スクラッチの拡張機能に「ビデオモーションセンサー」というものがあります。
これは、パソコンのカメラを使い、カメラに映っている映像が動いているかどうかによって、プログラムに処理をさせることができる機能です。
リアルな世界の情報によって、プログラムの処理内容を制御することができます。
今回は、スクラッチとマイクロビットを連携させた上で、さらにこの「ビデオモーションセンサー」も使うことで、マイクロビットロボカーの動きを映像で制御しようと思います。
具体的には以下のようなものをつくります。
- スクラッチで旗を押すと、マイクロビットロボカーが直進する。
- マイクロビットロボカーをカメラで撮影する。ロボカーがスプライトに衝突すると、ロボカーが停止する。
「リアルな世界の情報」によって、パソコンで処理を行い、それに基づいて「リアルな世界を制御」します。
動作環境は以下です。
- パソコン:MacBook Pro (13-inch, 2017)
- OS:macOS Monterey (バージョン12.0.1)
- ブラウザ:Google Chrome (バージョン96.0.4664.93)
ブラウザについては、「Safari」ではいろいろと問題があり、うまく動きませんでしたので、今回は「Chrome」を使っています。
マイクロビット モアの起動
ここまで「スクラッチ」と書いてきましたが、実はスクラッチのマイクロビット拡張機能ではできることが限定されており、スクラッチ側からマイクロビットを制御できるのは「LEDの点灯」だけです。出力端子の制御を行うことはできません。
マイクロビットロボカーを動かすためには、マイクロビットの出力端子を制御する必要がありますので、ここではスクラッチの代わりに「マイクロビット モア」というものを使います。
「マイクロビット モア」は、マイクロビットのすべての機能を使えるスクラッチ拡張機能です。
- マイクロビット モアのホームページ(こちら)にアクセスします。

- 「micro:bitのプログラム」をクリックしてhexファイルをダウンロードし、ダウンロードしたファイルをマイクロビットに書き込みます。
- マイクロビットの画面に「TILT TO FILL SCREEN」と表示されるので、マイクロビットを前後左右に傾けて、全てのLEDを点灯させます。
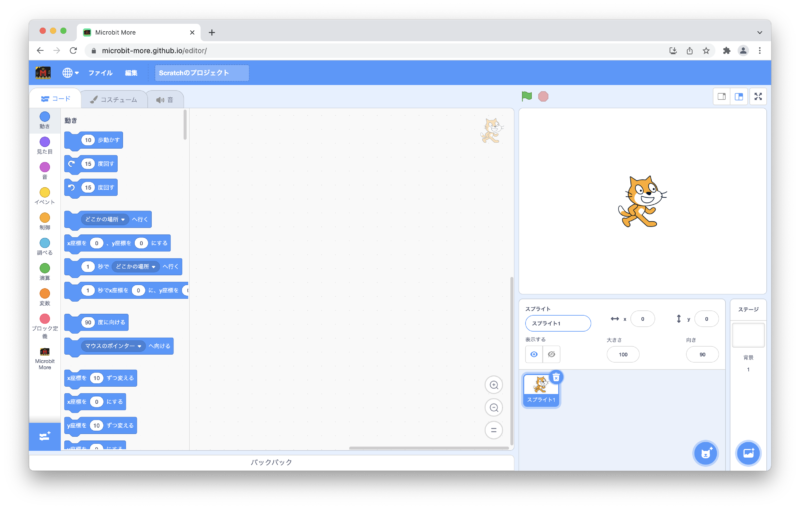
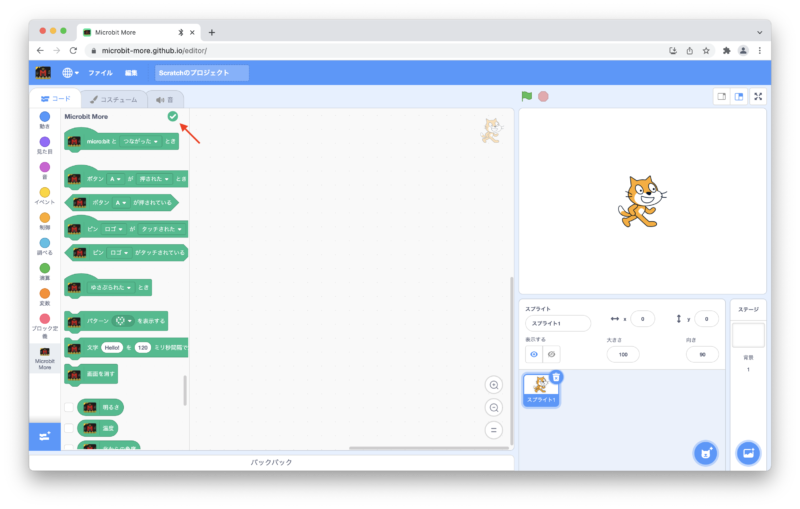
- 先ほどのページで「エディターを開く」をクリックして、プログラム作成エディタを開きます。

