ここまで、M5Stackを使って、いくつかの簡単なスケッチを試してみました。
M5Stackを使うことで、非常に簡単にIoTデバイスを作ることができ、とても使いやすいデバイスだと感じました。
さて、M5Stackと同じシリーズのデバイスで、「M5StickC」という製品があります。

リンク
M5StickCは、M5Stackと同じようなコンセプトの製品ですが、M5Stackより「安価」で「小さく」なっています。
このようなハコに入っています。

中身はこのようになっています。

M5Stackに比べると、チープな外観ですが、大きさはこのように大変小さくなっています。

それでは早速、M5StickCを動かすための、環境構築をしていきます。
M5Stack用の環境構築は完了しています(記事は こちら)ので、M5Stackと異なる箇所のみ行います。
M5StickC用のボード設定
最初に、パソコンとM5StickCをUSBケーブルでつなぎ、M5StickC用のボード設定を行います。
- Arduino IDEを起動し、「ツール」>「ボード」を選択すると、ボードのリストが現れるので、「M5Stick-C」を選択します。
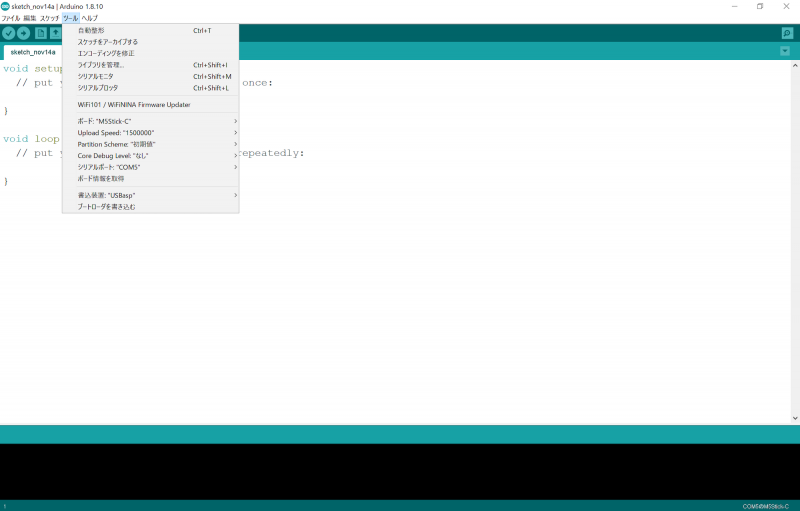
- 「ツール」を選択すると、各パラメータが表示されるので、以下のように設定します。「シリアルポート」は、M5StickCがつながっているポート番号です。

M5StickC用ライブラリのインストール
次に、M5StickC用のライブラリをインストールします。
- 「ツール」>「ライブラリを管理…」を選択します。
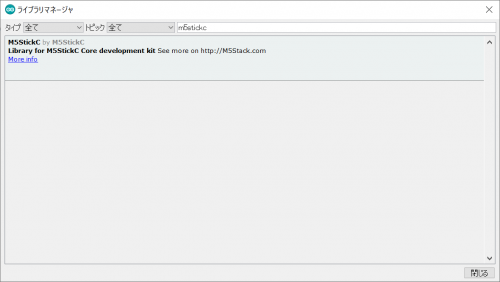
- 「m5stickc」で検索すると、「M5StickC by M5StickC」が現れるので「インストール」をクリックします。

- インストールが終わったらライブラリマネージャを閉じます。
これで環境構築は完了です。
動作確認
それでは、サンプルスケッチを使って動作確認してみます。
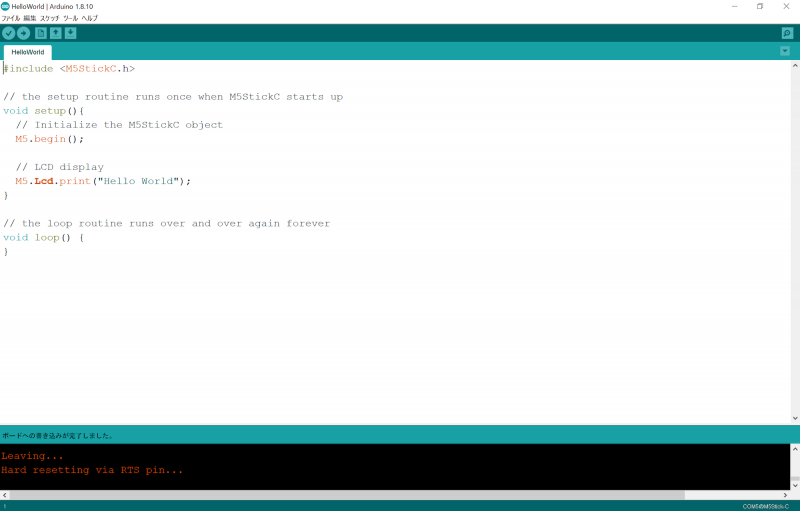
- 「ファイル」>「スケッチ例」>「M5StickC」>「Basics」>「HelloWorld」を選択します。

- 「→(マイコンボードに書き込む)」をクリックします。
- M5StickCの液晶に、小さく「Hello World」と表示されたら、正常に動作しています。

これでは文字が小さすぎるので、スケッチを少しだけ変更します。
#include <M5StickC.h>
void setup(){
M5.begin();
M5.Lcd.setRotation(3);
M5.Lcd.setCursor(0, 0, 4);
M5.Lcd.print("Hello World");
}
void loop() {
}画面の向きが変わり、文字が大きくなりました。

リンク
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



