M5StackやM5StickCでは、プログラム開発環境として、「Arduino IDE」や「UIFlow」などを利用することができます。
私はこれまで、「Arduino IDE」を使ってプログラムをつくってきましたが、今回は、M5StickC用のプログラムを「UIFlow」でつくるための環境を構築してみます。
なお、本記事で使用しているパソコン環境は以下のとおりです。
- PC : Surface Pro 3
- OS : Windows 10 Pro(バージョン 1909)
- ブラウザ : Microsoft Edge
UIFlowについて
「UIFlow」は、M5Stack社が開発している、ブロックタイプのプログラム開発環境です。「Scratch」やマイクロビットの「MakeCode」などと同じように、さまざまな機能ブロックを組み合わせることでプログラミングできます。
視覚的にわかりやすく、子供向けプログラミング教育などに適しています。
UIFlowでM5StickC用のプログラムをつくるためには、あらかじめ、M5StickCにファームウェアを転送しておく必要があります。
ファームウェアが書き込まれた状態で、M5StickCの電源を入れると、UIFlowでプログラムをつくることができる状態になります。
Arduino IDEでプログラムをつくると、M5StickCへ転送するのに数分かかってしまいますが、UIFlowでは、あらかじめファームウェアが書き込まれているので、わずかな時間でプログラムを転送することができます。
UIFlowには、Webブラウザから利用するWeb版と、アプリをパソコンにダウンロードして利用するデスクトップ版がありますが、ここではWeb版をつかいます。
ファームウェアの転送
それでは、まず最初に、M5StickCにファームウェアを転送します。
M5StickCをUIFlowだけで使うのであれば、この作業は最初に1度実施するだけです。ただし、そのあとでArduino IDEでプログラムを書き込むと、ファームウェアは上書きされてしまいますので、再度UIFlowを使いたい場合は、ファームウェア転送作業も、あらためて行う必要があります。
ファームウェアを転送するために、「M5Burner」というアプリをダウンロードします。
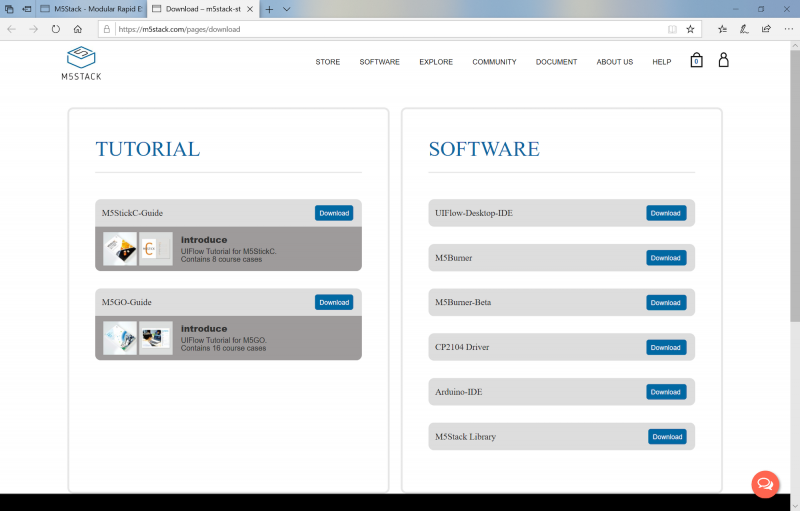
M5Stack社のソフトウェアダウンロードページ(こちら)にアクセスします。

「M5Burner」>「Download」で、自分のパソコン環境のファイルを選択してダウンロードします。
ファイルを解凍して、「M5Burner.exe」を起動します。
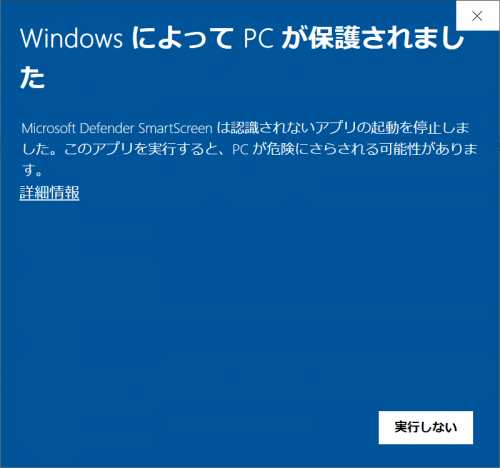
ここで、私の場合、「Windows によって PC が保護されました」というウィンドウが表示されたため、「詳細情報」>「実行」をクリックして起動しました。

