当社ホームページでは、WordPressの無料テーマ「Attitude」を用いています。

このテーマでは、ヘッダ部分のメニューの背景色が「白」なのですが、今回は、ここの色を少し派手にしようと思います。
「外観」>「カスタマイズ」>「Design Options」>「Custom CSS」で、末尾に、
#access {
background-color: #32cd32;
border-top: none;
border-bottom: none;
}
#access a {
color: #f5f5f5;
text-transform: none;
}
#access a:hover {
background-color: #ffffff;
}という記述を追加して「公開」します。
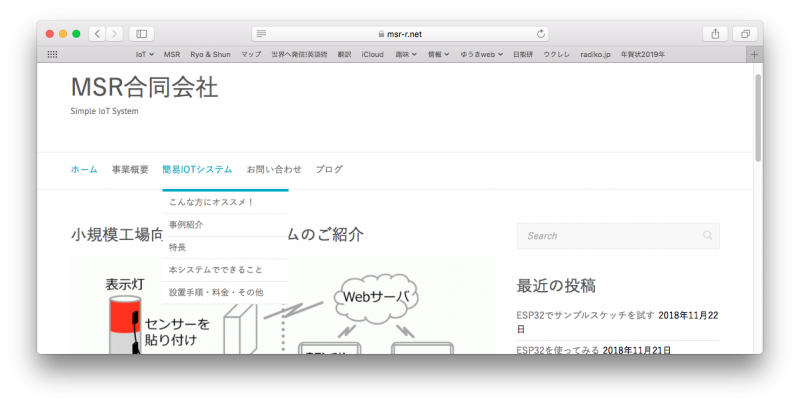
今回は、メニューの文字色と背景色、メニューにカーソルを持っていった時の背景色を変更しました。


あわせて、オリジナルでは、アルファベットが勝手に大文字に変換されてしまっていたのですが、これを変換しないように変更しました。
これで、これまでは「IOT」と表示されていた部分を「IoT」にすることができました。
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。