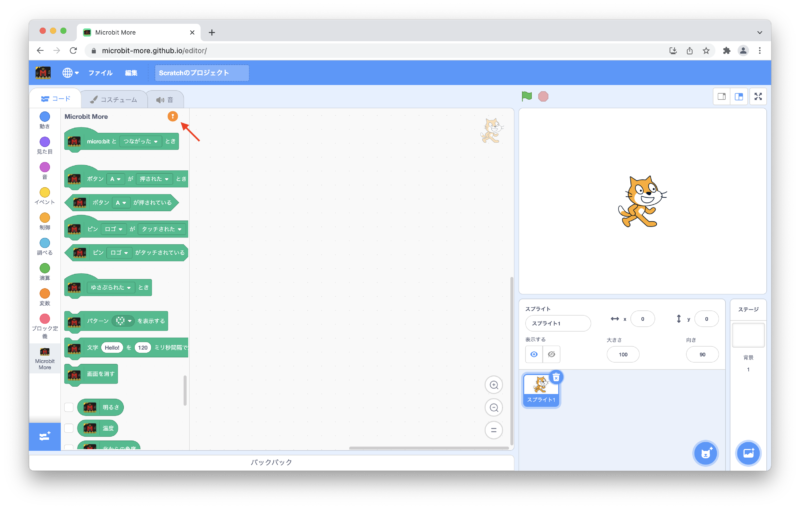
- 「Microbit More」カテゴリのコネクトボタン(「!」マーク)をクリックします。

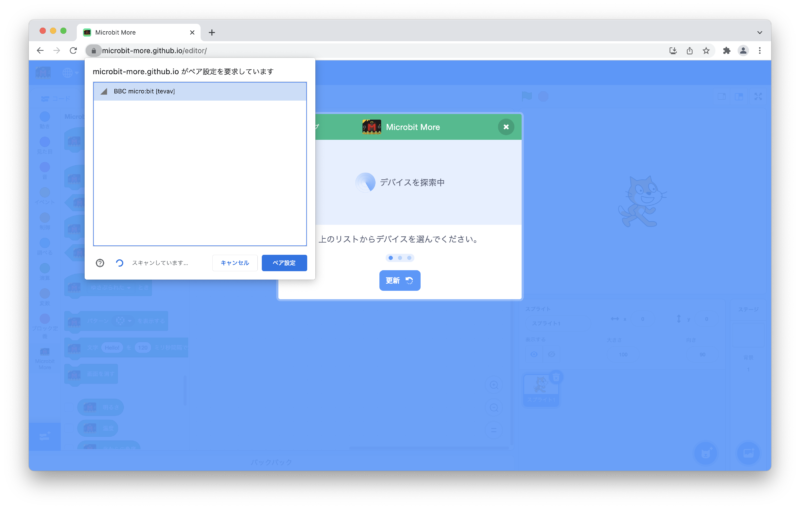
- 検出されたマイクロビットがリスト表示されるので、接続するマイクロビットを選んで「ペア設定」をクリックします。接続ができたら「エディターへ行く」をクリックします。

