ひきつづき、ダイソーで購入したおもちゃを使います。
今回は、万華鏡です。

機能
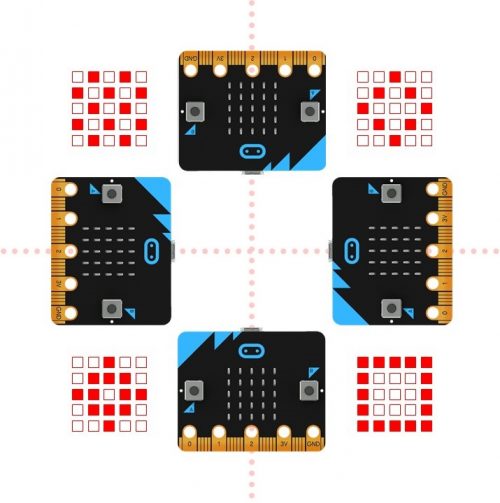
マイクロビットの角度によって、LEDで異なるパターンを表示させます。
万華鏡の光を取り込む部分に、マイクロビットを取り付けます。万華鏡をクルクル回すことで、いろいろな模様を見ることができます。
材料
- マイクロビット
- USBケーブル
- 電池ボックス(セリアの電池式モバイルバッテリー)
- 電池(単三×2)
- ダイソーの万華鏡キット
- 結束用のケーブルタイ(×2)
- ゴム板(5mm厚)、両面テープ
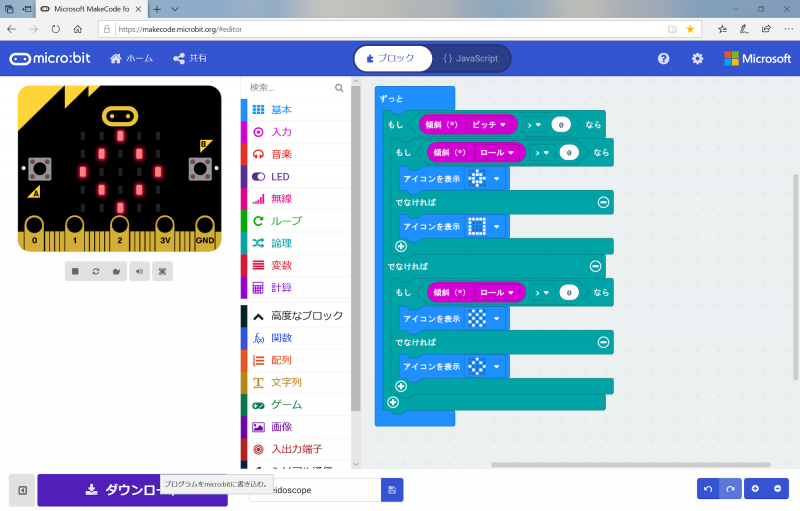
プログラム
マイクロビットの向きによって、異なるパターンを表示させます。
今回は、以下のように場合分けをしました。

パターンを変えても良いし、もっと細かく場合分けしてもいいかもしれません。
実際のプログラムは、以下のようになります。

つなぎかた
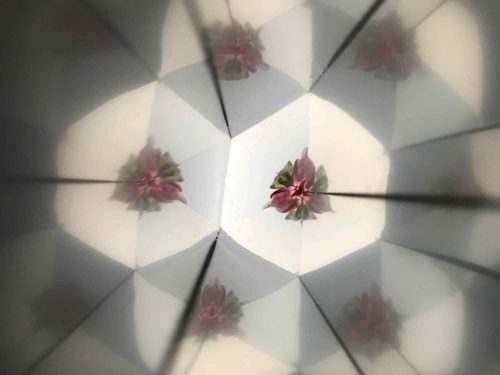
まずは、万華鏡キットを、ふつうに組み立てます。

できあがりです。

このままでも、十分きれいです。

次に、万華鏡の光を取り込む部分に、マイクロビットを取り付けるためのゴム板を貼り付けます。
ゴム板を適当な大きさ(12mm×8mmぐらい)に切り、3箇所に貼り付けます。万華鏡の内側の、3角形になっている鏡をふさがないように、貼り付ける場所に気をつけます。
ケーブルタイ(こちらはCan Doで購入したものです)を使って、電池を万華鏡に固定します。

ゴム板にマイクロビットを貼り付けると完成です。

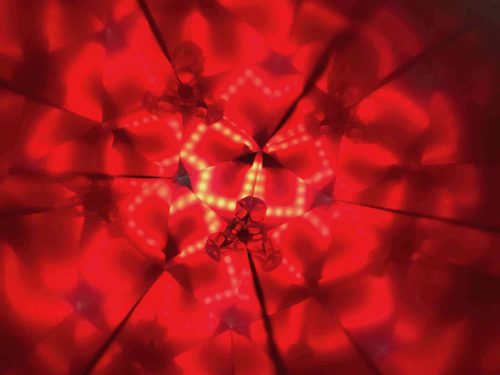
結果
万華鏡をクルクル回すと、マイクロビットのLED点灯パターンが変わり、きれいな模様を見ることができます。

点灯しているLEDが少なめの方が、きれいかもしれません。いろいろなパターンを試してみるのも良いと思います。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。
リンク


