マイクロビットで「NeoPixel LED」を制御して、クリスマスイルミネーションをつくってみます。
使用するのはこちらのNeoPixel LEDリングです。LEDが8個搭載されています。アマゾンでは2024年8月時点で8個980円(1個あたり約120円)と非常に安価です。
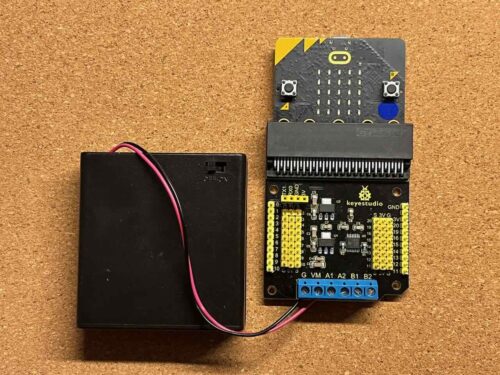
なお今回は、マイクロビットを「KEYESTUDIOモータードライバー拡張ボード(KS4033)」につないで使用することにします。
拡張ボードの「VM」「G」端子に単三電池4本(6V)の「プラス」と「マイナス」をつないでおきます。

GROVE超音波センサも使います。普段はおだやかな青系の色でLEDが明滅し、人が近づくと賑やかな赤系の色に変わるようにしようと思います。人が近づいたときにはLED点灯色が変化するのと同時にクリスマスソングも流れるようにします。
今回購入したNeoPixelリングには配線がついていないので、NeoPixelリングの「GND」「5V」「DI」端子に3心のケーブル(並列線)をはんだづけします。「GND」「5V」「DI」端子をそれぞれ、ケーブルの「黒」「赤」「白」とつなぎます。
ケーブルの逆側の端にはジャンパーコネクタ(メス)を付けます。