- コネクトボタンが「✔︎」マークに変わっています。

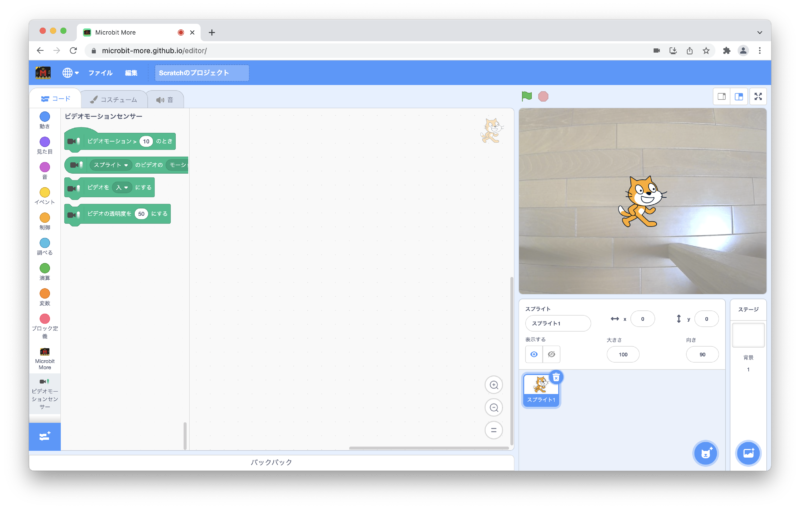
「ビデオモーションセンサー」拡張機能の追加
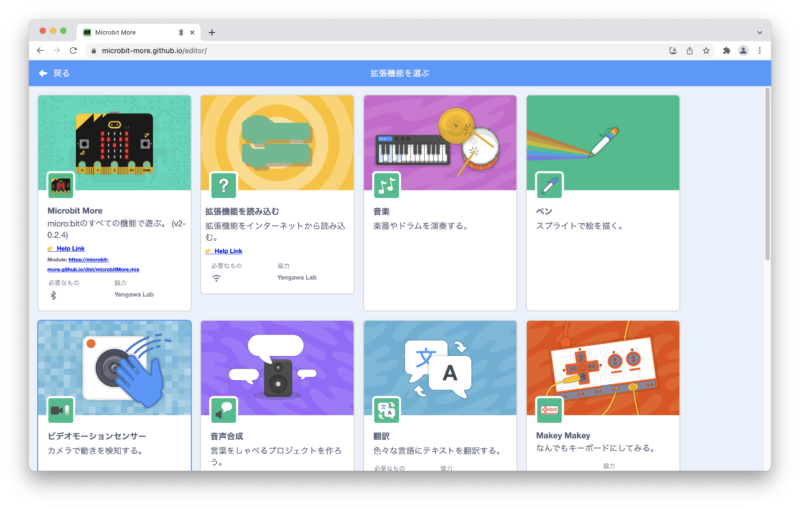
- 画面左下の「拡張機能を追加」アイコンをクリックします。
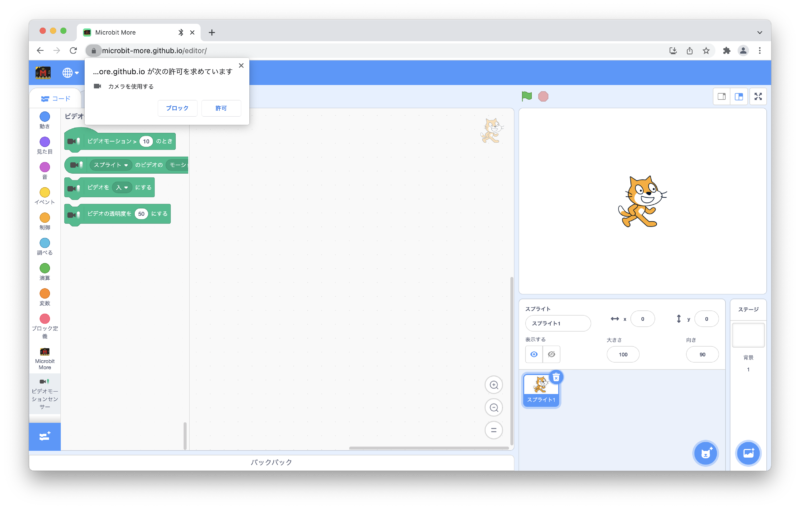
- 「ビデオモーションセンサー」をクリックします。

