「WebUSB」という機能を使うと、マイクロビットでつくったり採取したりした数値データを、パソコン上でグラフ表示できるようになります。
リンク
ここでは、マイクロビット内蔵の加速度センサで採取したデータ(加速度 X)を、パソコン上でグラフ表示してみます。
なお、この「WebUSB」機能は、現状では「MacでSafari」の環境では利用できません。
今回あらためて動作確認したところ、「WindowsでEdge」「WindowsでChrome」「MacでChrome」については問題なく動作しました。
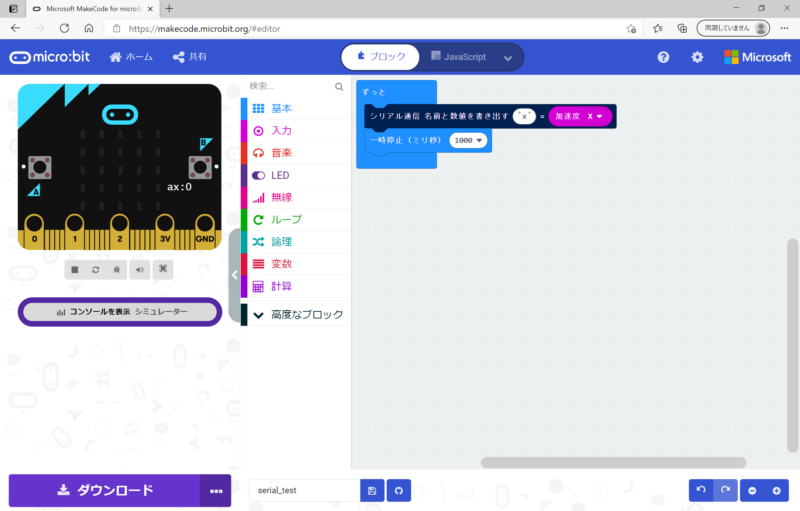
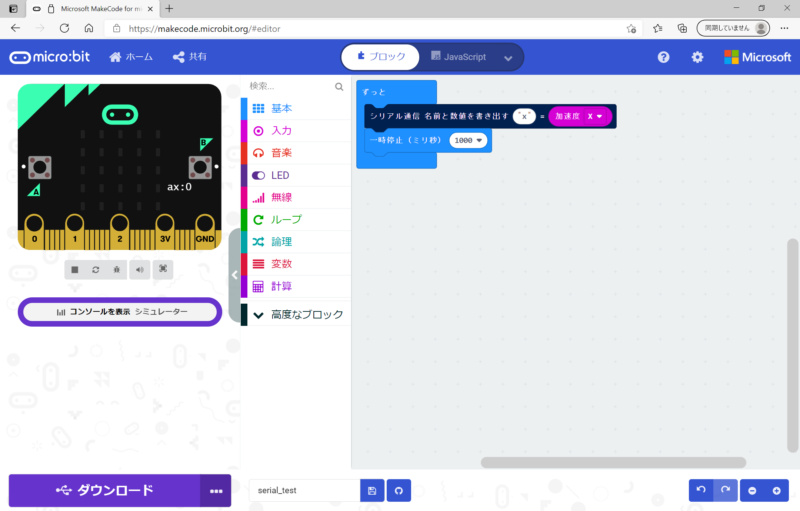
- このようなプログラムを作成します。マイクロビットで採取した「加速度 X」の値を、1秒毎にパソコンに送信するものです。

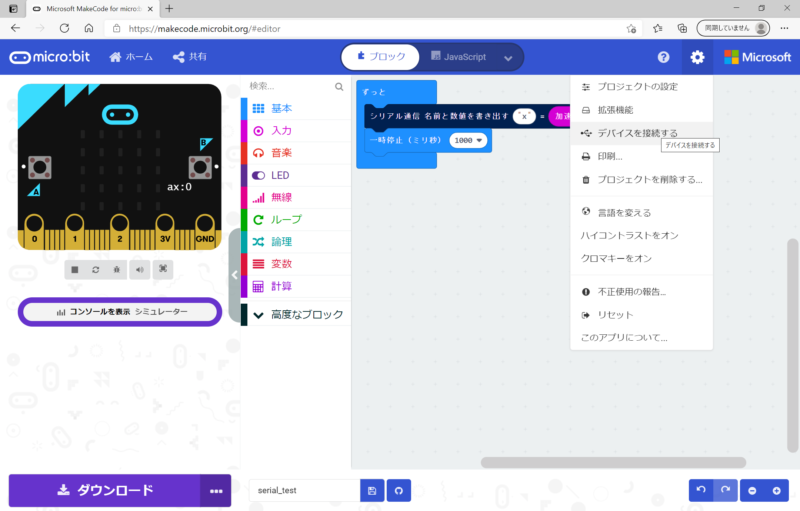
- 画面右上の「設定(歯車アイコン)」>「デバイスを接続する」をクリックします。

