知り合いの方から畑の一画をお借りして、「自然農」での家庭菜園を楽しんでいます。

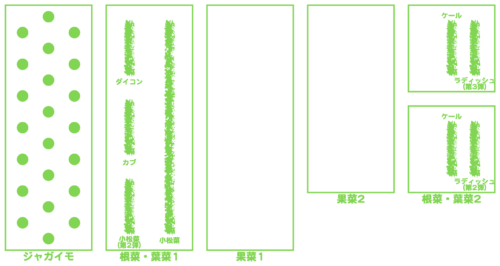
小さなスペースですが、そこにこんな感じで、色々な種類の野菜を数株ずつ植えています。

そのような植え方をしていると、最初のうちはいいのですが、早く収穫し終わった後のエリアに次の野菜を植えたりすると、「いつ」「どこに」「何を」植えたのかがだんだん分からなくなってきます。
できるだけプレートを立てたりするようにしてはいるのですが、それも徹底できず、人から「この野菜なに?」と聞かれても「え〜と…」と答えに詰まってしまうことがよくあります。
そんな訳で、作業を終えて家に帰ってから、備忘録としてこんな感じで「お絵描き」をしていました。

また、つくった画像データが家にあっても、現地で「この野菜なに?」と聞かれると答えられない状況は変わらないので、データをスマホに転送し、スマホでどこでも閲覧できるようにしていました。
そんなことをしているうちに、
「そもそも画像データはWebサーバに保存したらいいのでは?」
「いっそのこと、Webブラウザで画像の編集ができたら話が早いのでは?」
なんてことを思いつきました。
少し調べてみると、HTMLには「CANVAS」という図形描画機能があり、これを使うと比較的簡単に「丸」「矩形」などの図形が書けるようです。
PHPと併用すると、フォームからの情報入力で、図形の追加などもできそうです。
早速つくってみました。
「CANVAS」は初めてだったので、試行錯誤しながら、完成までに丸1日かかってしまいました。
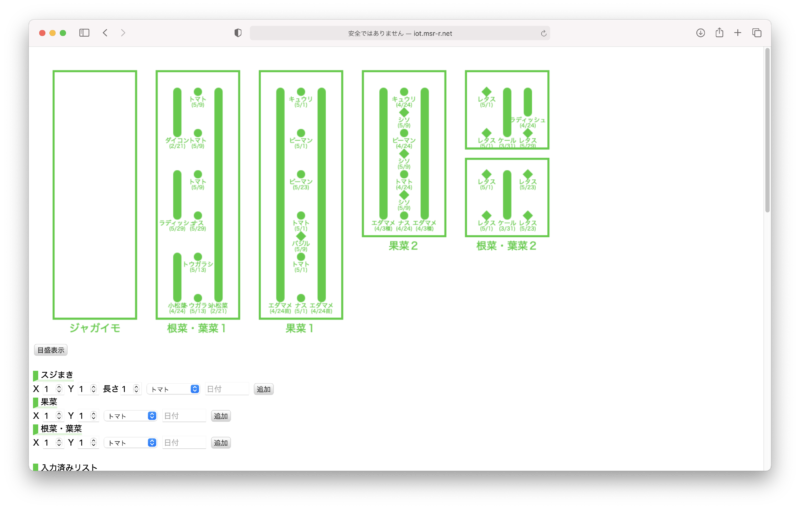
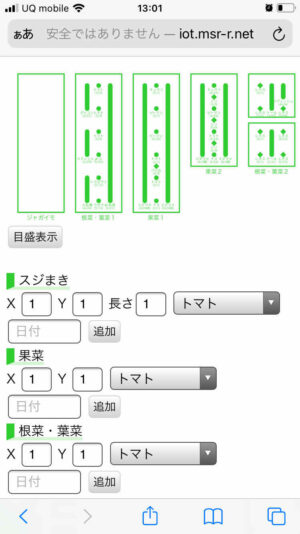
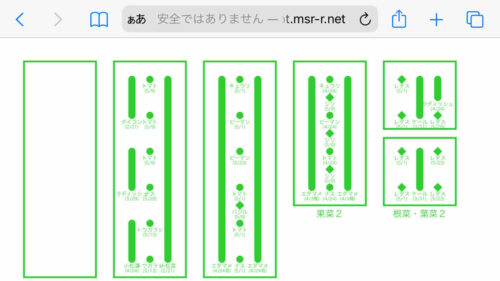
Webブラウザで、データを設置したURLにアクセスすると、このように入力した画像が表示されます。

