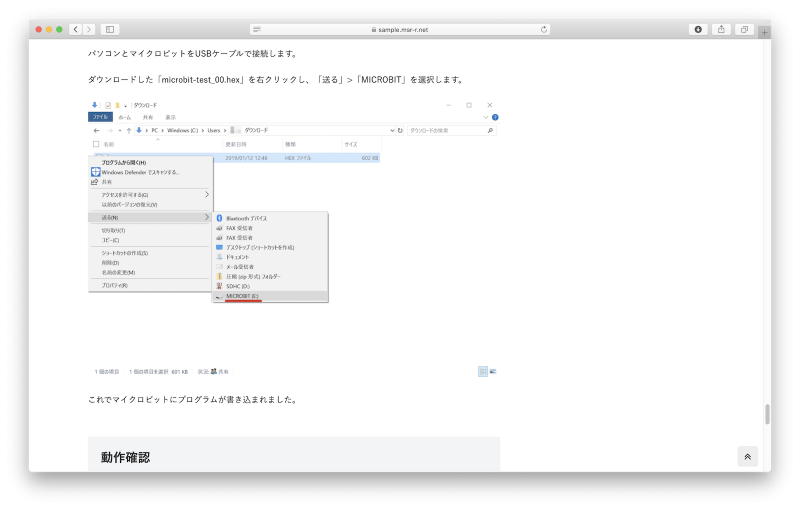
背景が白いWordPressの投稿記事に、背景が白い画像を貼り付けると、以下のように画像の境界が全く分からなくなります。

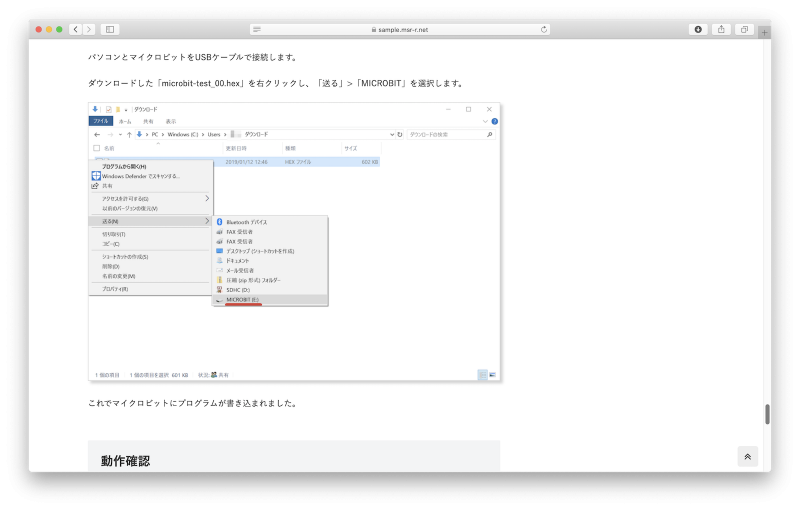
これでは非常に見た目が悪いので、以下のように枠線と影を付けて、境界を分かりやすくします。

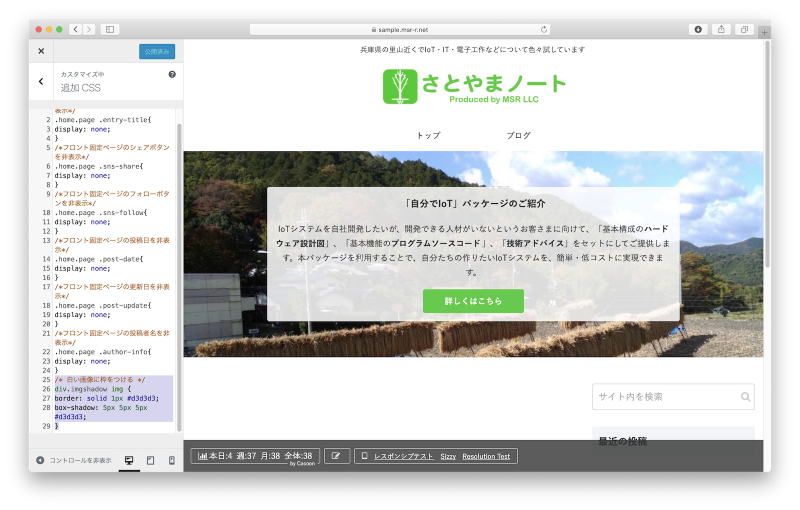
WordPressで、「外観」>「カスタマイズ」>「追加CSS」を選択し、以下の記述を追加してから「公開」をクリックします。
/* 白い画像に枠をつける */
div.imgshadow img {
border: solid 1px #d3d3d3;
box-shadow: 5px 5px 5px #d3d3d3;
}
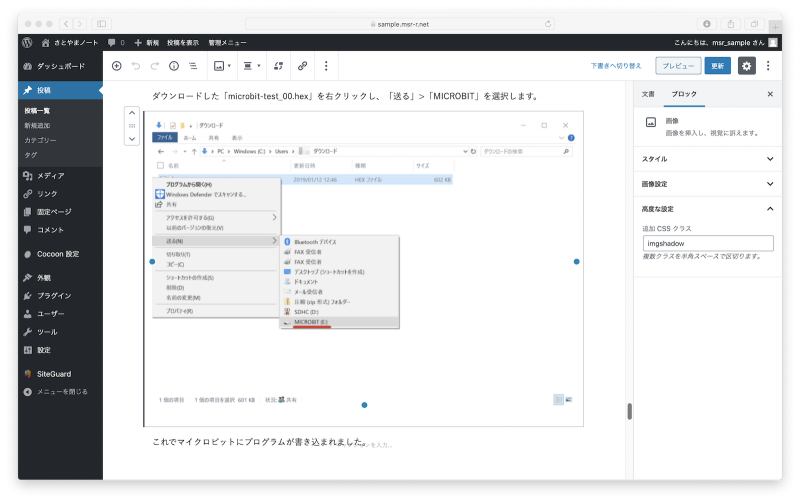
投稿記事の作成画面で、枠を付けたい画像を選択します。ウィンドウ右の「ブロック」メニューにて、「高度な設定」>「追加CSSクラス」に「imgshadow」と入力します。

これで記事を更新すると、画像に枠が付くようになります。
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。