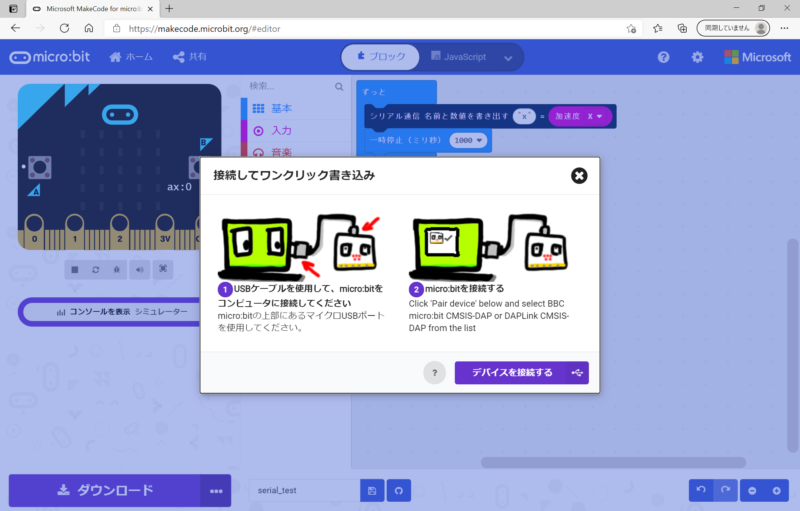
- 「接続してワンクリック書き込み」ウィンドウの「デバイスを接続する」をクリックします。

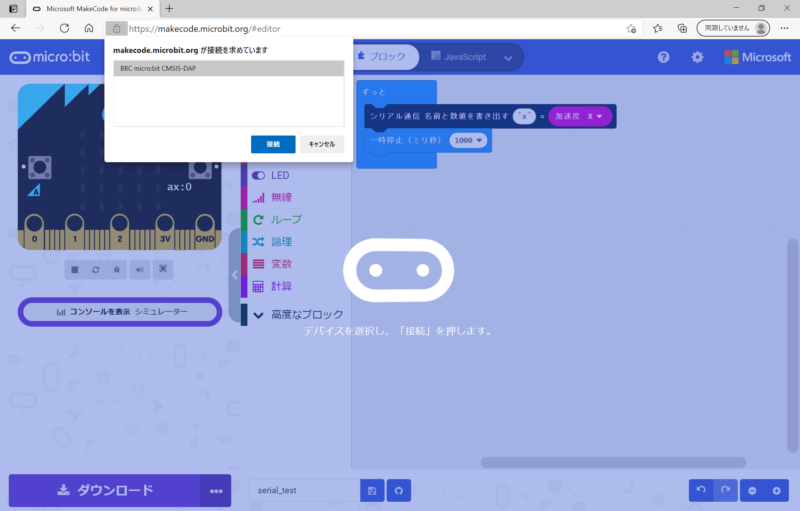
- 「makecode.microbit.orgが接続を求めています」ウィンドウで「BBC micro:bit CMSIS-DAP」を選択して「接続」をクリックします。

