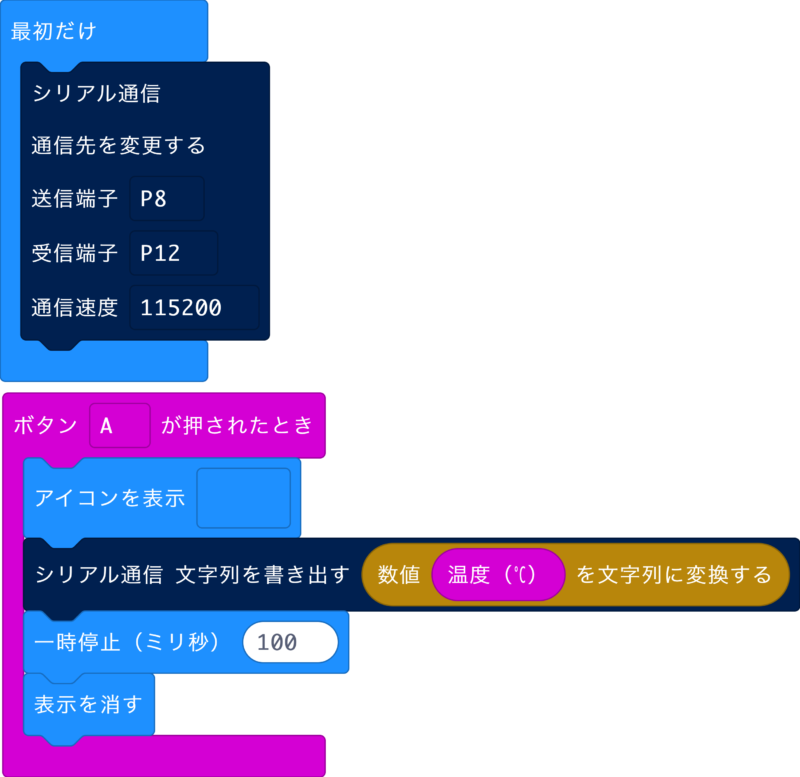
マイクロビット用プログラムは以下のとおりです。
Aボタンを押すたびに、温度データをシリアル通信で書き出します。

このプログラムをマイクロビットに書き込んでおきます。
M5Stack用プログラム
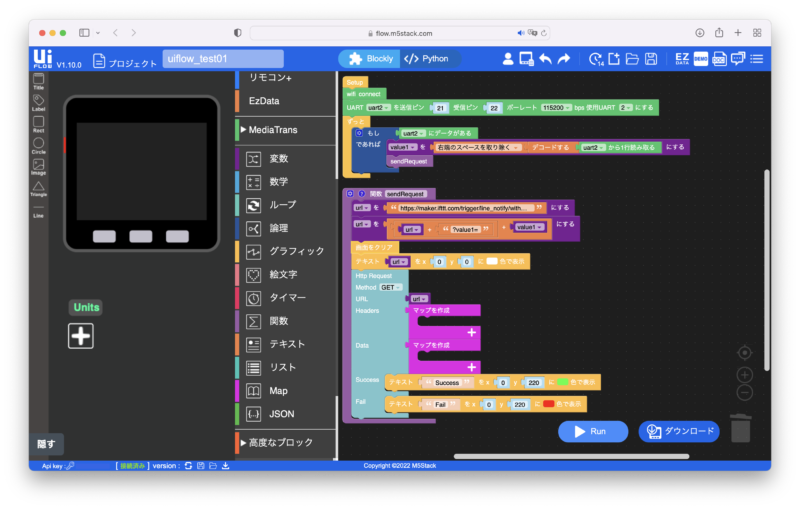
M5Stack用プログラムは以下のとおりです。
シリアル通信でデータを受け取ったら、そのデータをIFTTTのURLへ送信します。

なお、IFTTT経由でLINEに通知するためのIFTTTセットアップ手順は、こちら の記事に記載しています。
動作確認
M5Stackを起動すると、マイクロビットの電源もオンになります。
マイクロビットのAボタンを押すと、マイクロビットのLEDにアイコンが一瞬表示されます。また、M5Stackのディスプレイにはデータ送信先のURLが表示され、正常に送信されたら緑色で「Success」と表示されます。

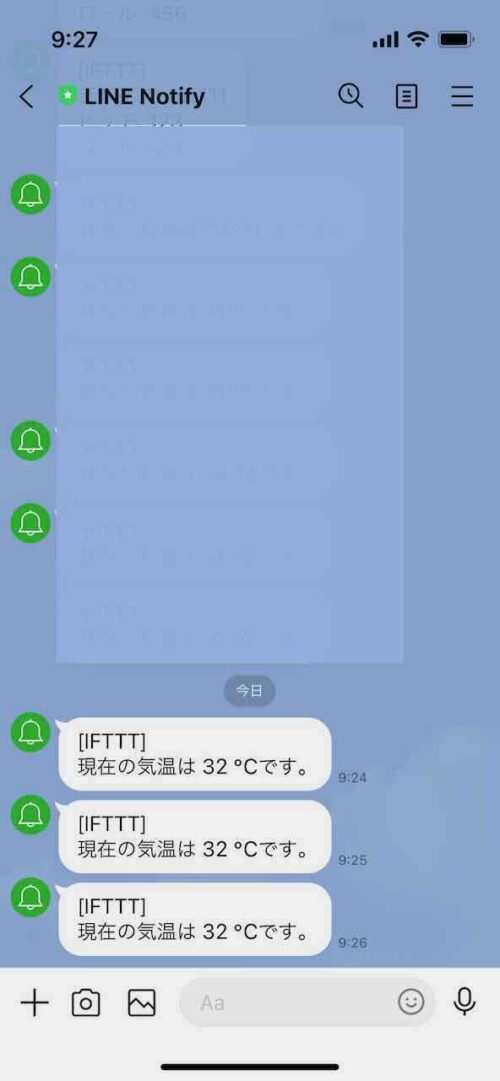
以下のように、スマホにLINEの通知が届きます。

まとめ
「受講生がパソコンにアプリをインストールしなくても良いこと」「ブロックプログラミングでM5Stack用プログラムをつくれること」「マイクロビットのデータをM5StackでWebサーバに送信できること」という目標は達成できました。
ただしUIFlowは、ブロックプログラミング環境とは言いながらも、使い方はなかなか難しく、小学生などの初心者が簡単にプログラムを書くのにはあまり適していないかな?と感じました。
また、プログラムの転送にWi-Fiを使うこと、そのために事前にWi-Fi設定が必要なこと、事前のWi-Fi設定と自分がつくるプログラムの中でのWi-Fi接続設定との関係など、仕組みを理解してもらうのも結構難しそうな印象を持ちました。
現状では、あらかじめ講師側で必要なプログラムをつくっておき、受講生は最低限の変更のみを行ってM5Stackに書き込んでもらうぐらいの運用に留めておいた方がよいのではないかと感じました。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



