私は、小中学生にプログラミングなどを教えるボランティアグループのメンバーになっています。
このグループでは、小中学生に電子回路とマイクロビットプログラミングを教える通年制のワークショップを実施しています。
月1回のペースで合計9回実施し、「電子回路」や「プログラミング」についてそれぞれ数回の講義を行う他、そこで得られた知識を使って、各自に自由に作品をつくってもらおうという活動です。
さて、今年度のワークショップ参加者は11名なのですが、そのうち複数名が、マイクロビットと「Scratch」を組み合わせた作品づくりに取り組んでいます。
ワークショップでは「MakeCodeエディタ」をつかったプログラミングしか教えていないのですが、普段からScratchになじんでいたり、Scratchでなければ実現できない機能を盛り込みたいなどの理由で、自分で調べて作品をつくっているようです。
今後もScratchとマイクロビットを組み合わせたいというニーズはありそうなので、今のうちに実施方法を確認しておくことにしました。
なお、実は数年前にも同じような調査を実施したのですが(記事は こちら)、時間が経つと内容も大きく変わっているようで、生徒たちとの会話も少々噛み合わない感じだったので、今回改めて確認することにしました。現在では「Stretch3」というScratchの改造版を使うのが主流なようです。
動作確認に用いた環境は以下のとおりです。
- パソコン:MacBook Pro 13-inch, M1, 2020
- OS:macOS Ventura 13.1
- Webブラウザ:Google Chrome 121.0.6167.160
- パソコンの設定で「Bluetooth」がオンになっていることを確認します。
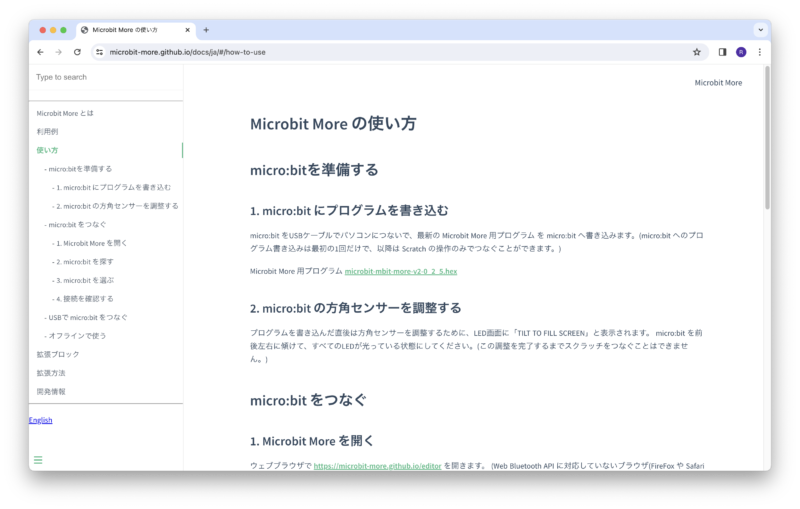
- Webブラウザで こちら のページにアクセスします。

- 「Microbit More用プログラム(microbit-mbit-more-XXX.hex)をダウンロードし、マイクロビットに書き込みます。
- マイクロビットのLED画面に「TILT TO FILL SCREEN」と表示されるので、マイクロビットを前後左右に傾けて全部のLEDを光らせます。終わるとマイクロビットのLED画面に、そのマイクロビット固有の名前(アルファベット5文字)が表示されます。
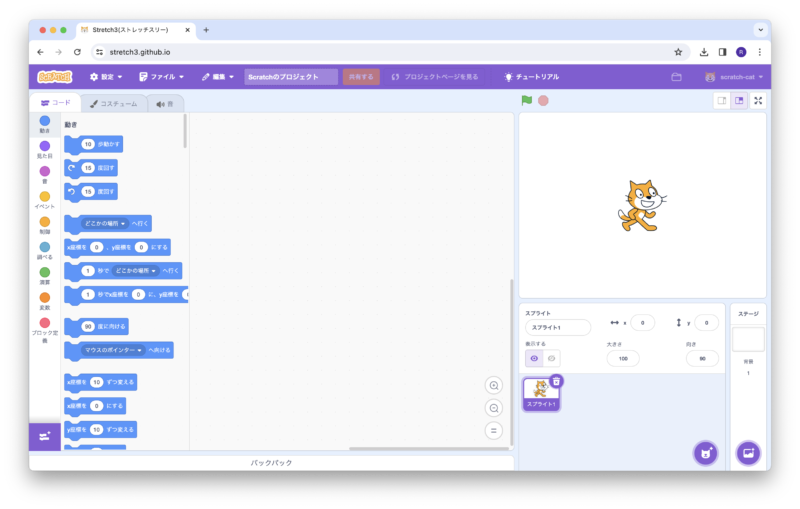
- Webブラウザで「Stretch3」のページ(こちら)にアクセスします。

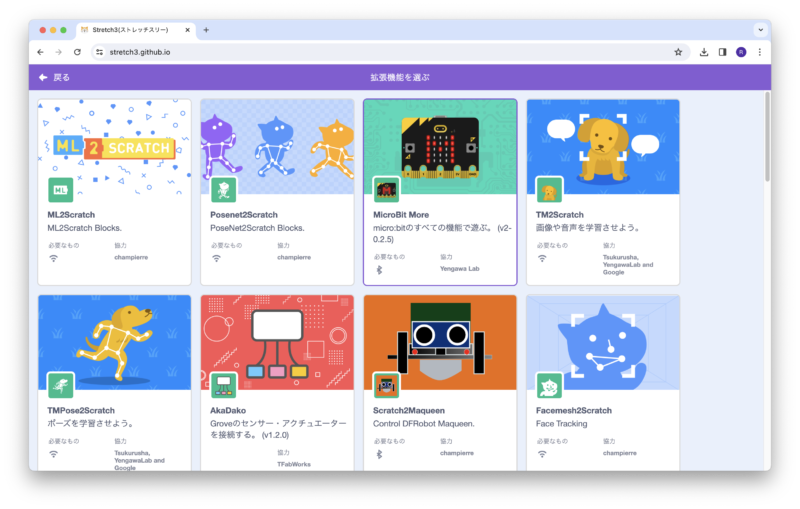
- 画面左下の「拡張機能」ボタンをクリックし、表示された拡張機能のうち「Microbit More」をクリックします。

