「カテゴリー」は、投稿記事を分類分けするためのものです。
記事を投稿する際に、あらかじめ作成しておいたカテゴリーを選択することで、同じ種類の記事を、同一カテゴリーにグループ化することができます。
ここでは、カテゴリーを新規に作成する方法を説明します。
カテゴリーの新規作成
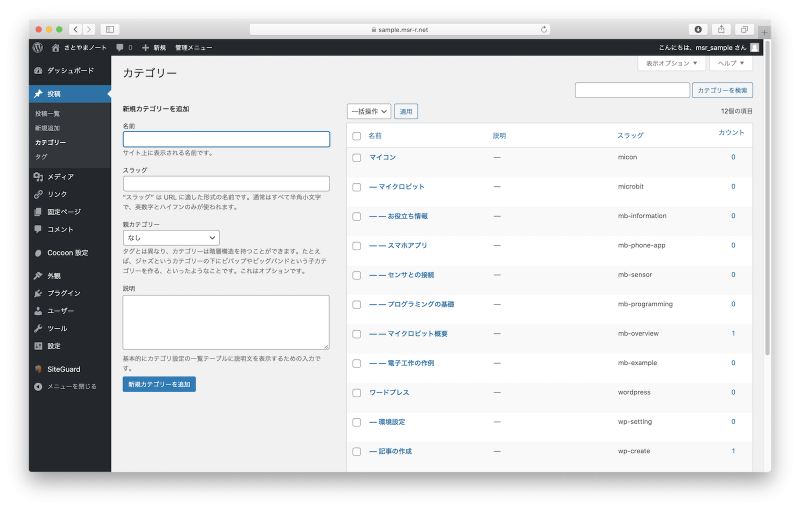
「投稿」>「カテゴリー」を選択します。

「新規カテゴリーを追加」で「名前(サイト上に表示される名前)」、「スラッグ(URL上の名前、半角英数字とハイフン “-” で表す)」を入力します。
カテゴリーには、「ワードプレス」カテゴリーの中の「環境設定」カテゴリーのように、階層関係を作ることができます。階層関係を作りたい場合は、「親カテゴリー」で上位となるカテゴリーを指定します。
「新規カテゴリーを追加」をクリックすると、カテゴリーができます。
カテゴリーへのアイキャッチ画像の設定
WordPressの無料テーマ「Cocoon」のような一部のテーマでは、カテゴリーにもアイキャッチ画像が設定できます。アイキャッチ画像の設定方法は以下のとおりです。
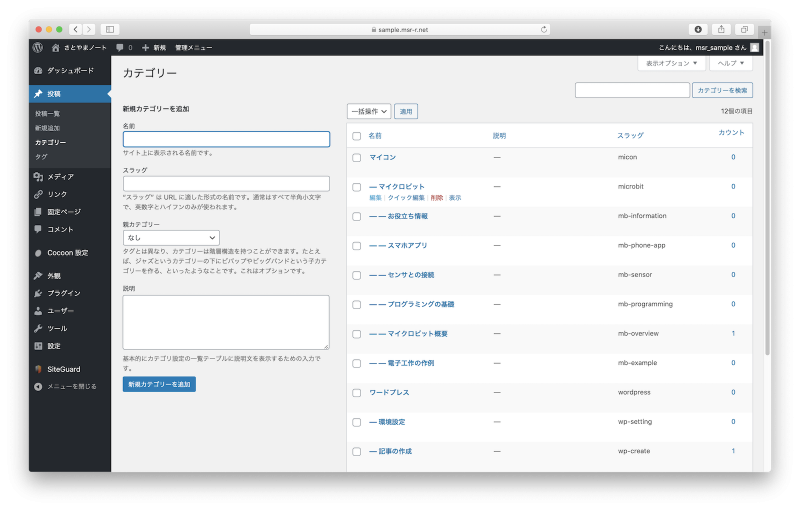
カテゴリーの一覧で、アイキャッチ画像を追加したいカテゴリーを選択します。