- 画面左下のダウンロードボタンの図柄が、「ダウンロードのアイコン」から「USBのアイコン」に変わりました。

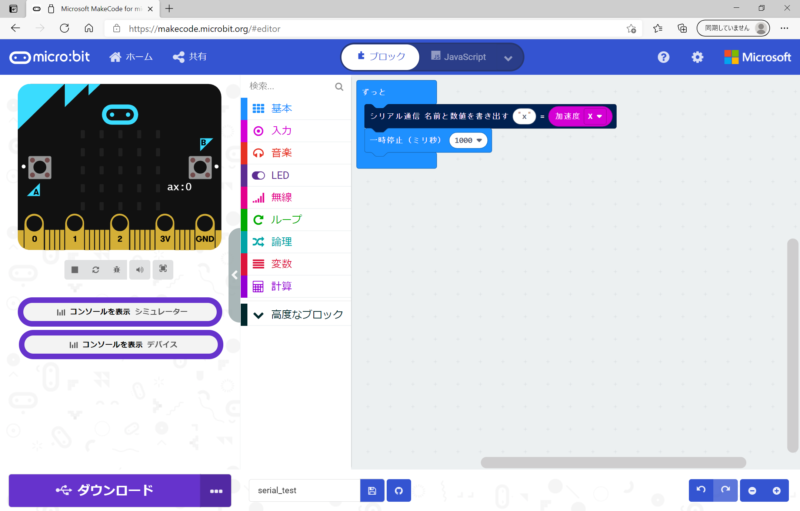
- 画面左下のダウンロードボタンをクリックすると、プログラムが直接マイクロビットに書き込まれます。書き込みが完了するとシミュレータウィンドウに「コンソールを表示 デバイス」というボタンが現れます。

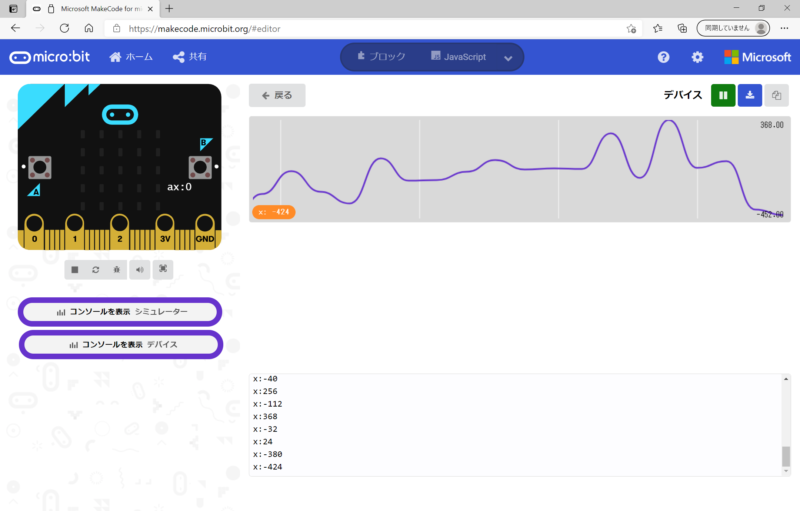
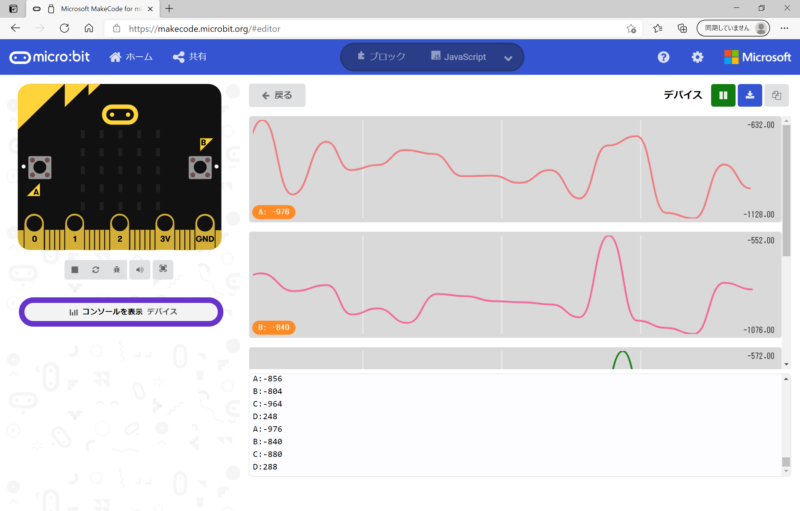
- 「コンソールを表示 デバイス」ボタンをクリックすると、採取したデータ(加速度 X)がグラフ表示されます。画面右上の青い「データをエクスポート」アイコンをクリックすると、採取した情報をcsvファイルとしてダウンロードすることもできます。「戻る」ボタンをクリックすると、元の画面に戻ります。