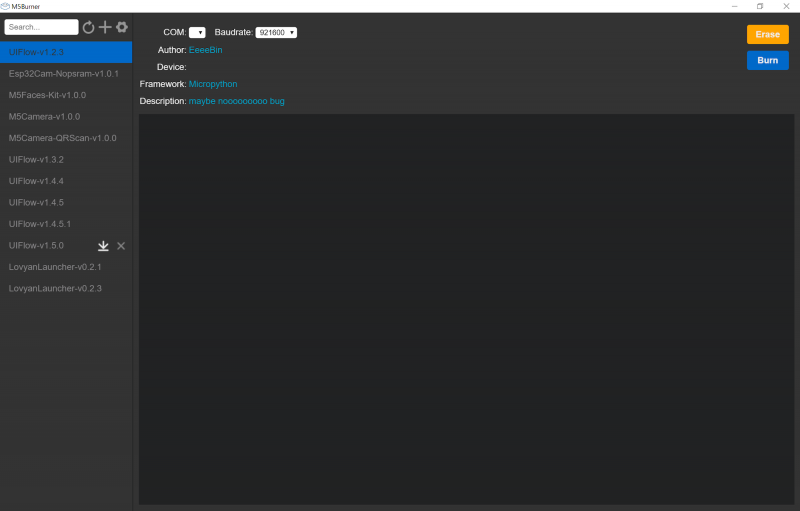
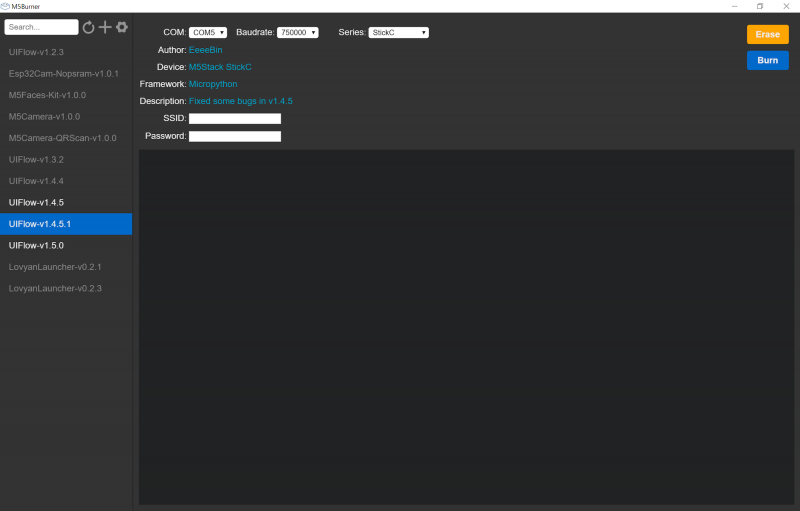
起動した状態の画面は以下のとおりです。

画面の左側に、ファームウェア一覧が表示されています。使いたいファームウェアにマウスを持っていくと「↓」が表示されるので、それをクリックして、ファームウェアをダウンロードします。
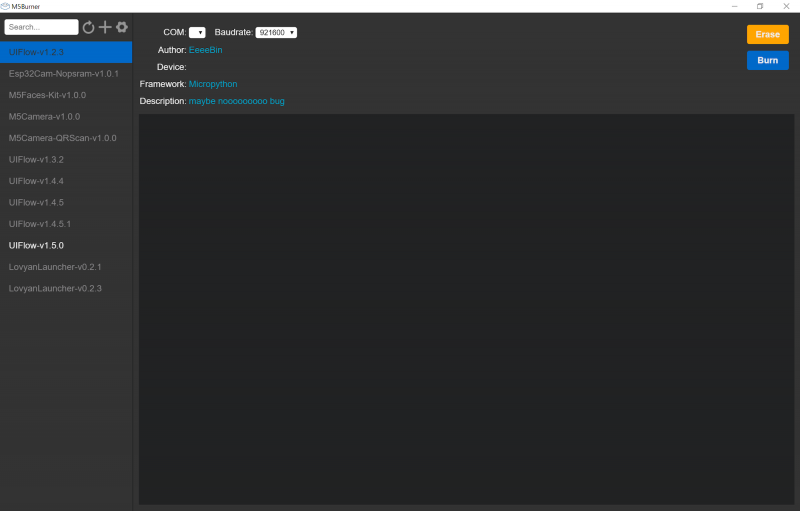
ダウンロードが完了すると、文字色が「グレー」から「白」に変わります。