- 「カメラを使用することを許可しますか?」と表示されたら、「許可」をクリックします。

カメラの設定
ステージに、パソコン内蔵カメラの映像が表示されます。
ただ、今回は、マイクロビットロボカーの動きを上方からカメラで撮影したいので、パソコン内蔵カメラを使うのでは、パソコンの設置作業などが大変になります。
そのため、今回はこのような外付けカメラを使います。

カメラをテーブルの端にマスキングテープで貼り付け、上方から映像を撮影できるようにします。

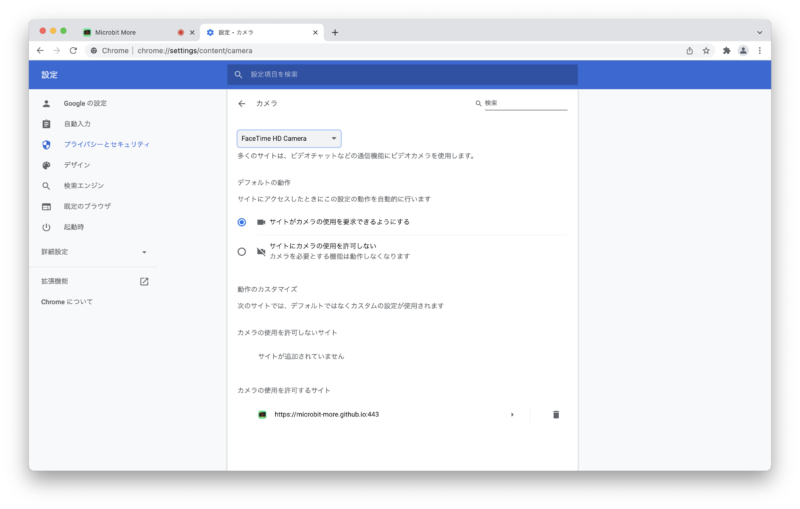
Chromeのカメラ設定を変更します。
- 外付けカメラとパソコンをUSBで接続します。
- ウィンドウ右上の「Google Chromeの設定」アイコンをクリックし、「設定」を選択します。

- 「プライバシーとセキュリティ」>「サイトの設定」>「権限」>「カメラ」を選択します。
- カメラ選択フォームで「FaceTime HD Camera」となっているところを、今回接続したカメラに変更します。

- プログラム作成エディタに戻ると、ステージに表示される映像が、外付けカメラのものに変わっています。

プログラムの作成と動作確認
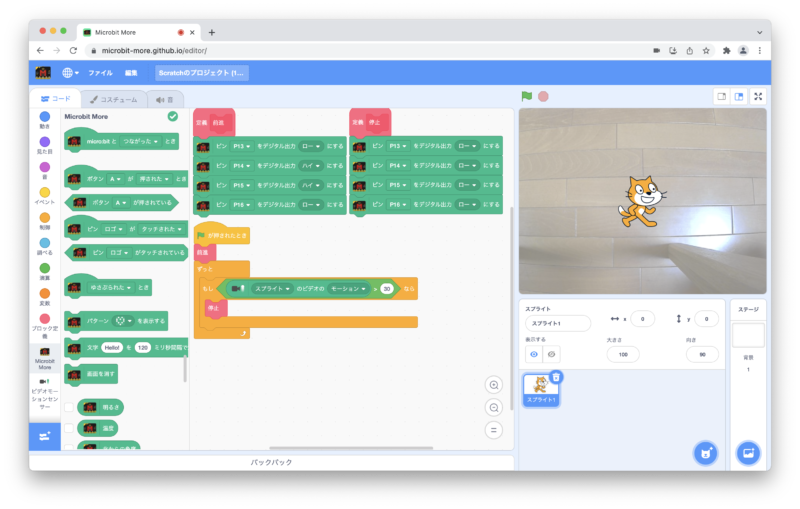
プログラムはこちらです。
「前進」というブロック定義をつくり、その中でマイクロビットのピン(P13〜P16)の「ハイ」「ロー」をロボカーが前進するように設定します。
同様に「停止」というブロック定義もつくります。
旗を押したらロボカーは前進します。
スプライトの場所で映像に動きがあったら、ロボカーは停止します。

動作確認の結果はこちらです。
今回はロボカーを停止させただけですが、プログラムを改良すれば、映像の動きに合わせてロボカーの向きを変えたり、いろいろなことができそうです。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



