WordPressで、ページの特定の箇所について外観を変えたいとき、該当箇所の「class」や「id」を指定して、Custom CSSを記述する場合がありますが、「class」や「id」を知るには、ページのHTMLソースコードを見るのが最も単純な方法です。
「Chrome」や「Safari」などのWebブラウザには、HTMLソースコードを表示する機能がありますので、ここでは、その方法を説明します。
Chrome ( on Windows 10 )
バージョン:80.0.3987.87
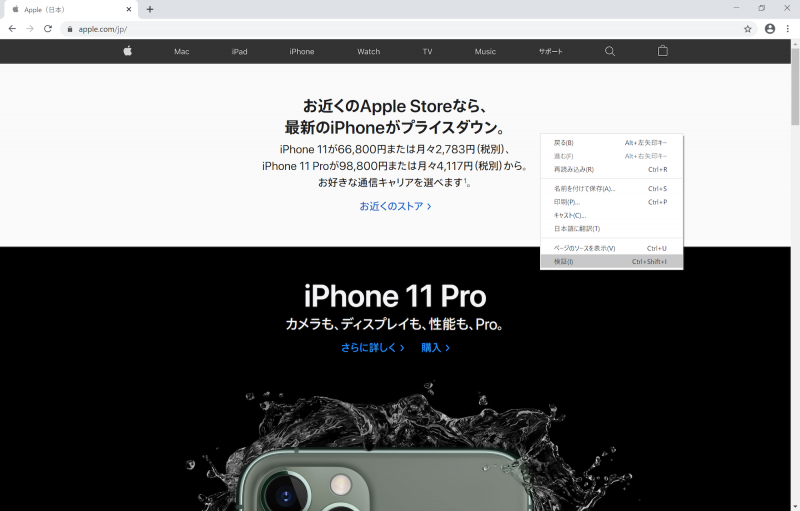
- HTMLソースコードを表示したいページを開いた状態で、「右クリック」>「検証」をクリックします。

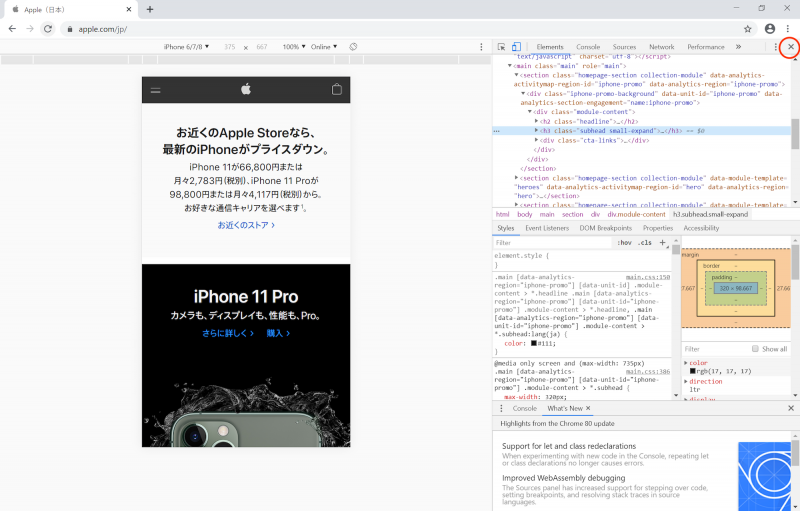
- ブラウザの右半分に、HTMLソースコードが表示されます。右上の「×」をクリックすると、閉じることができます。

Safari ( on Macintosh )
バージョン:13.0.5
- 「Safari」>「環境設定…」をクリックします。

- 「詳細」をクリックし、最下部の「メニューバーに”開発”メニューを表示」にチェックを入れると、メニューバーに「開発」メニューが現れます。環境設定ウィンドウ左上の赤丸をクリックすると、ウィンドウを閉じることができます。

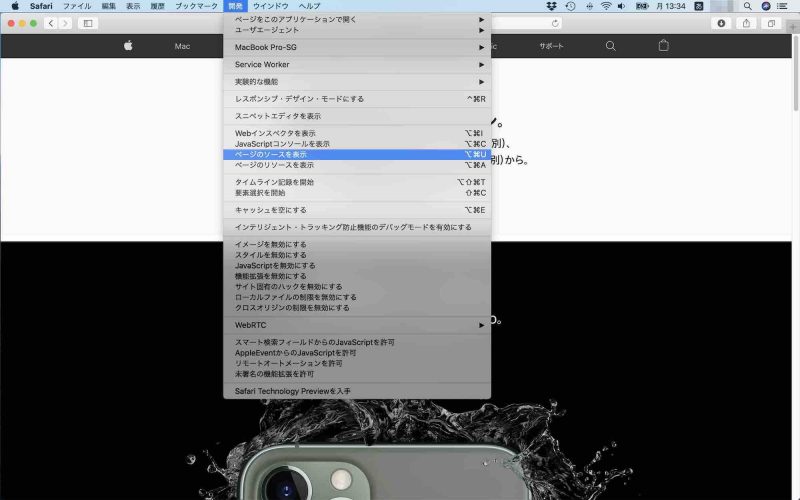
- HTMLソースコードを表示したいページを開いた状態で、「開発」>「ページのソースを表示」をクリックします。