なお、私がこの作業を実施した時点(2020年4月22日)で、ファームウェアの最新バージョンは「UIFlow-v1.5.0」でしたが、このバージョンをM5StickCで利用することはできませんでした(後述する「Series」欄で、選択肢に「M5StickC」が出てきません)。
そのため、今回は、ひとつ前の「UIFlow-v1.4.5.1」を使っています。
パソコンにM5StickCをつなぎ、ファームウェア一覧にて、ダウンロード済みの「UIFlow-v1.4.5.1」をクリックします。
画面上部の「COM」欄に「COM*」(私の場合は「COM5」でした)という名前が新たに表示されるので、それを選択します。「Series」で「StickC」を選択、「SSID」と「Password」にそれぞれ、お使いのWi-Fi環境の情報を入力します。

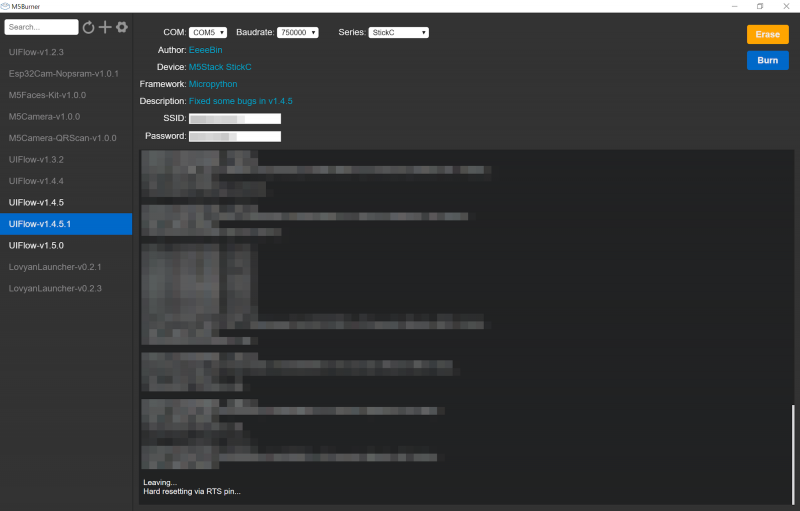
画面右上の「Burn」をクリックすると、M5StickCへのファームウェア転送が開始されます。
正常に転送が完了すると、画面最下部に「Hard resetting via RTS pin…」と表示されます。

M5StickCの画面が以下のように表示されていれば、UIFlowでプログラムを作成できる状態になっています。

画面中央に書かれている英数字が「APIKEY」です。青色の地球マークが表示されていれば、Wi-Fiに接続できています。
M5StickCにファームウェアが書き込まれていれば、これからつくるプログラムはWi-Fiで転送できますので、以降は、M5StickCをパソコンから取り外していても構いません。
UIFlowの動作確認
Webブラウザで、UIFlowのページ(こちら)にアクセスします。