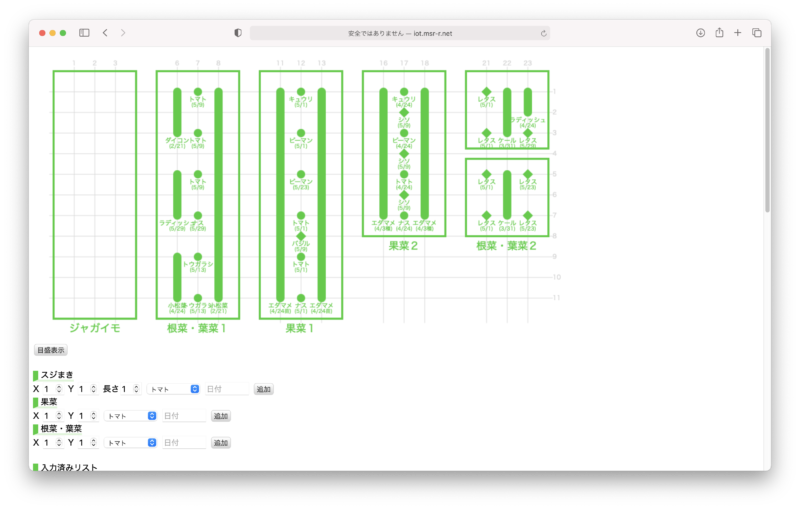
データ入力する際の補助として、目盛を表示することもできます。

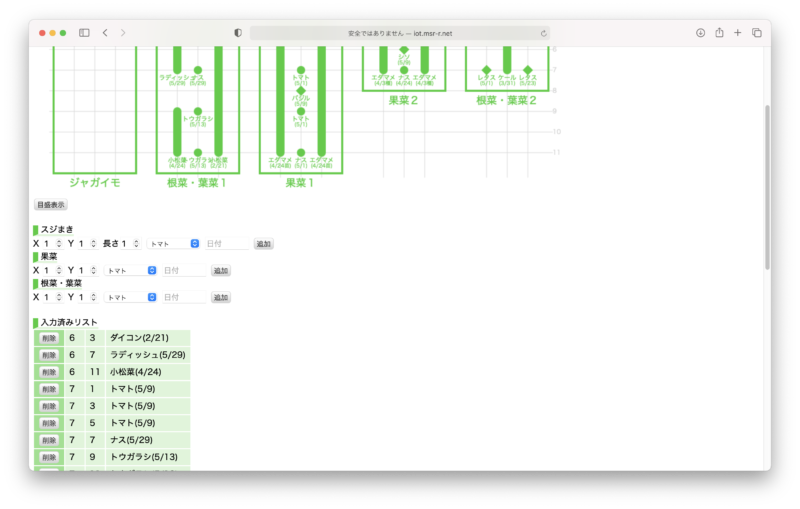
フォームから図形を追加したり、描画済みの図形を削除したりすることもできます。

表示は小さくなりますが、一応スマホでも表示できます。


「PowerPointでお絵描きして」「保存して」「スマホに転送する」という手順が面倒という理由だけでつくった訳ですが、期待したとおりの結構いい感じのものができました。
今はまだ実装していませんが、入力した内容を蓄積していくようにすれば、過去に「いつ」「何が」植えられていたかの履歴を管理することもできそうです。
単なる「かんたんお絵描きツール」のつもりでつくりましたが、今後も色々と必要な機能を追加していけば、最終的には「圃場管理システム」のようなものになるかもしれません。