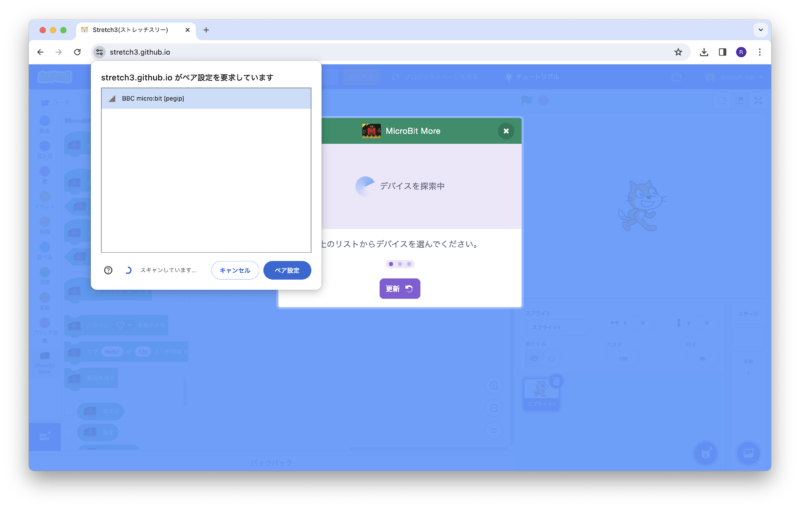
- 「stretch3.github.ioがペア設定を要求しています」という画面が表示されるので、表示されている名前が自分のマイクロビットの名前であることを確認して「ペア設定」をクリックします。

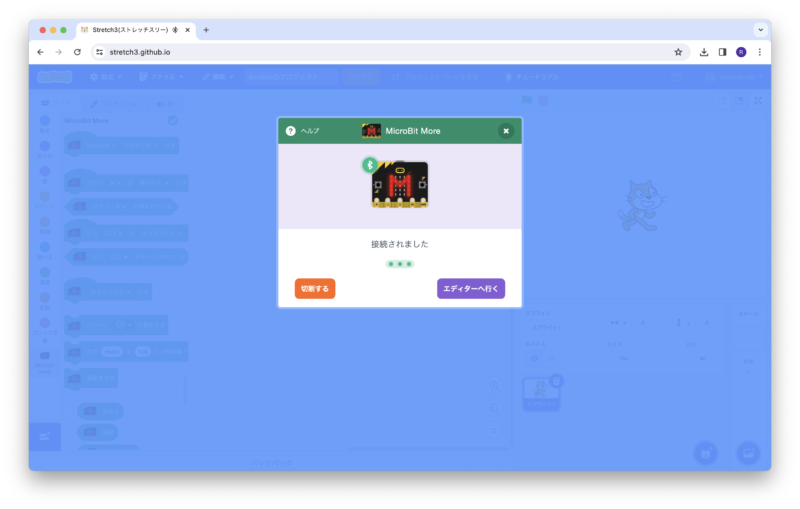
- 「接続されました」という画面が表示され、マイクロビットのLED画面に「M」の文字が表示されたら正常に接続ができています。「エディターへ行く」ボタンをクリックして、プログラム作成画面に戻ります。

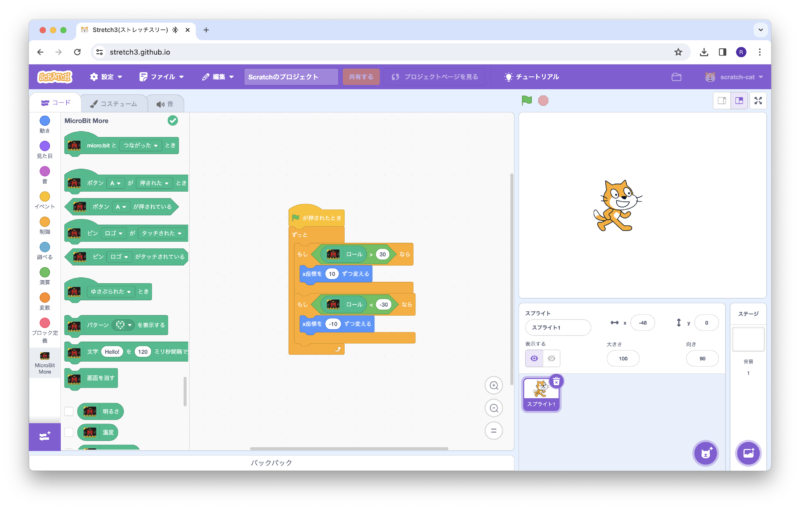
- 試しにこのようなプログラムをつくってみます。「旗」アイコンを押してからマイクロビットを左右に傾けると、Scratchキャットが左右に移動します。

- ちなみにマイクロビットとパソコンはBluetoothで接続されているので、有線でつないでおく必要はありません。
簡単に、マイクロビットとScratchを組み合わせることができました。
マイクロビットだけではどうしても、画面表示や音声出力などに制限が出てくるので、パソコンと組み合わさせることでよりさまざまなアイデアを実現できそうです。
なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。