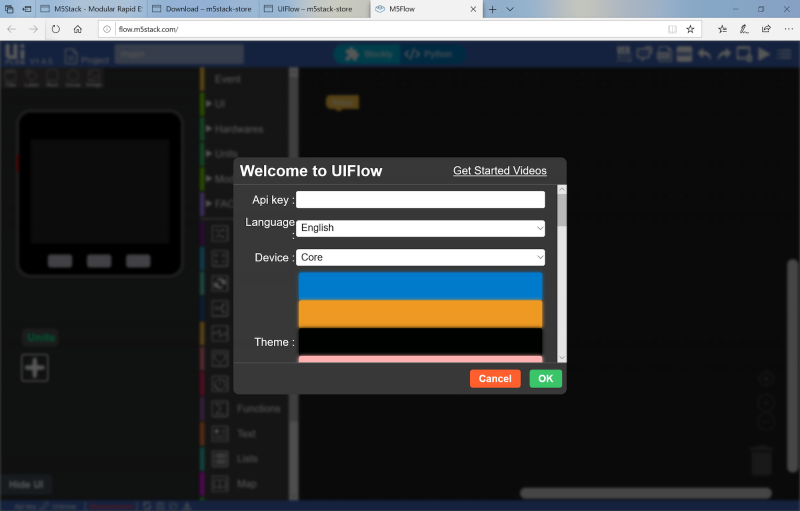
「Api key」で、M5StickCの画面に表示されている8桁のAPIKEYを、「Language」で「日本語」を、「Device」で「Stick-C」を選択し、「OK」をクリックします。
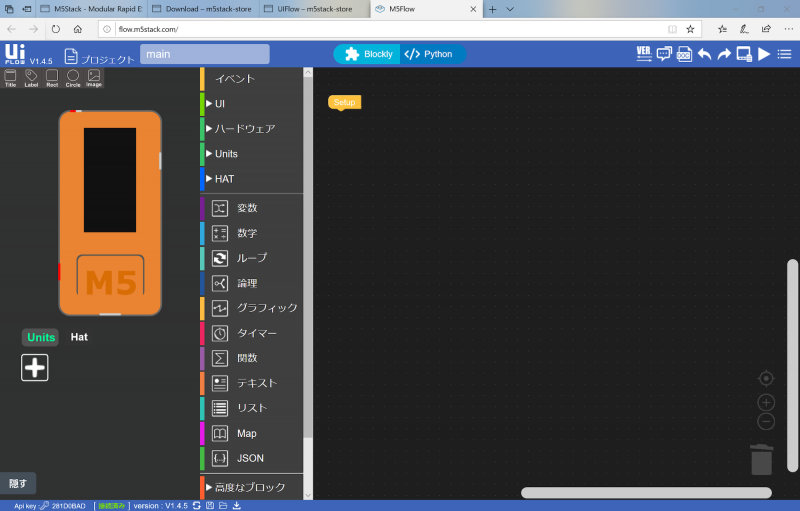
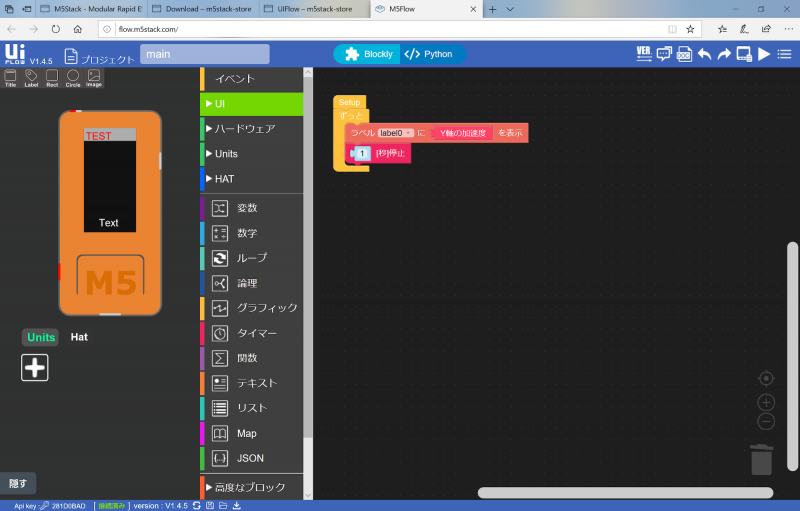
プログラム作成画面が表示されます。「Scratch」やマイクロビットの「MakeCode」などと同じような画面レイアウトです。

それでは、ごく簡単なプログラムを作ってみます。
画面左上の「Title」を、M5StickCイラストの、画面上部のエリアに持っていきます。それをクリックすると、タイトルのプロパティ設定ウィンドウが開きますので、表示するテキストや色を設定します。
同様に、画面左上の「Label」を、M5StickCイラストの、画面下部のエリアに持っていきます。クリックすると、ラベルのプロパティ設定ウィンドウが開きますので、表示するテキストや色を設定します。
画面中央の機能ブロックエリアから、必要なブロックを選択して、右側のプログラミングエリアに並べていきます。
今回は、M5StickC内蔵の加速度センサでY軸の傾きを検出し、1秒毎に画面に表示するプログラムをつくりました。
できあがったプログラムは以下のとおりです。

画面右上の「▷」(Runボタン)をクリックすると、作成したプログラムがM5StickCに転送されます。
転送が完了すると、M5StickCの画面に、本体の傾き情報が表示されます。

画面右上端のハンバーガーメニューから「保存する」を選択すると、作成したプログラムがダウンロードフォルダに保存されます。
これで、UIFlowの環境構築から、M5StickC向けのプログラム作成まで、ひととおりの手順が確認できました。
なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。