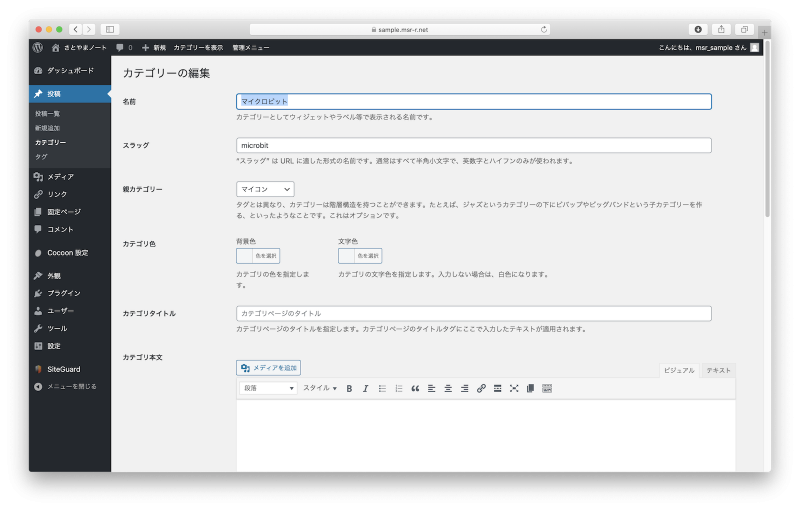
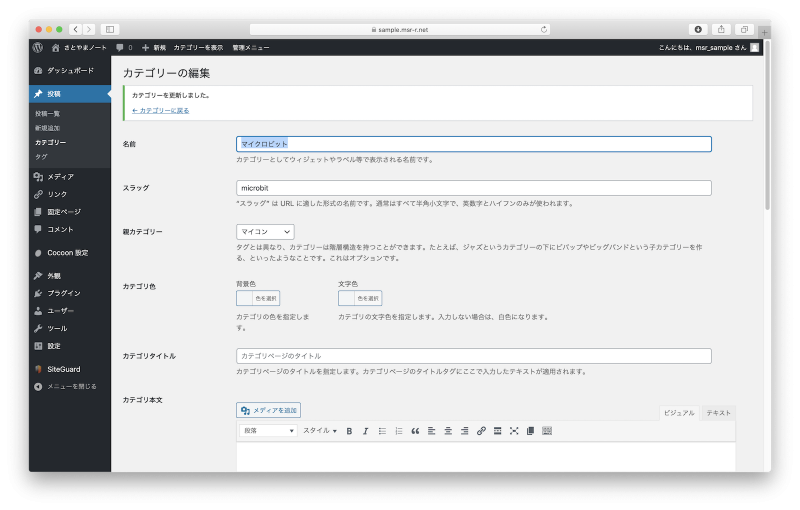
「編集」をクリックすると、以下の画面が現れます。

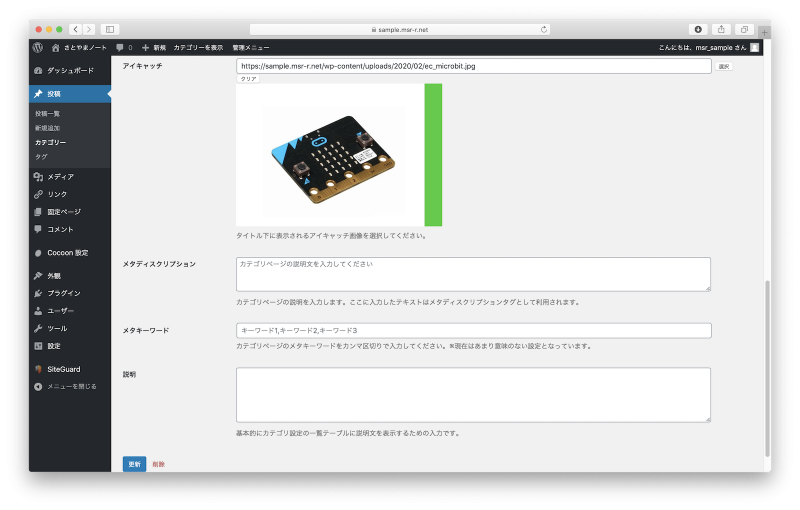
「カテゴリーの編集」>「アイキャッチ 」で「選択」をクリックし、アイキャッチ画像を選んでから「画像の選択」をクリックします。

「更新」をクリックすると、アイキャッチ画像が設定されます。「カテゴリーに戻る」をクリックして、元の画面に戻ります。

なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。



