iPhoneにスマホ版micro:bitアプリをインストールしたので、スマホとマイクロビットでの、データのやり取りを試しています。
前回の記事で、micro:bitのセンサ情報を、スマホからモニタするためのサンプルプログラムを試しました。
今回は、マイクロビットをスマホでコントロールするためのサンプルプログラムを試します。
「monitor-services」サンプル
まずは、前回と同じ「monitor-services」サンプルです。
前回の記事と同じ手順で「sample: monitor-services」をマイクロビットに転送します。
iPhoneで、micro:bitアプリのホーム画面から「Monitor and Control」をタップします。
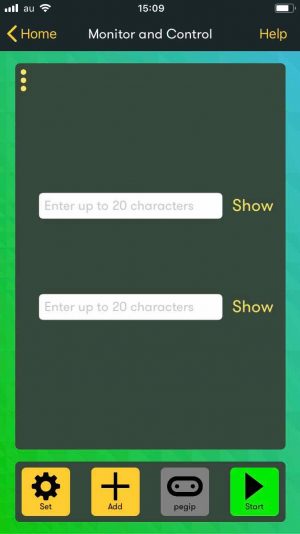
表示されているウィンドウを全て削除した後、「Add」>「LED message」をタップすると、以下のようにメッセージ表示用のウィンドウが表示されます。

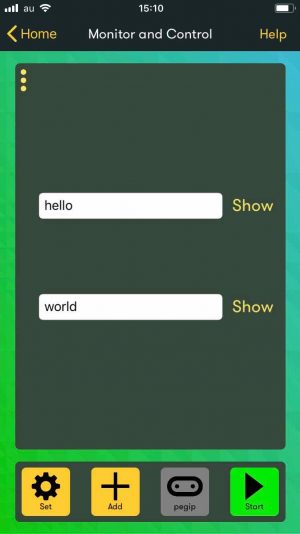
ふたつの文字列入力欄に、好きな文字列を入力します。

「Start」をタップした後、文字列右横の「Show」をタップすると、入力した文字列がマイクロビットでスクロール表示されます。
「gamepad-demo」サンプル
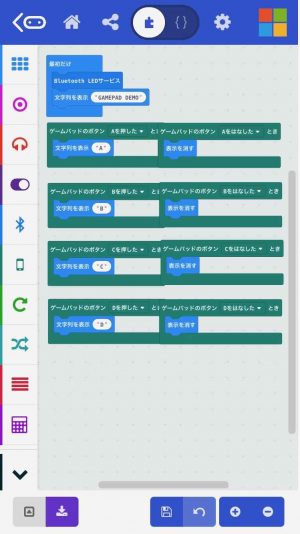
次は「sample: gamepad-demo」です。プログラムの内容は以下のとおりです。

「sample: gamepad-demo」をマイクロビットに転送します。プログラム転送が終わると、マイクロビットのLEDに「GAMEPAD DEMO」と表示されます。
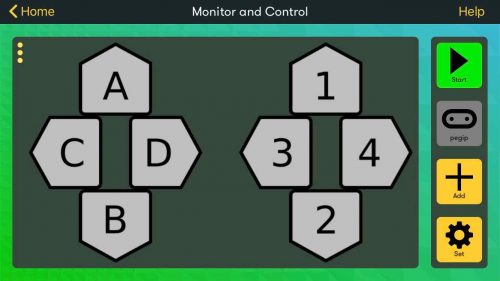
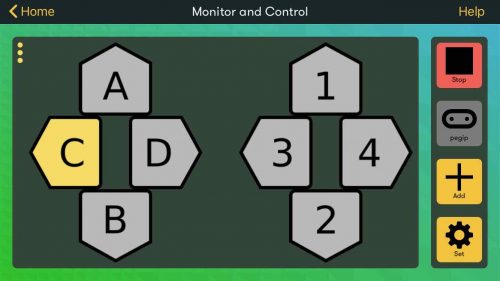
「Monitor and Control」画面に戻ります。表示されているウィンドウを全て削除した後、「Add」>「Gamepad」をタップすると、以下のようにゲームパッドウィンドウが表示されます。

「Start」をタップした後、ゲームパッドのA〜Dボタンをタップすると、タップしている間だけ、マイクロビットでボタン名が表示されます。

2021年4月より、「devices」拡張機能は「非推奨」となり、普通の使い方では使用できなくなっています(発表資料は こちら)。 そのため、「devices」拡張機能を使わずに「Gamepad」を使用する方法について、こちら に記載しました。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