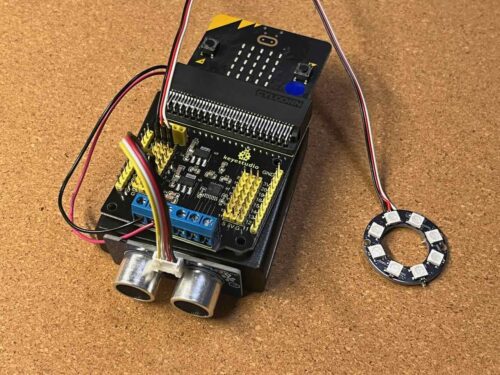
これらを拡張ボードの「G」「5V」「2」端子につなぎます。

GROVE超音波センサには「GROVE-ジャンパーメス変換ケーブル」を取り付けます。

「GND」「VCC」「SIG」端子をそれぞれ、拡張ボードの「G」「5V」「8」端子につなぎます。

これでハードウェアの接続は完了です。

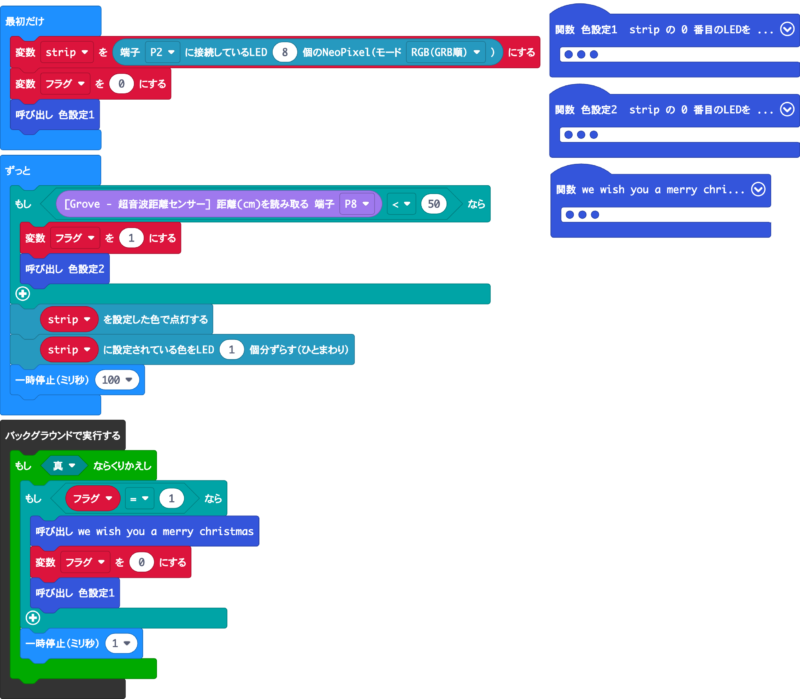
プログラムはこちらです。

NeoPixel LEDの点灯を制御するために「NeoPixel」拡張機能を使っています。
今回はLEDが8個のNeoPixelをマイクロビットの「2」番端子につないでいますので、「最初だけ」ブロックの「変数stripを…」でそのとおりに設定します。
その後「色設定1」関数を呼び出し、8個のLEDそれぞれの色を設定します。「色設定1」関数の内容については後ほど示します。
「ずっと」ブロックでは、「stripを設定した色で点灯する」→「stripに設定されている色をLED 1個分ずらす(ひとまわり)」→「一時停止 100ミリ秒」を繰り返します。これによって、最初に各LEDに設定した色が100ms毎にひとつずつずれていき、クルクル回りながら点灯し続けます。
GROVE超音波センサを使うために「Grove」拡張機能を使います。
「ずっと」ブロック内の「もし…」で人が近づいたことを検知します。人が近づいたら「フラグ」を「1」にし、「色設定2」関数を呼び出して各LEDの色を変更します。
次に音楽再生についてです。
今回はLEDを明滅させながらバックグラウンドでクリスマスソングを鳴らそうと思いますが、自分で入力したメロディーをバックグラウンドで鳴らすには少し工夫が必要です。
「バックグラウンドで実行する」というブロックを使い、その中でメロディーが入力されている関数を呼び出します。
フラグが「1」になったら(人が近づいたら)、バックグラウンドでメロディーを鳴らし、それが終了したらフラグを「0」に戻します。同時にLEDの色設定も元に戻します。
これにより、
- 通常は「色設定1」でLEDが明滅し続けている。
- 人が近づくとLEDの色が「色設定2」に変わり、同時に音楽が鳴り始める。
- 音楽が終了するとLEDの色が「色設定1」に戻って明滅を継続する。
という処理が実現できます。
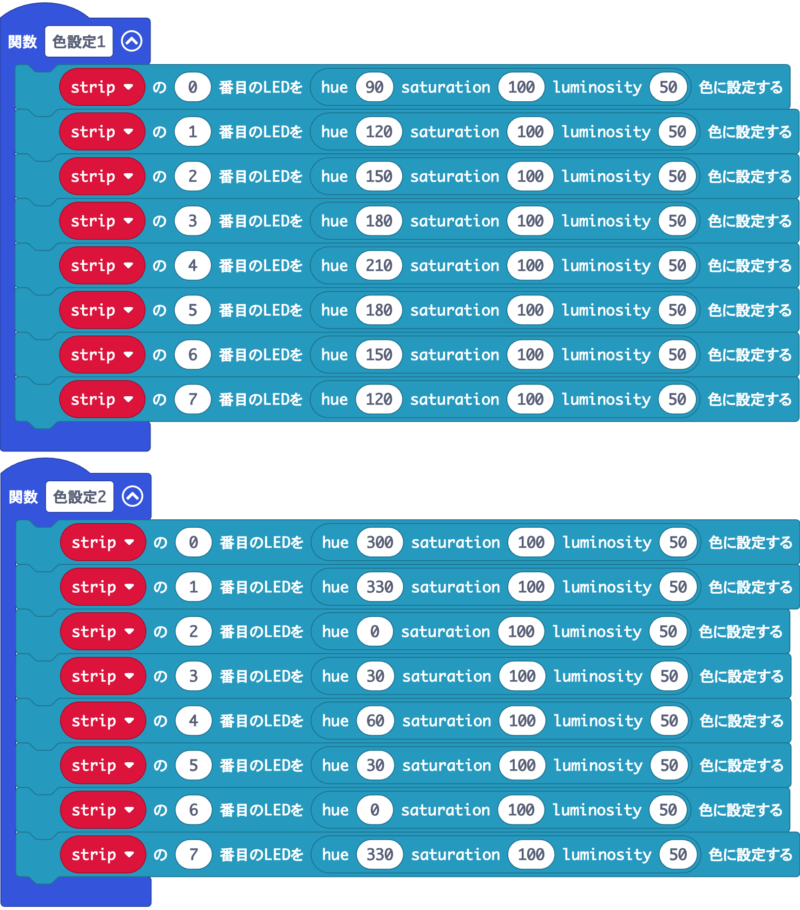
「色設定1」「色設定2」関数の内容は以下のとおりです。

ここでは「hue(色相)」というブロックを使って各LEDの色を設定しています。
色相というのは色の変化をグラデーション状に並べたもので、「0=赤」「60=黄」「120=緑」「180=シアン」「240=群青」「300=マゼンタ」という感じになっています。数字の近い色を隣り合ったLEDに設定することで、同系色のグラデーションを実現しています。
「色設定1」関数では各LEDに「90(黄緑)」〜「210(青)」の色を設定し、寒色系のグラデーションを表現しています。
また、「色設定2」関数では各LEDに「300(マゼンダ)」〜「60(黄)」の色を設定し、暖色系のグラデーションを表現しています。
「saturation」「luminosity」はそれぞれ「100」「50」で固定しています。
メロディーは「We wish you a merry christmas」にしました。ただ音符を並べているだけです。

これでプログラム作成も完了です。
最後に飾り付けです。ダイソーで購入したグラスと、同じくダイソーで購入した「インテリアストーン(星型)」2パックを使います。

NeoPixel LEDリングを、両面テープでグラスの底に貼り付けます。
LEDリングの上には、インテリアストーンを入れます。

これでできあがりです。
電池ボックスのスイッチをオンにすると、NeoPixel LEDリングが青系の色で点灯し、クルクル回り始めます。
人が近づくとLEDの色が赤系に変わり、メロディーが鳴ります。
メロディーが終了すると、LEDが元の青系の色に戻ります。
なかなかいい感じにできあがりました。
できあがってみれば、特にクリスマスシーズンに限定しなければならないような見た目でもないので、例えばメロディーをハワイアンに変更したりすれば、夏にも飾ることができそうです。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



