マイクロビットの「0」、「1」、「2」ピンは、タッチセンサーとして使用できます。
リンク
今回は、このタッチセンサーを使ってみようと思います。
機能
右手でマイクロビットの「GND」ピンを、左手で「0」、「1」、「2」ピンのいずれかを触ったときに、LEDでイメージを表示します。
タッチセンサーは3ピンあります。せっかくなので、2進数を使って、触っているピンの組み合わせによって、7種類のイメージを切り替えられるようにします。
以下のようにイメージを切り替えます。
| 0 | 1 | 2 | イメージ |
|---|---|---|---|
| ○ | ○ | ○ | Heart |
| ○ | ○ | × | Yes |
| ○ | × | ○ | No |
| × | ○ | ○ | Diamond |
| ○ | × | × | Happy |
| × | ○ | × | Square |
| × | × | ○ | Chessboard |
| × | × | × | 消灯 |
材料
- マイクロビット
- USBケーブル
- 電池ボックス(ダイソーの電池式モバイルバッテリー)
- 電池(単三×2)
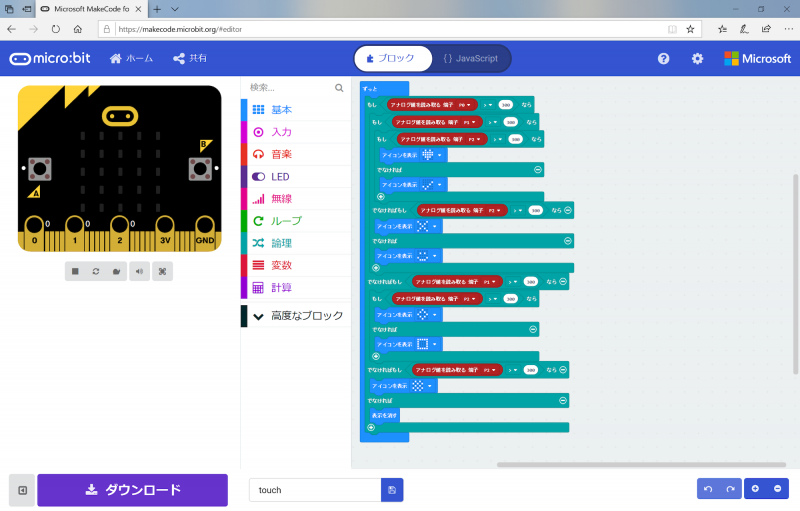
プログラム
「アナログ値を読み取る」ブロックで、タッチを検知します。
今回は、アナログ値が「300」より大きい時に、タッチしたと判定しています。この値を変えることで、感度を調整できます。

つなぎかた
今回は工作はありません。マイクロビットと電池ボックスをつなぐだけです。
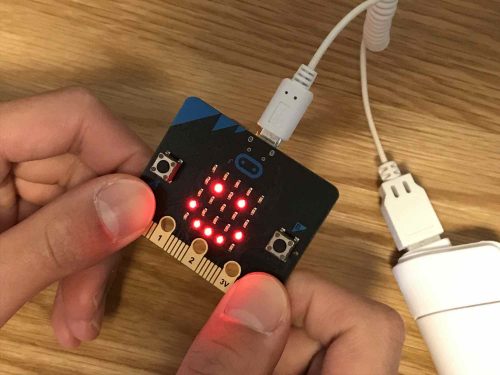
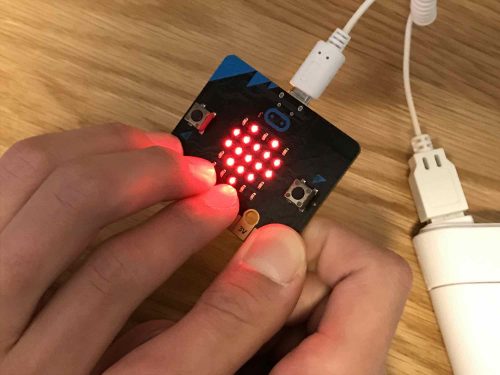
結果
右手でマイクロビットの「GND」ピンを触った状態で、左手で「0」、「1」、「2」ピンのいずれかを触ると、イメージが表示されます。
触るピンによって、表示されるイメージが変わります。
「0」、「1」、「2」ピンの全てを触るとハートマークが表示され、なにも触らないときは消灯します。


なお、私がマイクロビットの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
初心者向けから、比較的高度なものまで、さまざまな情報が記載されているだけでなく、子供向けの作例も多数掲載されていますので、「プログラミング教育」のための題材さがしなどにもおすすめです。
リンク


