先日、IFTTTというWebサービスを使って、IoTデバイスで測定したデータを、Googleスプレッドシートに保存するためのアプレットを作りました(記事は こちら)。
その際、IFTTTがスプレッドシートに書き込むのは、「IoTデバイス名」、「データ採取時間」、「採取データ」の3カラム分のデータとしました。
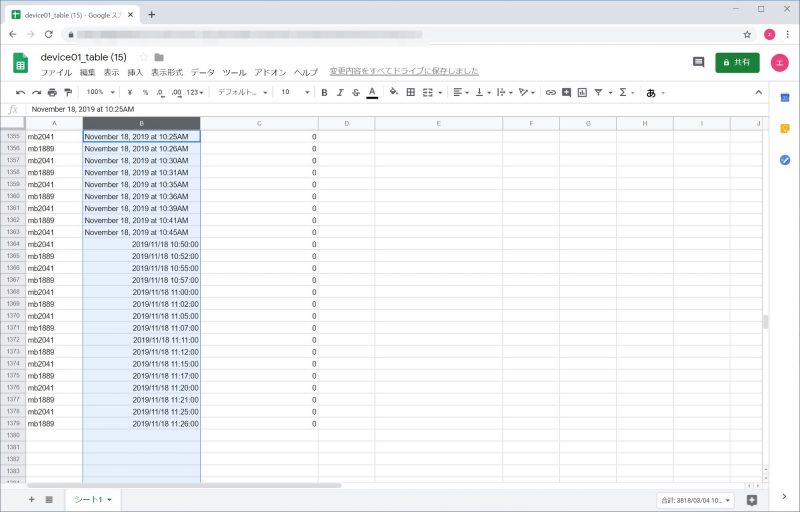
ところで、上記のうち「データ採取時間」は、IFTTTオリジナルの書式(例:November 18, 2019 at 10:45AM)のため、スプレッドシート上では単なる文字列として扱われてしまい、採取したデータをタイムライングラフで表示するなど、時間データとして活用することができません。
そのため、ここでは、IFTTTがスプレッドシートにデータを書き込む時の、「データ採取時間」の書式を変更し、スプレッドシート上でも時間データとして活用できるようにする手順について説明します。
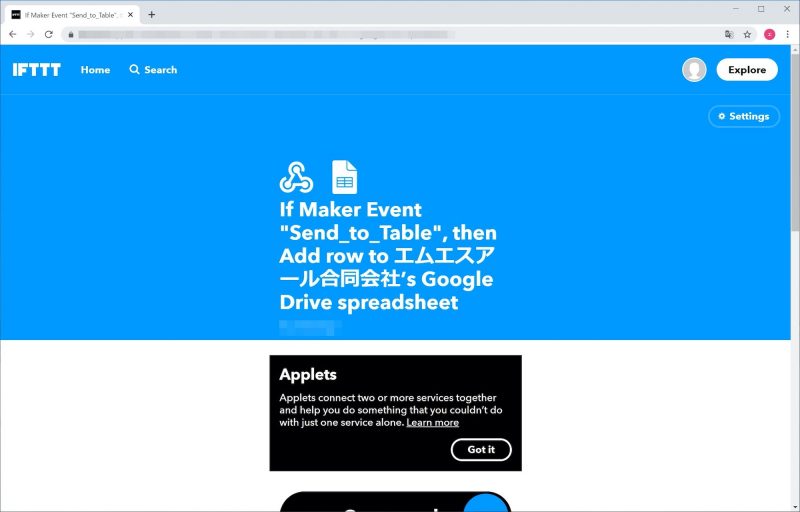
- IFTTTにSign inし、所望のアプレットを選択してから「Settings」をクリックします。

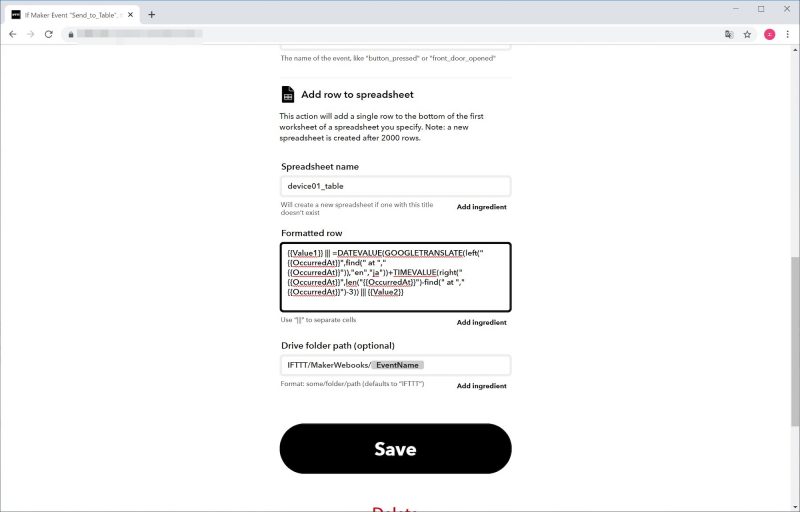
- 「Add row to spreadsheet」の項目の「Formatted row」の記述のうち、{{OccurredAt}} と書かれている部分を、以下のように変更して、「Save」をクリックします。
=DATEVALUE(GOOGLETRANSLATE(left("{{OccurredAt}}",find(" at ","{{OccurredAt}}")),"en","ja"))+TIMEVALUE(right("{{OccurredAt}}",len("{{OccurredAt}}")-find(" at ","{{OccurredAt}}")-3))
これで、書式の変更は完了です。
何回か、このアプレットを実行し、スプレッドシートにデータを書き込んだ後に、実際にスプレッドシートを開いて、所望のとおりに書式が変更できていることを確認します。
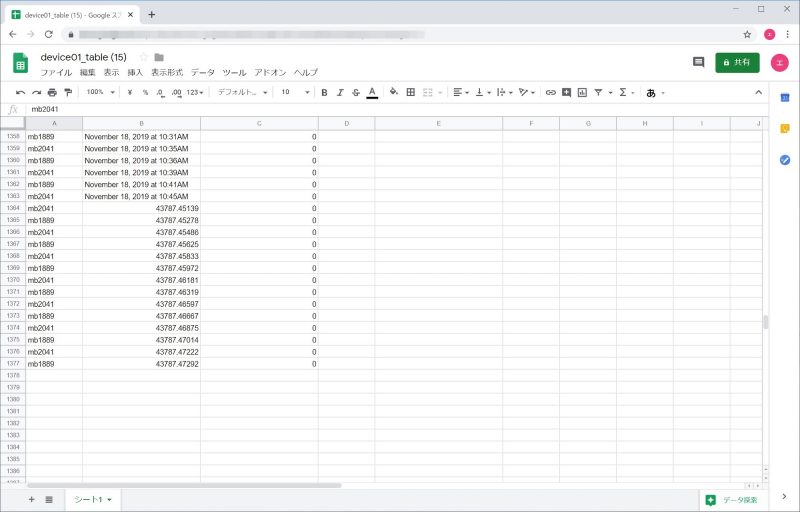
- Googleスプレッドシートにログインし、生成されたシートを開くと、以下のように、これまで「日時」で表示されていた2カラム目が、「数字」に変わっています。

- 2カラム目全体を選択して「表示形式」>「数字」で「日時」を選択します。

- 以下のように、正しい日時データが表示できており、処理は正常に実施できていることが確認できました。