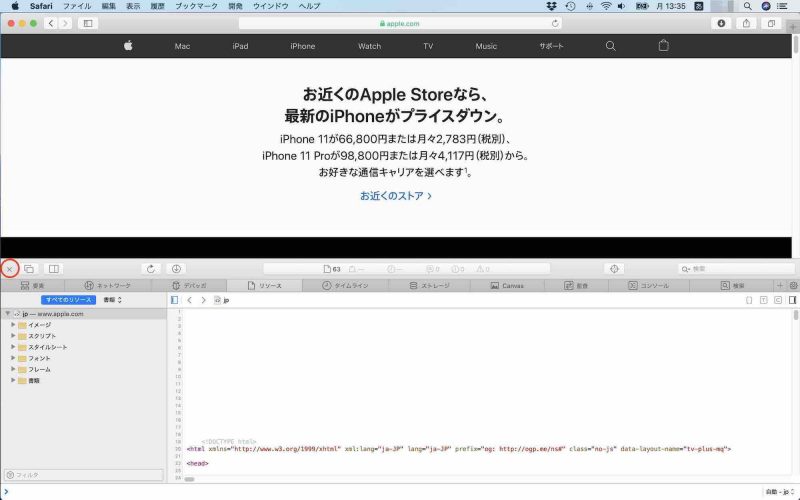
- ブラウザの下半分に、HTMLソースコードが表示されます。左上の「×」をクリックすると、閉じることができます。

Edge ( on Windows 10 )
バージョン:44.18362.449.0
- HTMLソースコードを表示したいページを開いた状態で、画面右上の「•••」>「その他のツール」>「開発者ツール」をクリックします。

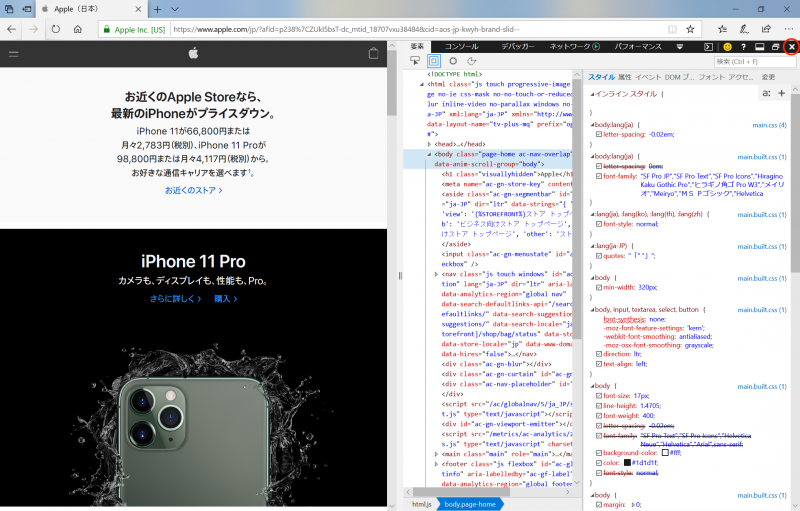
- ブラウザの右半分に、HTMLソースコードが表示されます。右上の「×」をクリックすると、閉じることができます。

Internet Explorer ( on Windows 10 )
バージョン:11.592.18362.0
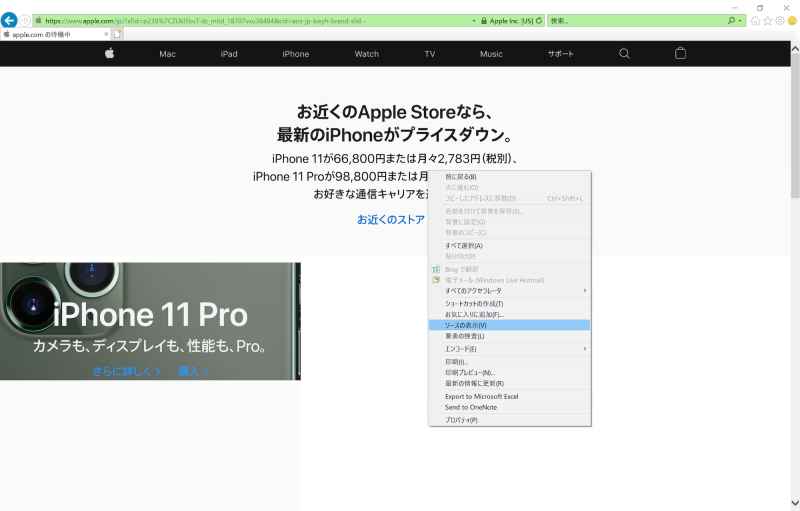
- HTMLソースコードを表示したいページを開いた状態で、「右クリック」>「ソースの表示」をクリックします。

- ブラウザの下半分に、HTMLソースコードが表示されます。右上の「×」をクリックすると、閉じることができます。

なお、上記で使用したパソコンのバージョンは以下のとおりです。
- Windows 10のバージョン:Windows 10 Pro ( 1903 )
- Macintosh:macOS Catalina ( 10.15.3 )
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。