無線機能も併用することで、複数のマイクロビットで採取したデータを、1台のパソコンで確認することもできます。
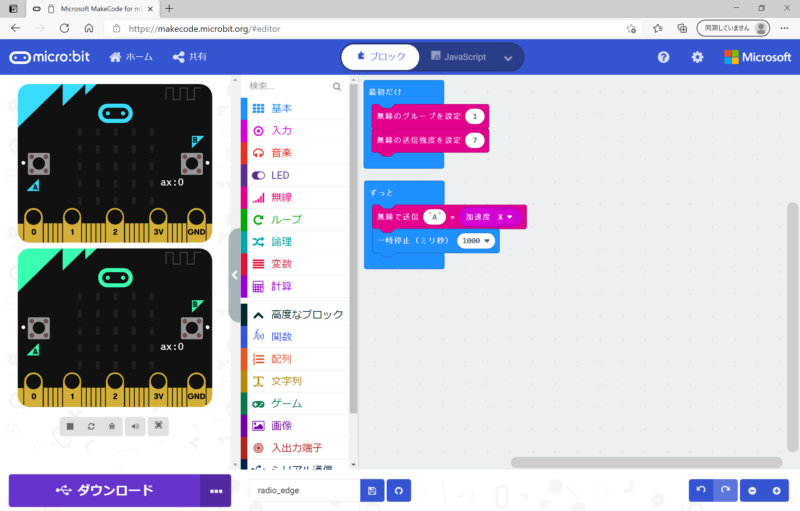
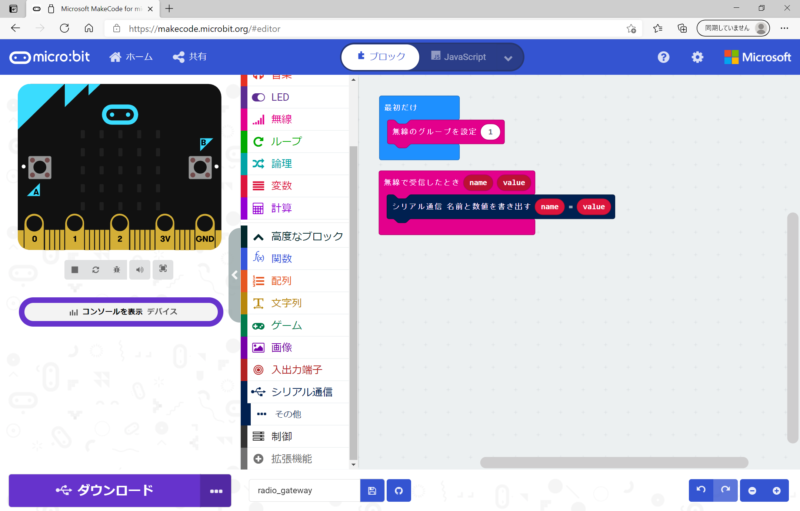
- データ採取するマイクロビット(子機)に、このようなプログラムを書き込みます。子機毎に「無線で送信」するときの名前だけ変更しておきます。

- パソコンとつないでおくマイクロビット(親機)に、このようなプログラムを書き込みます。無線でデータを受信するたびに、そのデータをパソコンに送信するものです。

- 子機から無線でデータが送られてくると、「コンソールを表示 デバイス」ボタンが現れますので、それをクリックすると、複数のマイクロビットが採取したデータをグラフ表示できます。

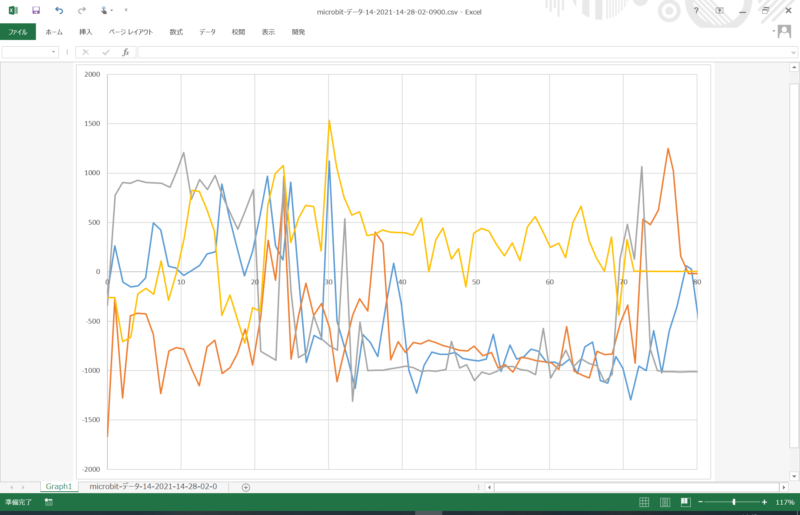
- csvファイルとしてダウンロードすることで、Excelでグラフ表示することもできます。

なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。
リンク


