本ホームページでは、WordPressの無料テーマ「Cocoon」を用いています。
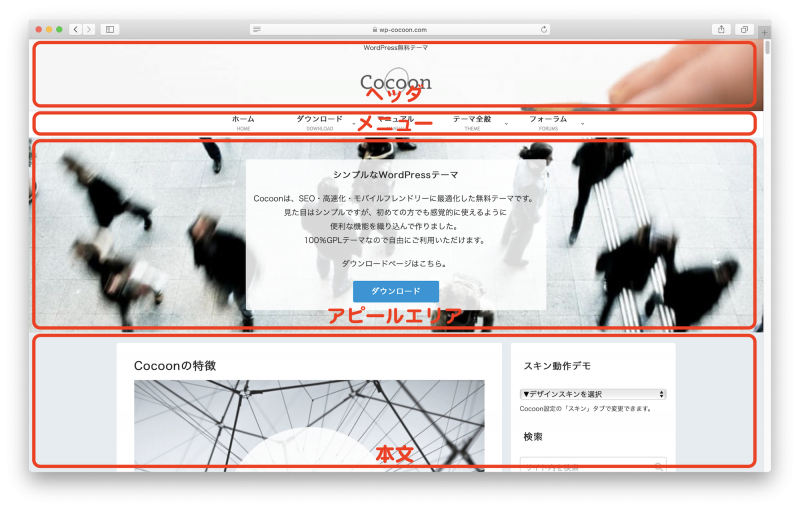
Cocoonページのレイアウトは、以下のとおり、先頭から順に「ヘッダ」、「メニュー」、「アピールエリア」が表示され、その下にページ本文が続きます。

このうち「アピールエリア」というのは、背景画像つきで、説明文とボタンが表示されるエリアです。
アピールエリアは、訴えたい事柄や、誘導したいページなどがある場合には非常に有効なものですが、本ホームページでは、よく見かける企業ホームページのように、この場所に複数の写真をスライダーで表示させたいと思います。
実現するために、「MetaSlider」というプラグインを使います。
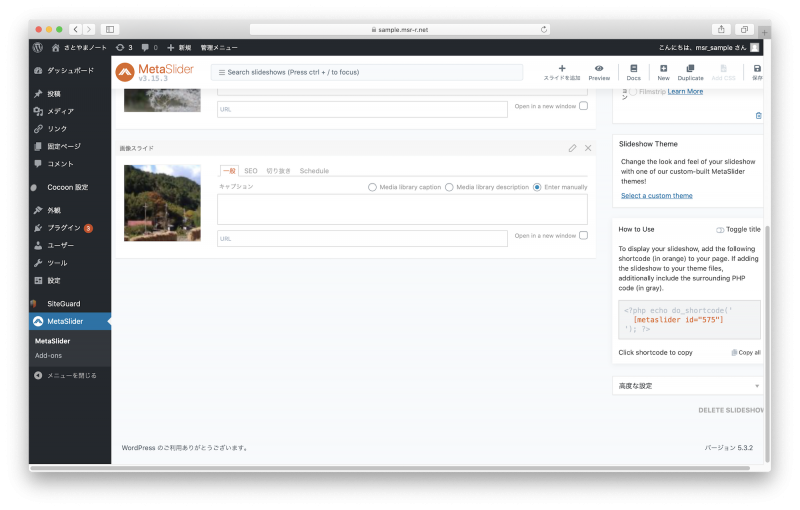
「MetaSlider」プラグインをインストールして有効化すると、ダッシュボードに「MetaSlider」というメニューが現れるので、これを選択します。

- 画面右上の「New(Add a new slideshow)」ボタンをクリックします。
- 画面右上の「スライドを追加」ボタンをクリックして、スライダー表示させたい画像を追加します。今回はサイズを「1900px×600px」に、効果は「フェード」を選びました。
- 画面右上の「保存」ボタンをクリックして、作成したスライドショーを保存します。
- 画面右下に「How to Use」という項目がありますので、ここに記載されている「<?php 〜 ?>」の部分をコピーしておきます。

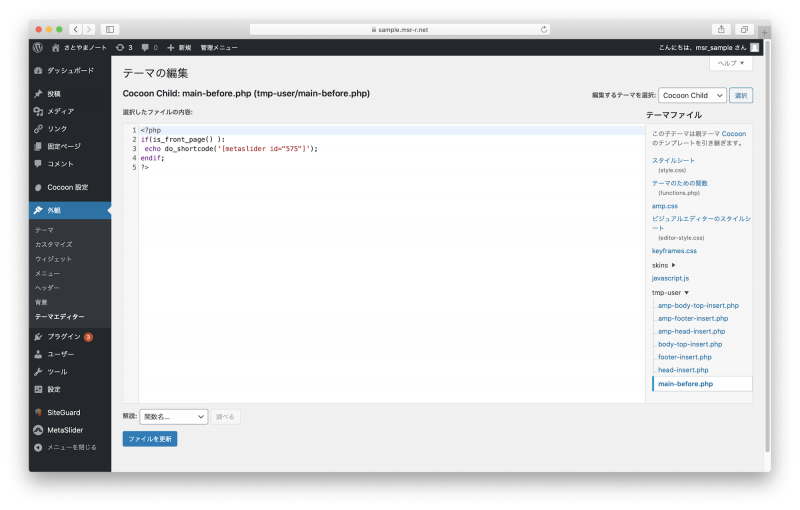
ダッシュボードで、「外観」>「テーマエディター」を選択します。

- 「テーマファイル」で、「tmp-user」>「main-before.php」を選択します。
- 先ほどコピーした「<?php 〜 ?>」の記述を、ここにペーストします。今回は、トップページのみにスライダーを表示させたかったので、上記のとおり、IF文を追加しました。
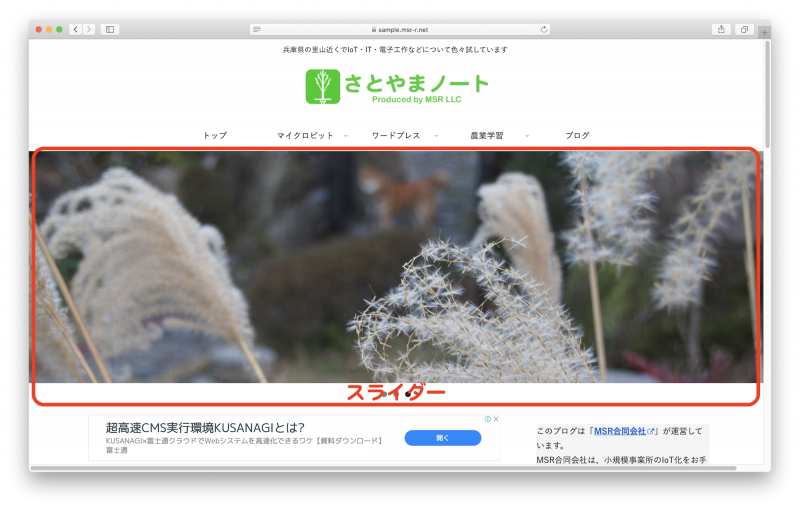
このように、スライダーが表示できました。

なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。


